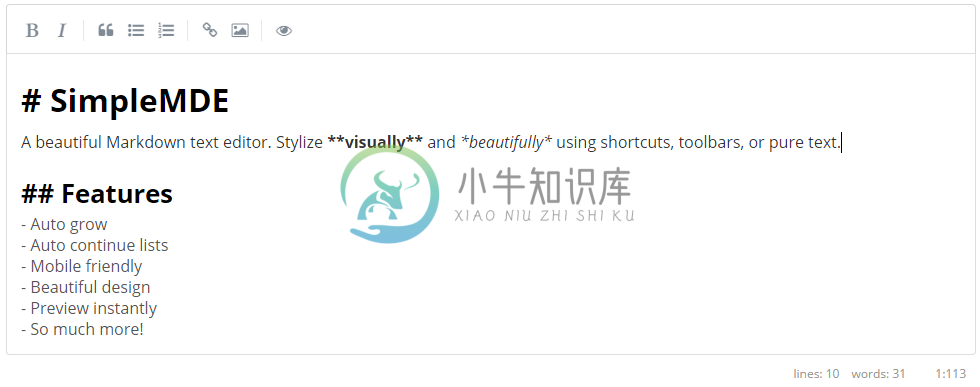
SimpleMDE 是一个嵌入式 JavaScript 文本框,用于替代书写好看且易懂的 markdown。WYSIWYG-esque 编辑器可以让用户修改 markdown 的工具条按钮和快捷键。WYSIWYG 编辑器产生的 HTML 复杂且多 Bug。Markdown 有很多办法可以解决这个问题,但是在编辑的时候不是很清晰。SimpleMDE 可以为那些不太熟悉或者正在学习 markdown 语法的非技术用户设计跨越此鸿沟的桥梁。

示例代码:
var simplemde = new SimpleMDE({
element: document.getElementById("MyID"),
status: false,
status: ['autosave', 'lines', 'words', 'cursor'], // Optional usage
toolbar: false,
autofocus: true,
lineWrapping: false,
indentWithTabs: false,
tabSize: 4,
autosave: {
enabled: true,
unique_id: "MyUniqueID",
delay: 1000,
},
});-
1). 安装 SimpleMDE npm install simplemde --save 2). 使用 SimpleMDE 1、打开 src/views/articles/Create.vue 文件,修改模板中的 <textarea> : src/views/articles/Create.vue <textarea id="editor"></textarea> 2、复制以下代码替换原 <sc
-
前言 之前在搭个人博客网站,需要一个markdown编辑器,来进行博客的编写 看了网上的教程,决定使用simplemde 以为可以直接能拿来用的 不过实际运用的时候发现还是有要完善的地方 比如令人头疼的图片上传 最终效果 markdown语法 实时预览 将图片上传服务器 最终生成html 安装及初始化 npm install simplemde --save 在html中加入一个textarea
-
Vue.js的fo-markdown-note组件 (fo-markdown-note Component for Vue.js) fo-markdown-note is a Vue.js component that provides a simple Markdown editor that can be included in your Vue.js project. fo-markdown
-
编辑器是带有顶部工具栏的,默认是在线获取FontAwesome,但是在国内要么访问慢,要么访问不了,所以需要再配置中设置自动下载字体图标:autoDownloadFontAwesome: false 下载组件: npm install simplemde --save //markdown编辑器 npm install font-awesome --save //FontAwesome
-
本篇基于你安装了simplemde 注释掉simplemde.js源码,添加自己的代码 function drawImage(editor) { // var cm = editor.codemirror; // var stat = getState(cm); // var options = editor.options; // var url = "http://"; // if(
-
1. git clone源代码 git clone https://github.com/sparksuite/simplemde-markdown-editor.git 2. 在该目录下新建html文件 要注意的点 引用github的Markdown风格,标题下带一线 在线加载jQuery文件 实例化Markdown编辑器 <!DOCTYPE html> <html lang="en"> <h
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先
-
如果 SQL 大于此值时,禁用语法高亮显示和自动完成代码: MB 你可以设置最大的文件大小(例如:10)来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

