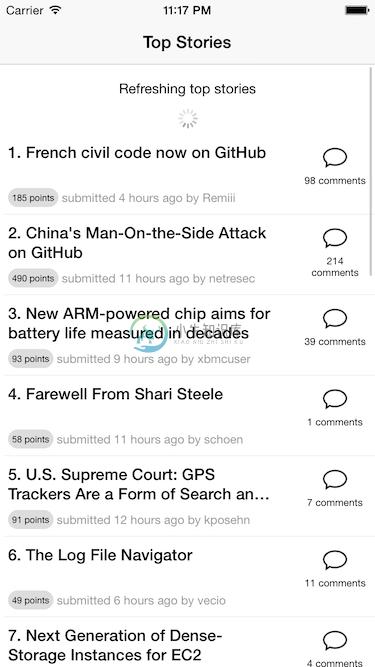
react-native-refreshable-listview 是下拉刷新 ListView,当数据重载的时候显示加载提示。

代码示例:
var React = require('react-native')
var {Text, View, ListView} = React
var ArticleStore = require('../stores/ArticleStore')
var StoreWatchMixin = require('./StoreWatchMixin')
var ArticleView = require('./ArticleView')
var RefreshableListView = require('./RefreshableListView')
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1.id !== r2.id})
var ArticlesScreen = React.createClass({
mixins: [StoreWatchMixin],
getInitialState() {
return {dataSource: ds.cloneWithRows(ArticleStore.all())}
},
getStoreWatches() {
this.watchStore(ArticleStore, () => {
this.setState({dataSource: ds.cloneWithRows(ArticleStore.all())})
})
},
reloadArticles() {
return ArticleStore.reload() // returns a promise of reload completion
},
renderArticle(article) {
return <ArticleView article={article} />
},
render() {
return (
<RefreshableListView
dataSource={this.state.dataSource}
renderRow={this.renderArticle}
loadData={this.reloadArticles}
refreshDescription="Refreshing articles"
/>
)
}
})-
react-native-globalize 国际化 react-native-create-bridge CLI工具,轻松地桥接React Native模块和UI组件 react-native-splash-screen 启动白屏优化 react-native-linear-gradient 渐变色 react-native-smart-sortable-sudoku-grid 拖拽1 reac
-
for use gifted-listview 显示列表 step list.js /* use react-native-gifted-listview for ijoy list show */ import React,{Component} from 'react'; import { View, Text, ListView, StyleSheet, Di
-
React-Native学习指南 本指南汇集React-Native各类学习资源,给大家提供便利。 同时还有Awesome React-Native系列 https://github.com/jondot/awesome-react-native 教程 React-Native视频教程(部分免费) https://egghead.io/technologies/react react-native
-
react-native-system-setting 修改系统设置 react-native-picker-select 数据选择 react-native-searchable-dropdown 下拉搜索框 lottie-react-native 动画封装库 VoiceLine-master 声音变化波浪效果 react-native-parallax-scroll-view 类似Scroll
-
React-Native学习指南 本指南汇集React-Native各类学习资源,给大家提供便利。指南正在不断的更新,大家有好的资源欢迎Pull Requests! 同时还有Awesome React Native系列 https://github.com/jondot/awesome-react-native 目录 教程 React Native React.js ES6 系列教程 开源APP
-
http://blog.csdn.net/chichengjunma/article/details/52920137 React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-countdown 倒计时 react-native-device-info 设备信息 react
-
RN插件 1、字体库icons npm i react-native-vector-icons --save (要关联 rnpm link) 2、字符串string npm i query-string --save 3、字符串替换lodash npm i lodash --save 4、视频播放video npm i react-native-video --save 5、按钮button np
-
react-native-quan代码分析笔记 react-native-quan是一个基于react-native的android app,没有做 ios 导出,一个简单的新闻列表展示。 程序版本: “react”: “15.3.1”,”react-native”: “0.32.0”。 首页 main/index.js 进入程序首页,作者使用react-native-update组件进行app热
-
React Native 项目常用第三方组件汇总: React-native-animatable 动画 react-native-carousel 轮播 react-native-countdown 倒计时 react-native-device-info 设备信息 react-native-fileupload 文件上传 react-native-icons 图标 react-native-i
-
React-Native学习指南 本指南汇集React-Native各类学习资源,给大家提供便利。指南正在不断的更新,大家有好的资源欢迎Pull Requests! 同时还有Awesome React-Native系列 https://github.com/jondot/awesome-react-native 教程 React-Native视频教程(部分免费) https://egghead.i
-
react-native-scrollable-tab-view和listview冲突解决 问题描述 listview向下拉时,会造成react-native-scrollable-tab-view插件的内容左右滑动,进而listview的下拉滑动失效,做不成下拉刷新功能 解决思路 listview滑动时,判断滑动方向,如果是下拉就屏蔽react-native-scrollable-tab-vie
-
React-native-animatable 动画 react-native-carousel 轮播 react-native-countdown 倒计时 react-native-device-info 设备信息 react-native-fileupload 文件上传 react-native-icons 图标 react-native-image-picker 图片选择器 react-na
-
本文向大家介绍React Native中的RefreshContorl下拉刷新使用,包括了React Native中的RefreshContorl下拉刷新使用的使用技巧和注意事项,需要的朋友参考一下 我们知道App中都有下拉加载,在React Native中也有类似的控件 一、属性方法 (1) onRefresh function 在视图开始刷新的时候调用 (2) refreshing bool
-
本文向大家介绍React-Native实现ListView组件之上拉刷新实例(iOS和Android通用),包括了React-Native实现ListView组件之上拉刷新实例(iOS和Android通用)的使用技巧和注意事项,需要的朋友参考一下 在web应用中,上拉刷新加载更多,下拉刷新列表的操作非常常见,那么在React-Native中是如何实现呢,我们具体来看一下 ReactNative提供
-
本文向大家介绍Android自定义ListView实现下拉刷新,包括了Android自定义ListView实现下拉刷新的使用技巧和注意事项,需要的朋友参考一下 首先呈上效果图 当今APP,哪个没有点滑动刷新功能,简直就太落伍了。正因为需求多,因此自然而然开源的也就多。但是若想引用开源库,则很麻烦,比如PullToRefreshView这个库,如果把开源代码都移植到项目中,这是件很繁琐的事,如果用依
-
下拉刷新是一个特别的组件,可以用来初始化页面内容的刷新。 下拉刷新的demo <header class="bar bar-nav"> <h1 class='title'>下拉刷新</h1> </header> <!-- content应该拥有"pull-to-refresh-content"类,表示启用下拉刷新 --> <div class="content pull-to-re
-
下拉刷新是一个特别的组件,可以用来初始化页面内容的刷新。 下拉刷新的HTML布局结构 让我们来看一下如何把下拉刷新组件集成到页面中: <div class="page"> <!-- Page content应该拥有"pull-to-refresh-content"类 --> <div class="page-content pull-to-refresh-content" data-ptr
-
Page.onPullDownRefresh() 在 Page 中定义 onPullDownRefresh 处理函数,监听该页面用户下拉刷新事件 jd.startPullDownRefresh(Object object) 开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致 OBJECT 参数说明: 参数 类型 必填 说明 success Function 否 接口调用成功的回调函数

