Colorblindly 是一个浏览器扩展,可将所有图片转成色盲患者看到的样子。
扩展的工作原理是在网页上放置一个 CSS 滤镜,并根据实际的色盲类型修改颜色比例。
目前提供了 8 中不同的设置:
Blue Cone Monochromacy / Achromatomaly
Monochromacy / Achromatopsia
Green-Weak / Deuteranomaly
Green-Blind / Deuteranopia
Red-Weak / Protanomaly
Red-Blind / Protanopia
Blue-Weak / Tritanomaly
Blue-Blind / Tritanopia

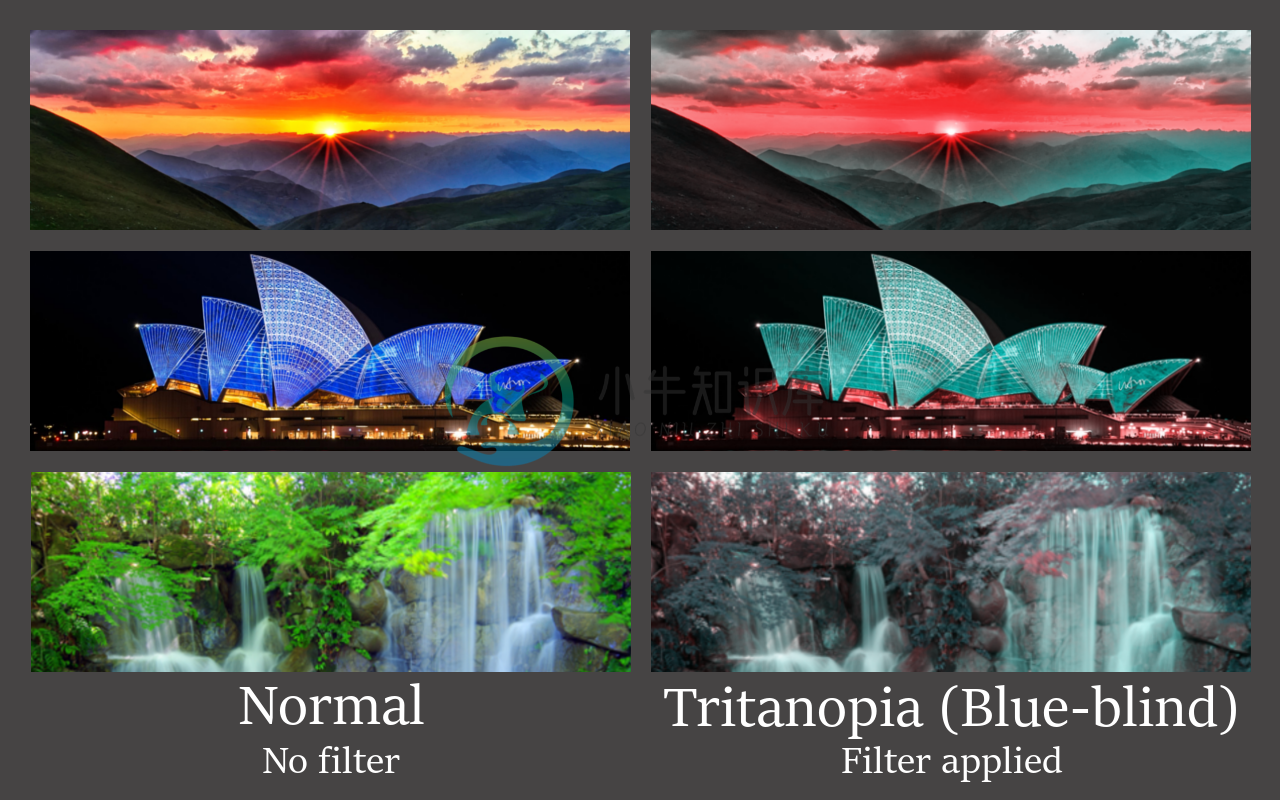
左侧是正常人看到的样子,右侧是蓝色色盲的人看到的样子。
-
当读完了这个综述和入门之后,就可以开始创建应用(扩展)和WebApp了。注意:WebApp 是通过应用(扩展)的方式实现的,所以除非特别声明,本页所有内容都适用于WebApp。
-
问题内容: 我正在从Firefox 3.5开始为新服务开发Web应用程序。 界面设计是无表的,仅使用divs + CSS和性能良好的做法。 现在,尽管与Safari兼容仅花费了很少的时间,但IE还是很痛苦。 我的问题是:有什么可以用来加速跨浏览器检查的吗?例如,我已经知道FF和IE之间的许多区别,但是使用特定工具可能会有所帮助。 你能建议一个吗? 谢谢, 猩红 问题答案: 跨浏览器开发 没有工具可
-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr
-
全局基类 登录名 } 问题是,当运行此功能时,我得到了下面的错误,我不明白为什么会发生这种情况,因为它在错误的位置上没有给我任何帮助。 未定义步骤:给定I打开Chrome 未定义步骤:浏览网站时 未定义的步骤:然后我使用“user1”和“password1”登录网站
-
本文向大家介绍Android 浏览器的开发实例分享,包括了Android 浏览器的开发实例分享的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解Android浏览器的开发实例,有三部分内容:启动Android默认浏览器、指定浏览器进行访问以及打开本地的html文件。 一、启动Android默认浏览器 Java代码 这样子,android就可以调用起手机默认的浏览器访问。
-
Electron supports Chrome DevTools extensions, which can be used to extend the ability of Chrome's developer tools for debugging popular web frameworks. 使用工具加载 DevTools 扩展 加载 DevTools 扩展的最简单方法是使用第三方工具,

