FeathersUI 是一个轻量级的,可换肤的并且可以扩展组件的类库,可用于移动和桌面开发。Feathers通过Starling框架,利用GPU的强大能力渲染组件,来实现更加平滑和友好的体验。
Feathers 是免费和开源的。Feathers可以运行在Starling框架和Adobe Flash运行时之上,包括iOS,Android,Windows和Mac OS上的Adobe AIR,以及桌面浏览器中的Adobe Flash Player。中文地址:http://www.starlinglib.com/wiki/(使用 ActionScript 编写 )
-
//设置鼠标移出移入时设设置样式 var touch:Touch = e.getTouch(e.target as DisplayObject, TouchPhase.HOVER); if (touch) { Mouse.cursor = MouseCursor.HAND; //手掌型样式。 } else { Mouse.cursor = MouseCursor.AUTO; } 转载于:https
-
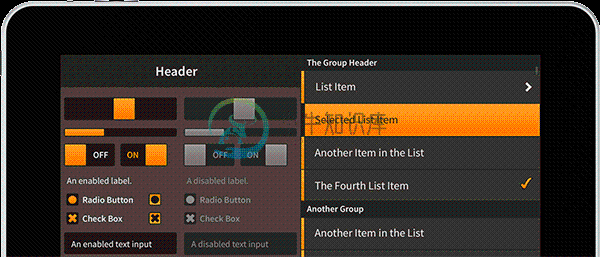
Feathers是轻量级,易于定制皮肤和扩展的UI组件(适用于移动设备和桌面)。Feathers通过Starling框架,利用GPU的强大能力渲染组件,来实现更加平滑和友好的体验。 现在成为Adobe支持的类库! 特点: 跨平台 易于皮肤定制 自由和开放源码 这里主要讲怎么换肤,虽然官网已经提供了4套主题,但自定皮肤肯定是必需的! 以BUTTON为例子: 一,主题皮肤 AeonDesktopT
-
研究了好久才把flash builder 下的 feathers的helloworld搞出来了, 但是有发现按钮上整中文显示不出来,原来,别个用的bitmapfont。。。 于是乎网上搜索,只找到一篇文章,可惜是个大神写的,代码只有片段,放哪里都不知道…… 又研究啊研究,终于晓得是放进theme的代码里面的了。 到现在我还没彻底搞清楚,不过已经可以支持中文和改变文字大小和颜色,先发个文
-
说明: The ScreenNavigator component can display any Feathers control as a screen. However, using the Screen class as your base class for a new screen is recommended because it provides a number of conve
-
Foxhole, 这个轻量级,可换肤,易扩展的Starling UI组件现正式受Adobe官方支持,正式更名为Feathers! 用Starling框架做GPU加速2D、3D游戏的同学有福了~ Feathers是移动以及和桌面均适用的UI组件,轻量级,可扩展,具有换肤功能。 Feathers集所有于一包,借GPU驱动的图形之势(多亏有Starling框架)高速绘制平滑响应式体验。 跨平台 建立惊人
-
Feathers UI作者写的 http://joshblog.net/2013/feathers-performance-tips/ 转载于:https://www.cnblogs.com/lonkiss/p/3691588.html
-
问题内容: JPanel和JFrame有什么区别,以及与轻量级,重量级的关系? 问题答案: JPanel是允许将多个UI组件放在一起的容器。JFrame是使用Swing编写的窗口。 所有的Swing组件都是所谓的“轻型”组件,因为它们是用Java编写的。例如,如果您运行Swing应用程序并尝试使用UI分析工具(例如Windows中的WinSpy)对其进行分析,则只会看到一个元素:窗口(JFrame
-
问题内容: 我最欣赏Backbone.js的一件事是简单而优雅的继承是如何工作的。我开始着手处理React,并且在React中无法真正找到类似于此Backbone代码的任何内容 在react中,我们有mixin,如果使用mixin,我们可以像上面的例子那样有点接近 与一遍又一遍地定义相同的东西相比,这没有那么重复,但是它似乎不像Backbone那样灵活。例如,如果我尝试重新定义/覆盖存在于我的一个
-
扩展 Web 组件 Vue.js 是一个独立的前端框架,在浏览器中渲染时不需要基于 Weex 容器。因此,针对 Weex 平台扩展 Vue.js 的 Web 端组件,和直接使用 Vue.js 开发一个 Web 组件是一样的。具体的组件编写方法可以参考其官方文档:组件 ,另外建议使用 .vue 格式的文件编写组件,使用方法参考:单文件组件。 扩展内置组件 目前我们提供了 Vue Render For
-
如果发现 Cocos Creator 内置的界面元素仍然满足不了你的需求,也不必太担心,你可以通过自定义元素 来对 UI Kit 进行扩展。 UI Kit 的扩展是基于 HTML5 的 Custom Elements 标准。 通过 Editor.UI.registerElement(tagName, prototype) 我们可以很轻松的注册自定义元素。这里 有一个简单的范例。 Editor.UI
-
问题内容: 我知道Swing被认为是轻量级的,因为它是完全用Java实现的,而无需调用本机操作系统来绘制图形用户界面组件。 另一方面,AWT(抽象窗口工具箱)是重量级的工具箱,因为它仅调用操作系统以产生其GUI组件。 但是我听说Swing仍然基于AWT,甚至Swing组件也必须至少有一个重量级的容器。换句话说,JFrame,JApplet不是轻量级的,是真的吗?找出你的原因? 问题答案: JFra
-
我想使用打字稿从材料-用户界面扩展按钮组件的道具,以便能够将额外的道具传递给它的孩子。 我尝试在中添加以下声明。/app/types/material_ui.d.ts: 这将引发错误“TS2693:'Button'仅引用一种类型,但在此处用作值。 我也试过声明: 这将引发错误“TS2323:无法重新声明导出的变量'按钮'”。 我的tsconfig.json是这样的: 最后是来自Menty-UI的原
-
jQuery UI 的部件库(Widget Factory)使得创建小部件变得更加容易,这些小部件扩展了已有小部件的功能。这样子您就能在已有的基础上创建出功能强大的小部件,也可以在已有的小部件功能上做细微的调整。 注意:在学习本章节之前,需要明白什么是部件库(Widget Factory),及它是怎么工作的。如果您对这些知识还不熟悉,那么请先查看如何使用部件库(Widget Factory)章节。
-
验证码生成 缓存支持

