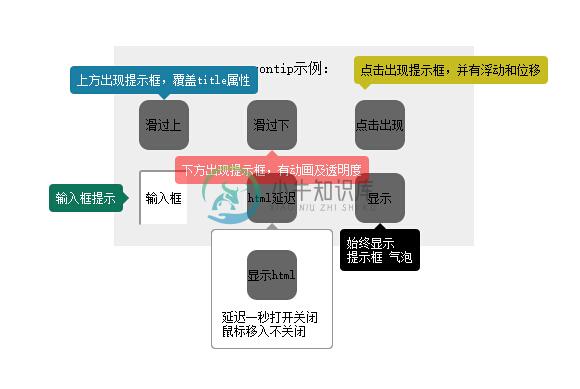
jquery.contip.js 是一个基于JQuery的气泡提示框tip插件。轻量级,扁平化,不用加载CSS文件,自定义风格,事件监听,代码注释清晰,可扩展性强。

//示例代码:
var pop = $('.elm').contip({
align: 'bottom', //出现在元素底部
html: '提示框内容'
});
pop.show(); //默认显示
// 提示框事件监听
pop.on('create',function($tip){
// alert('创建tip!');
});
pop.on('show',function($tip){
// alert('显示tip');
setTimeout(function(){
pop5.html('改变提示框内容<br>!!!!');
},1000);
});-
添加元素 建立元素经历的过程: 1.建立元素 2.为元素添加文本或属性 3.将元素追加到DOM中 添加元素以下几个方法: 方法 说明 append() 在选择元素的子元素后面追加。由选择的元素调
-
1 文字提示: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="
-
由于鄙人经常会碰到一些JQuery 实现上小问题,当时依靠查阅资料或者写简单的Demo能解决问题,或者理清思路,但时间一久就容易忘记,故留下此博文记录平时工作中涉及到JQuery的各种应用备不时只需。 1. 判断节点下标(或者判断某一个元素是父元素的第几个节点) 使用Index()方法, 一下是JQuery官网对于该函数的解释: 如果不传递任何参数给 .index() 方法,则返回值就是jQuer
-
问题内容: 我正在尝试创建一个“气泡”,该气泡可以在事件触发时弹出,并且只要鼠标悬停在引发事件的项目上方,或者如果鼠标移入气泡中,它就会保持打开状态。我的泡沫将需要具有各种HTML和样式,包括超链接,图像等。 我基本上通过编写约200行丑陋的JavaScript来实现了这一目标,但是我真的很想找到一个jQuery插件或其他一些方法来解决这一问题。 问题答案: Qtip是我见过的最好的Qtip。它是
-
本文向大家介绍Asp.net Mvc表单验证气泡提示效果,包括了Asp.net Mvc表单验证气泡提示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Asp.net Mvc表单验证的制作代码,供大家参考,具体内容如下 将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示: //新建一个css文件(如:jquery.validate.Bubble.css
-
本文向大家介绍jquery实现鼠标悬浮弹出气泡提示框,包括了jquery实现鼠标悬浮弹出气泡提示框的使用技巧和注意事项,需要的朋友参考一下 jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下 居中的图片 代码 我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,原文的地址我没找到,相信我这个会更好一点。 //别忘了导入js文件! 以上就是
-
定义 气泡组件。 图片展示 代码演示 import Popover from 'pile/dist/components/popover' const {Tooltip} = Popover <Tooltip overlay={"说明文字"} placement='left' isShow={popleftshow} idName='newIndex' setTooltipC
-
本文向大家介绍C# winForm实现的气泡提示窗口功能示例,包括了C# winForm实现的气泡提示窗口功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C# winForm实现的气泡提示窗口功能。分享给大家供大家参考,具体如下: 更多关于C#相关内容感兴趣的读者可查看本站专题:《C#窗体操作技巧汇总》、《WinForm控件用法总结》、《C#数据结构与算法教程》、《C#常见控件用法
-
提示冒泡受启发自Jason Frame开发的极好的jQuery Tipsp插件,它是一个改进版本,不依赖于图片,使用CSS3实现动画,利用data-attribute实现本地化标题存储。 概述 在使用提示冒泡插件的时候你需要知道这些: 提示冒泡依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示冒泡起作用。 出于性能的原因,提示冒泡是选
-
我显示了一个标记来显示用户的位置,这是通过电话GPS获得的,并且我添加了一个FolderOverlay来分组其他标记(这些标记表示使用自定义API检索的Wikipedia中的POI)。 我在我的项目中包含了bonuspack_bubble.xml布局文件,因为我想修改它以适当地缩放“More Info”按钮。 问题 谢谢! 注意:使用osmbonuspack V5.3(AAR)、osmdroid
-
气泡图以气泡的形式可视化度量和维度。 气泡图是一组圆圈。维度字段的每个值表示圆圈,度量值表示这些圆圈的大小。 设置气泡的颜色以区分维度中存在的成员。以下是创建气泡图的步骤。 例如,考虑数据源(如样本超市),以及是否要查找不同出货模式的利润。然后, 第1步:拖动度量利润(Profit)并拖放到“大小(Size)”窗格中。 第2步:拖动维度Ship Mode并放入“Labels”窗格。 第3步:同时将

