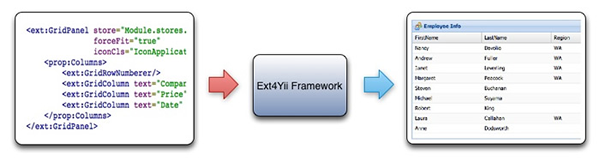
Ext4Yii 是 Yii 的一个扩展,基于模板渲染系统,提供服务器端的 ExtJS 组件的标签库。
Ext4Yii 使用 XML 模板来定义如按钮、表格、存储和嵌入式 JavaScript。通过解析这些标签并转换成 ExtJS 来展现、缓存并传输到浏览器端渲染。

详细介绍文章:http://www.sencha.com/blog/customer-spotlight-ext4yii/
-
Ext4Yii 是 Yii 的一个扩展,基于模板渲染系统,提供服务器端的 ExtJS 组件的标签库。 Ext4Yii 使用 XML 模板来定义如按钮、表格、存储和嵌入式 JavaScript。通过解析这些标签并转换成 ExtJS 来展现、缓存并传输到浏览器端渲染。 Ext4Yii 1.5新特性: Enhancements: - Stores now can host their ow
-
Problem 1 - yiisoft/yii2 2.0.x-dev requires ext-mbstring * -> the requested PHP extens ion mbstring is missing from your system. - yiisoft/yii2 2.0.9 requires ext-mbstring * -> the
-
注:如果你的PHP不是7的话,要安装2.1.0版本以下的yii2-mongodb 注:不建议手动安装,除非你特别了解手动安装步骤 安装步骤如下 1,确定你的PHP版本,必须安装PHP的MongoDB扩展(请查看本站安装扩展文章:Windows中安装MongoDB的PHP扩展) 2,执行安装 1 2 3 php composer.phar require --prefer-dist yiisoft/
-
Problem 1 - yiisoft/yii2 2.0.15.1 requires ext-mbstring * -> the requested PHP extension mbstring is missing from your system. - yiisoft/yii2 2.0.15 requires ext-mbstring * -> the requested PHP extens
-
1.基本知识 Include与require 的作用: 当一个文件被包含时,其中所包含的代码继承了 include 所在行的变量范围。从该处开始,调用文件在该行处可用的任何变量在被调用的文件中也都可用。不过所有在包含文件中定义的函数和类都具有全局作用域。 Include与require的区别: 未找到文件则 include 结构会发出一条警告;require 会发出一个致命错误。 如何实现类的自动
-
其实这个问题在后来才知道,是composer默认仓库地址被墙的原因,只需要修composer的默认镜像地址即可, 很多朋友在学习Yii2的时候,都要先从网上下载一个Yii2的源码,但是奇怪的是不论是从Github或是Oschina上面拉下来的代码,无论怎样都看不到Vendor目录,这个问题让我痛苦了好久,但是功夫不负有心人,通过学习和研究终于把这家伙给搞下来了,具体的原因貌似是composer镜像
-
UploadedFile是Yii2自带的文件上传工具。 下面是在控制器里写的一个文件上传,作为笔记,还有待完善,要加文件类型验证、多文件上传等,而且还放到了Cotroller里了,应该放到Model里。 /** * 上传图片 */ public function actionUpload() { Yii::$app->response->format = Response::FORMA
-
/** * @link http://www.yiiframework.com/ * @copyright Copyright (c) 2008 Yii Software LLC * @license http://www.yiiframework.com/license/ */ namespace yii\helpers; use Yii; use yii\base\ErrorException
-
Yii中引入php文件及插件 作者:zccst 一、设置环境变量(在PHP) echo get_include_path(); //获取当前所有环境变量。即该项目中那些代码已被引用。 set_include_path('.'. PATH_SEPARATOR . Yii::app()->basePath.'/lib/PHPExcel' . PATH_SEPARATOR . get_inc
-
Problem 1 - yiisoft/yii2 2.0.x-dev requires ext-mbstring * -> the requested PHP extens ion mbstring is missing from your system. - yiisoft/yii2 2.0.9 requires ext-mbstring * -> the
-
ExtJS 主要用来开发RIA富客户端的AJAX应用,主要用于创建前端用户界面,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员 JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一 款不可多得的Ja
-
ExtJS 代表扩展 JavaScript。它是一个 JavaScript 框架和 Sencha 的产品,基于 YUI(Yahoo用户界面)。它基本上是一个具有现代 UI 的桌面应用程序开发平台。
-
问题内容: 我想在extjs中级联组合框。我必须要组合框 课程组合框 课程模块: 休息服务 当我运行应用程序并选择第一个组合框时,它仅在第二时间在第二个组合框中显示正确的值。 但是,当我第二次选择组合框时,它不在第二个组合框中显示值。 问题答案: 您似乎想清除已应用的过滤器。要删除已应用的过滤器,商店中提供了clearFilter()方法。您可以将其混合到您的代码中,如下所示:
-
本文向大家介绍extjs 安装与设置,包括了extjs 安装与设置的使用技巧和注意事项,需要的朋友参考一下 示例 ExtJS的典型用法是利用该框架来构建单页的丰富应用程序(RIA)。最简单的入门方法是使用Sencha Cmd,它是一个CLI构建工具,涵盖了部署生命周期中的大多数常规问题,主要包括: 包和依赖管理 代码编译/捆绑和最小化 管理针对不同目标和平台的构建策略 »下载Sencha Cmd
-
我有一些组合框,它们在表单中具有预定义的值。但是,当用户提交表单并且我使用以下方法重置时,它工作正常: 这将在大多数区域完美地重置表单,并且组合框将再次用预定义的值重新填充,但是,如果您将值保持在新表单中并再次提交,您将收到一个“无法读取空的属性'0'”错误 我如何预填充值: 为避免此错误,用户当前需要做的是在组合框中重新选择当前选择的内容。如果我回答了以下问题之一,我觉得我可以避免这个问题: A
-
问题内容: 我在使用Ajax时遇到问题。 问题是,在获得ajax响应之前,它会返回cnt。因此它总是返回NULL。 有没有办法使正确的返回响应值? 谢谢! 问题答案: 由于AJAX请求是异步的,因此您的cnt变量将在请求返回并调用成功处理程序之前返回。 我建议重构您的代码以解决此问题。 一种方法是从AJAX请求的成功处理程序中调用调用了GetGrantAmazonItemCnt()的任何函数,此方
-
问题内容: 我正在尝试使用json在extjs中创建一个gridview。由于某种原因,我的gridview不显示任何数据。我试图用Firebug调试它。我可以在“响应”部分中看到结果。这就是我在“响应”中的内容。 {“ ContentEncoding”:null,“ ContentType”:null,“ Data”:“ {\ r \ n \” myTable \“:[\ r \ n {\ r
-
一切都在问题中,有没有一种方法在extjs中显示€符号?我试过了 但对于欧洲货币(1)来说,它回报了我

