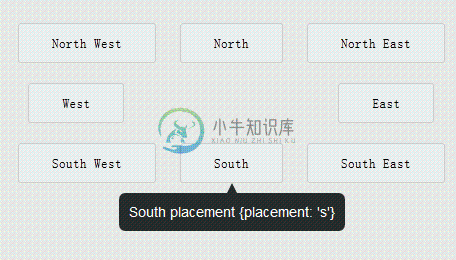
PowerTip 是一个强大的 jQuery 工具提示插件,支持多种定位,支持跟随鼠标位置提示以及固定位置提示。

-
查找WMI实例的路径 Finding WMI Instance Path Names http://powershell.com/cs/blogs/tips/archive/2010/09/07/finding-wmi-instance-path-names.aspx 通过路径名不仅可以创建WMI实例,也可以通过WMI实例查找路径名信息。 Get-WMIObject Win32_Share | S
-
原文地址:http://app.en25.com/e/es.aspx?s=1403&e=5491&elq=8184bb918aa3406299da2caa939745da 原文: A time span represents a time interval, and you can use time spans to subtract or add time to a date. For exam
-
原文地址:http://app.en25.com/e/es.aspx?s=1403&e=4571&elq=535d59530c004cd899a9c0ff03da88a4 原文: Sort-Object can sort on multiple properties at the same time. Have a look: Get-Service | Sort-Object Status, N
-
辨别64位环境 Identifying 64-Bit-Environments http://powershell.com/cs/blogs/tips/archive/2010/09/20/identifying-64-bit-environments.aspx 根据判断变量类型IntPtr的长度,如果为8就是64位系统,4为32位系统。 if ([IntPtr]::Size -eq 8) { "
-
让powershell脚本在另外一个 powershell控制台运行的方法 Running Commands Elevated http://powershell.com/cs/blogs/tips/archive/2010/09/27/running-commands-elevated.aspx 通过启动进程的方法 Start-Process powershell.exe -argumentli
-
对输入参数进行集合验证 Validate Set of Inputs http://powershell.com/cs/blogs/tips/archive/2010/08/18/validate-set-of-inputs.aspx 限制输入的参数只能是指定一个集合里面的成员: function Get-24hEventLogEntries { param( [St
-
读取“神奇密码” Reading File "Magic Number" http://powershell.com/cs/blogs/tips/archive/2010/08/09/reading-file-quot-magic-number-quot.aspx 文件类型并不是完全依靠文件的扩展名的,二进制文件有一个内部ID号叫做“神奇密码”(Magic numbers),windows通过这个
-
使用脚本验证输入的参数 Using Scripts to Validate Input http://powershell.com/cs/blogs/tips/archive/2010/08/30/using-scripts-to-validate-input.aspx 通过ValidateScript实现。 function Copy-OldFiles { param( $Days=30, [P
-
当您需要描述链接时,工具提示很有用。 该插件的灵感来自Jason Frame编写的jQuery.tipsy插件。 从那时起,工具提示已更新为无图像,使用CSS动画制作动画,以及本地标题存储的数据属性。 如果您想单独包含此插件功能,那么您将需要tooltip.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 用法 (
-
我真的很喜欢这个CSS工具提示的解决方案,我自己也用过一段时间了。但是我遇到了一个我以前从未遇到过的问题,多个工具提示的内容相互重叠,我不确定如何最好地解决它。 提到的解决方案基于管理绝对定位工具提示内容的
-
用法 对同时满足以下条件的元素使用工具提示: 具有交互性 主要是图形而非文本 (上图)可取 (上图)不可取 工具提示不同于悬浮卡片,后者用来显示图片和格式化的文本等更为丰富的信息。 工具提示也不同于ALT属性,后者用来提示静态图片的主旨。 (上图)可取 (上图)不可取 光标和键盘的工具提示 文本:Roboto Medium 10 sp 背景填充:90% 不透明度 工具提示动画 触摸屏UI的工具提示
-
主要内容:用法,实例,选项,方法,实例,事件,实例当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。 如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如 Bootstrap
-
使用指南 引入方式 import { Tips } from 'feart'; components: { 'fe-tip': Tips, } 代码示例 普通 tips <fe-tips :placement="'topLeft'" :content="'我是content'"> <button class="tips-test-btn">topLeft</button> <
-
jQueryUI的工具提示小部件取代了原生工具提示。 此小部件添加新主题并允许自定义。 首先让我们了解一下工具提示是什么? 工具提示可以附加到任何元素。 要显示工具提示,只需将title属性添加到输入元素,title属性值将用作工具提示。 使用鼠标悬停元素时,title属性将显示在元素旁边的小框中。 jQueryUI提供了tooltip()方法,可以将工具提示添加到要显示工具提示的任何元素。 与仅
-
Documentation and examples for adding custom tooltips with CSS and C using data-attributes for local title storage. Examples Hover over the buttons below to see the four tooltips directions: top, righ
-
我想自定义插件的行为。从我在代码中看到的插件是一个具有以下过滤器的类,这些过滤器有点自我描述。 我想根据我的需要(帖子类型等)启用/禁用解析功能。 插件代码有过滤器,用于检查某些条件并禁用解析。当激活时,它将重新启动解析。实际解析发生在函数中。 我编写了一个新插件,并尝试了以下方法: > 我用更高的优先级编写了cmtt_disable_parsing函数 我写了我的cmtt_glossary_pa

