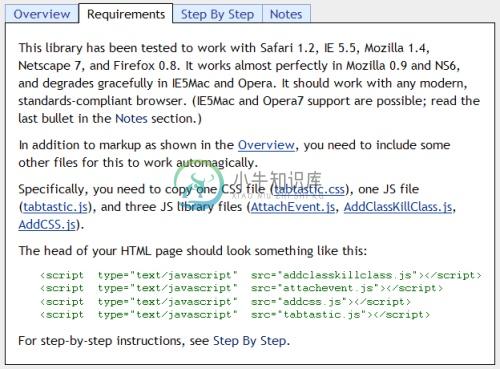
Tabtastic 是一个 jQuery 用来实现 Tab 窗体的插件,支持 Tab 嵌套以及动态内容加载。

-
选项卡在Bootstrap Navigation Elements一章中介绍。 通过组合一些数据属性,您可以轻松创建选项卡式界面。 使用此插件,您可以通过选项卡或药丸转换本地内容的窗格,甚至可以通过下拉菜单进行转换。 如果您想单独包含此插件功能,那么您将需要tab.js 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 用法
-
Redmine提供的插件hook中,并没有扩展项目配置tab的相关hook。本插件可以让其他插件用十分简便的方式,在项目配置中加入一个或多个tab。 使用方式: 在插件的init.rb中增加一行: Redmine::Plugin.register :redmine_polls do[ ... ] add_tab :polls, :partial => 'tab/polls'end 最终效果如图: 更多用法详见readme
-
本文向大家介绍jQuery插件zepto.js简单实现tab切换,包括了jQuery插件zepto.js简单实现tab切换的使用技巧和注意事项,需要的朋友参考一下 老规矩,先贴代码 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍Bootstrap标签页(Tab)插件使用方法,包括了Bootstrap标签页(Tab)插件使用方法的使用技巧和注意事项,需要的朋友参考一下 您可以通过以下两种方式启用标签页: 1、通过 data 属性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstra
-
本文向大家介绍Bootstrap每天必学之标签页(Tab)插件,包括了Bootstrap每天必学之标签页(Tab)插件的使用技巧和注意事项,需要的朋友参考一下 标签页(Tab)通过结合一些 data 属性,您可以轻松地创建一个标签页界面。 "如果您想要单独引用该插件的功能,那么您需要引用 tab.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或
-
Extends Composite A container representing a single tab of a TabFolder widget. Import this type with “const {Tab} = require('tabris');” Properties badge iOS Type: string A badge to attach to the tab.
-
底部的标签按钮 使用方法 一般ion-tab都有一个[root]值来加载该组件。 <ion-tabs> <ion-tab [root]="chatRoot" tabTitle="Chat" tabIcon="chat"><ion-tab> </ion-tabs> import {Chat} from '../chat/chat'; export class Tabs { construct
-
面板,可切换显示子页面。 引入 import { TabContainer, TabContainerItem } from 'mint-ui'; Vue.component(TabContainer.name, TabContainer); Vue.component(TabContainerItem.name, TabContainerItem); 例子 改变 ative 的值,与 <ta

