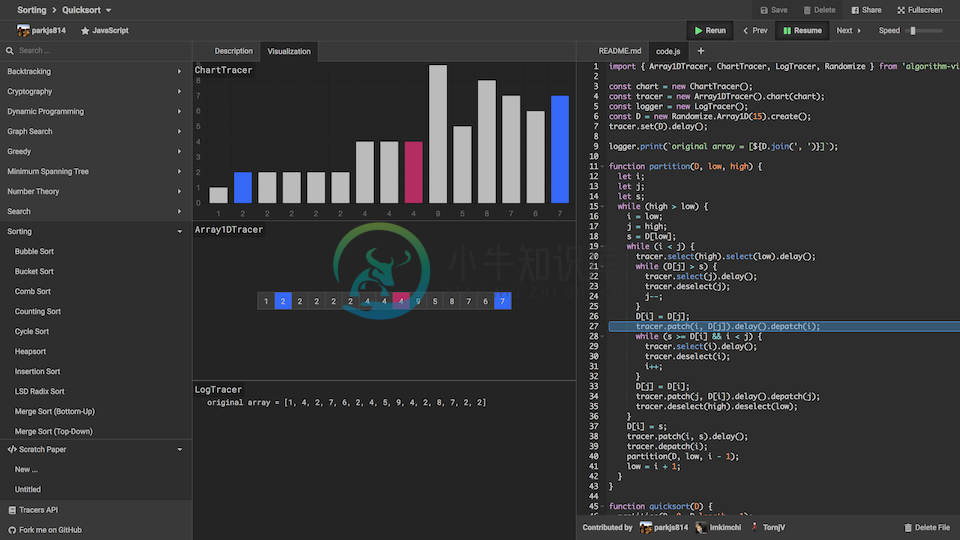
Algorithm Visualizer 是一个可视化代码算法的交互式在线平台
从文本和静态图像学习算法非常无聊。 虽然有许多很棒的网站可以查看各种算法的动画,但对于我们编写程序来说,没有什么比可视化实际工作代码更容易理解了。

-
Algorithm Design and Analysis Assignment Four Due Tuesday 25 October 2022 QQ1703105484 ≈ A currency exchange graph is a graph whose n nodes represent different cur- riencies, and whose directed edges
-
如果你是算法初学者,强烈推荐这个「算法可视化」工具Algorithm Visualizer,很清晰地绘制了每一个基础算法的原理和运作流程。仓库地址:https://github.com/parkjs814/AlgorithmVisualizer 转载于:https://www.cnblogs.com/watson8544/p/5531070.html
-
1 前言 本文对于排序算法的原理不会做过多的介绍,仅用于总结同时方便记忆每种算法的原理 解释一些术语 稳定:a 与 b 相等,排序前:a 在 b 前;排序后:a 与 b 的顺序不变 不稳定:a 与 b 相等,排序前:a 在 b 前;排序后:a 与 b 的顺序可能会发生改变 内部排序:所有排序操作都在内存中完成 外部排序:由于数据太大,因此把数据放在磁盘中,而排序通过磁盘和内存的数据传输才能进行 这
-
如果我想使用交互式经纪人Java API检查当前头寸,然后通过出售或购买每个头寸的股票来重新平衡这些头寸,我只需要使用EWrapper。position()方法获取帐户中的当前头寸?或者我应该使用EClientSocket。reqPositions()方法来获取它? Ewrapper似乎用于从TWS接收信息到客户端,而EClientSocket用于向TWS发送请求。在这种情况下,我是否同时使用po
-
本文向大家介绍pytorch 可视化feature map的示例代码,包括了pytorch 可视化feature map的示例代码的使用技巧和注意事项,需要的朋友参考一下 之前做的一些项目中涉及到feature map 可视化的问题,一个层中feature map的数量往往就是当前层out_channels的值,我们可以通过以下代码可视化自己网络中某层的feature map,个人感觉可视化fea
-
Algorithm Visualizer,算法可视化。 在线Demo: http://parkjs814.github.io/AlgorithmVisualizer 算法目录层次结构 Path 描述 /algorithm/category.json 此文件包含类别及其算法的列表。 /algorithm/[cate
-
本文向大家介绍python可视化实现KNN算法,包括了python可视化实现KNN算法的使用技巧和注意事项,需要的朋友参考一下 简介 这里通过python的绘图工具Matplotlib包可视化实现机器学习中的KNN算法。 需要提前安装python的Numpy和Matplotlib包。 KNN–最近邻分类算法,算法逻辑比较简单,思路如下: 1.设一待分类数据iData,先计算其到已标记数据集中每个数
-
Xcode 7.3 beta 3 中 iOS 和 OS X 的 Playground 添加了交互性,它允许你在 Playground 中与你写的代码进行点击、拖拽、输入以及其他交互。这些界面的响应将和它们在应用中完全一致。可交互的 Playground 可以帮助你快速建模和建立你的应用,并且提供了一个与你代码交互的完美方式。 任何指定到 XCPlaygroundPage 中 liveView 属性
-
5.1.1 计算可视化 随着计算机硬件和软件技术的发展,计算机图形技术越来越成熟,如今已经在各行各业中得到了广泛应用。有一些应用本身的任务就是绘制图形,例如制作动画片、艺术设计之类; 还有一些应用不以绘图为目的,但会利用图形来辅助完成任务,例如统计应用的目的是计算 各种数值指标,但常用图形来直观地展示统计结果。 可视化(visualization)是指将抽象事物和过程转变成视觉可见的、形象直观的图
-
本文向大家介绍Django与JS交互的示例代码,包括了Django与JS交互的示例代码的使用技巧和注意事项,需要的朋友参考一下 应用一:有时候我们想把一个 list 或者 dict 传递给 javascript,处理后显示到网页上,比如要用 js 进行可视化的数据。 请注意:如果是不处理,直接显示在网页上,用Django模板就可以了。 这里讲述两种方法: 一,页面加载完成后,在页面上操作,在页面上
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上

