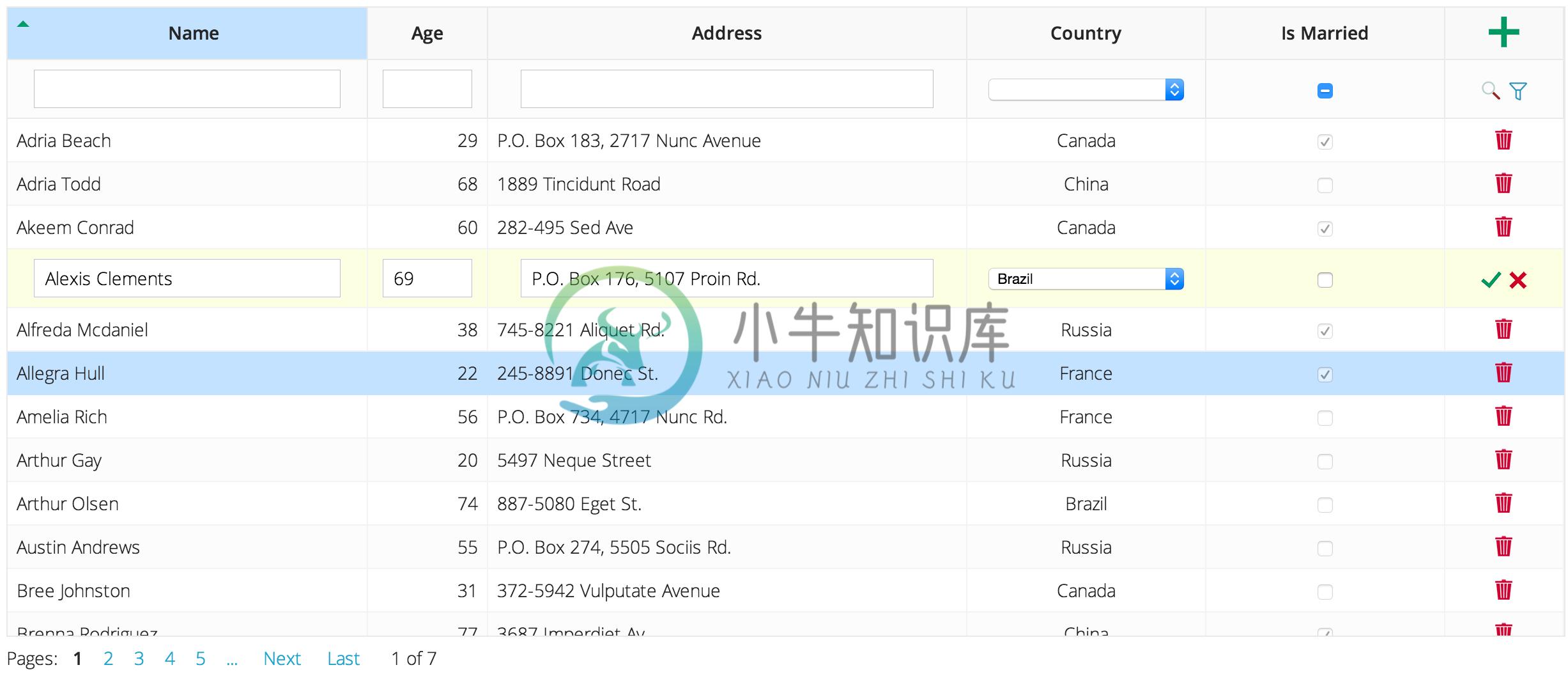
jsGrid是一个轻量级基于jQuery的数据网格控件。它支持基本的网格操作,如插入、筛选、编辑、删除、分页和排序。jsGrid是灵活的,允许自定义其外观和组件。
觉得是在bootstrap下可以使用的一个好用的表格。

-
jsGrid资源地址: http://js-grid.com/,该资源地址提供了详细的demo、文档等资料信息 jsGrid是在jQuery基础上实现的表格插件,简单易用,该插件依赖jquery以及jquery-ui的样式文件; jsGrid的引入使用,如下示意: 引入css: <link type='text/css' rel='stylesheet' href='jsgrid.min.c
-
最近工作中,客户要求实现自定义列的效果,可根据设置进行页面表格的动态加载,数据库中列的存储方式为单行对应表格中的单列 数据库查询列集合 --由于Oracle默认对查询结果的key进行转大写处理,但Extjs中列的属性不符合要求,故加对查询结果的列增加别名"" select id "dataIndex", col_header "header", 'end' "align",ColumnAttrib
-
JsGrid官网地址:http://js-grid.com/ JsGrid是一款很轻便的表格插件,适用于各种小型CMS的开发。起初使用的时候,一旦遇到问题基本百度不到解决方法,而官网也需要翻墙才能看到完整内容。于是使用某软件将官网download成了本地html文件,有需要的看官可以到我的资源页进行下载,这是地址:http://download.csdn.net/detail/qq_2855073
-
本文转载,原文:http://blog.csdn.net/chemmuxin1993/article/details/52515131 1. 传送门:js-grid官网 2. 引入css: <link type='text/css' rel='stylesheet' href='jsgrid.min.css' /> <link type='text/css' rel='styleshe
-
1,首先定义好后台数据,返回一组json数据 @RequestMapping("/showUsers.do") @ResponseBody public Map<String, Object> userList( @RequestParam(value = "page", required = false, defaultValue = "0") Integ
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。 数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具
-
pre { white-space: pre-wrap; } 本实例演示如何转换表格(table)为数据网格(datagrid)。 数据网格(datagrid)的列信息是定义在 <thead> 标记中,数据是定义在 <tbody> 标记中。确保为所有的数据列设置 field 名称,请看下面的实例: <table id="tt"> <thead> <
-
pre { white-space: pre-wrap; } 使用数据网格(datagrid)的详细视图,用户可以展开一行来显示附加的详细信息。 任何内容都可以加载作为行详细,子网格也可以动态加载。 本教程将向您展示如何在主网格上创建一个子网格。 步骤 1:创建主网格 <table id="dg" url="datagrid22_getdata.php" tit
-
我想根据数据在我的应用程序中的所有网格中设置列对齐属性。 如果列是十进制/数字类型,是否有一种方法可以将列对齐到中心,否则为所有其他类型向左对齐。 我没有列架构,我需要在呈现数据之前确定它。
-
实现根据数据源显示成GridView格式的列表。也就是呈现表格样式,每一行都有多列内容。无需计算每列的位置,宽度,只需要绑定数据源,设置显示的列名即可。本代码在BeeFramework框架基础上开发。 [Code4App.com]
-
pre { white-space: pre-wrap; } 属性网格(property grid)带有一个内置的 expand(展开)/collapse(合并) 按钮,可以简单地为行分组。您可以简单地创建一个可编辑属性的分层(hierarchical)列表。 设置 HTML <table id="tt" url="propertygrid_data.json"
-
pre { white-space: pre-wrap; } 以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色。 为了格式化一个数据网格(DataGrid)列,我们需要设置 formatter 属性,它是一个函数。这个格式化函数包含三个参数: value:当前列对应字段值。 row:当前的行记录数据。 inde
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.datagrid.defaults。通过 $.fn.propertygrid.defaults 重写默认的 defaults。 属性网格(propertygrid)为用户提供李露兰和编辑属性的接口。属性网格是内联编辑的数据网格。它相当容易使用。用户可以很容易就创建一个可编辑属性的分层列

