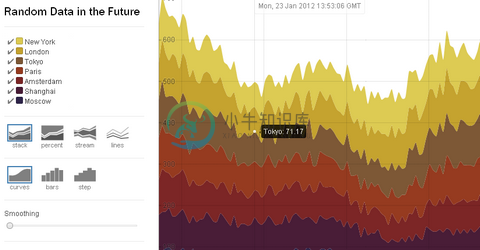
Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建

-
Rickshaw是一个JavaScript工具箱,用于创建交互式时间序列图,由Shutterstock开发 graylog中的搜索直方图使用了Rickshaw 目录 入门 安装 依存关系 Rickshaw.Graph -元素 -系列 -渲染器 -宽度 -高度 -分钟 -最大 -填充 -插值 -堆 方法 render() 配置() onUpdate(f) 扩展名 人力车彩色调色板 配色方案 插补 人
-
Highcharts 曲线图 以下实例演示了基于时间的曲线图表。 我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看个完整实例: 配置 图表 配置可缩放图表。 chart.zoomType 指定了用户可以拖放的尺寸,用户可以通过拖动鼠标来放大,可能值是x,y或xy: var chart = { zoomType: 'x' }; plotOptions 使用 pl
-
问题内容: Java图形或图表库上有一个较早的线程,在该线程中发现JFreeChart相当不错, 但是 ,正如其常见问题解答所述,它并不意味着实时渲染。 谁能推荐一个支持实时渲染的类似库?只是一些基本的xy渲染-例如,从数据采集系统获取电压信号并对其进行绘制(x轴上的时间,y轴上的电压)。 问题答案: FAQ实际所说的是JFreeChart不支持硬实时图表,这意味着当新数据到达时或之后的确定时间间
-
real-time 图表经过了精心的调整,以显示频繁更新的内容。时刻表数据。为了使它们具有性能(也不是崩溃浏览器),我们使用 d3 SVG 和自定义 HTML 5 画布呈现的混合方法实现了图表。 概述 每个实时图表都有一个以time.它是为使用相同的工作流而构建的,下面是一个概述: 创建一个HTML容器。 时代自动大小图表,以适应他们的容器。 <div style="width: 200px; h
-
我正在学习如何使用图表.js并且我想要一个图表,该图形以格式为“h?h:mm”在一天中的不同时间(x轴)显示随机值。 在 x 轴中,我想要一个小时的固定步骤,从上午 12 点 (0:00) 开始,到上午 8 点(8:00)结束。 和数据,例如(x=4:45,y=67)在te对应的x刻度(4:00和5:00之间的3/4) 我尝试了以下方法: 但这不是我想要的,因为 X 轴刻度线取标签的值(x 数据)
-
时序图是使用 js-sequence-diagrams 插件实现的,目前使用的是1.0.4版本,时序图是以 ``seq 开头并以 ` ` 结尾的代码块中。 示例如下: 简单时序图 Andrew->China: Says Hello Note right of China: China thinks\nabout it China-->Andrew: How are you? Andrew->>Ch
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「时序图」。 时序图 (Sequence Diagram) ,用来体现对象之间的时间顺序关系,可以表达出对象的交互过程,也就是 “从哪到哪” 的图形
-
问题内容: 我有一个这样创建的列表变量: 在我的Android应用程序中,将填充此列表。 只是一个例子: 我正在通过扩展和实现各种方法来显示结果。 我的问题:我需要根据地图的键 名* 按字母顺序排序 * 问题:基于地图的键 名 按字母顺序排序的简单方法是什么? 我似乎无法解决这个问题。我已经提取的每个 名字 从每个成阵列,并且排序它()。但这并不能保留每个数据中的其他数据,因此我不太确定如何保存其
-
在这篇 Matplotlib 教程中,我们将介绍如何创建实时更新图表,可以在数据源更新时更新其图表。 你可能希望将此用于绘制股票实时定价数据,或者可以将传感器连接到计算机,并且显示传感器实时数据。 为此,我们使用 Matplotlib 的动画功能。 最开始: import matplotlib.pyplot as plt import matplotlib.animation as animati

