Tobago 项目的目的是提供了一组设计良好的UI组件,基于JSF和MyFaces。Tobago不仅仅只是一套标签库。下面的几点让它与其它框架不同:
- 无需HTML设计,聚焦于商业应用程序的开发。开发者可以将精力集中在用户界面上,而不是网页。
- UI组件是对HTML的抽象,它不仅仅可以用于HTML页面,它的输出格式可以定制。
- “主题”机制,使得可以很容易切换应用程序的外观。
- 布局管理器可以自动排列组件,这就意味着无需使用HTML表格或其它技术来手工管理组件的布局。

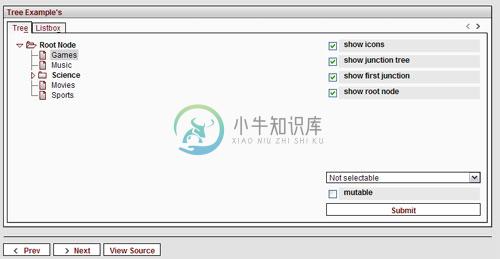
在线演示:
http://www.irian.biz/tobago-example-demo/faces/init.jsp
-
摘要: One hundred and twenty writers in Trinidad and Tobago participated in a survey to determine which characteristics would be changed by writers to disguise their signatures. It was found that change
-
主要内容:AWT 组件的介绍,AWT Component类构造方法,AWT UI组件列表AWT 组件的介绍 每个组件都考虑以下三个主要方面: UI 元素:它们是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。 Layout布局:它们定义了 UI 元素应该如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局一章中介绍。 事件行为:这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章
-
第5篇UI组件 一、目前React-Native支持的组件 在facebook React-native的官网可以看到目前支持的组件如下: https://facebook.github.io/react-native/docs/getting-started.html#content 二、如何正确运行UI组件Example 我们可以到react-native的github项目地址找到exampl
-
UI 组件不是游戏专用的,是个应用程序都可能会用几个。看一看你常使用的应用程序,肯定能发现它有使用 UI 组件。UI 代表什么,UI 组件是做什么的? UI 代表用户界面,是 User Interface 的缩写,你看到的屏幕上的东西就是用户界面。界面组件有标签,按钮,菜单,滑动条等。Cocos2d-x 提供了一套易用的 UI 组件,游戏开发过程中,你能很容易的把它们添加到游戏中。 听起来这可能很
-
为了方便布局,编辑器内提供了许多预设的 UI 组件。 当我们在编写 html 的时候,可以方便的使用这些 UI 组件。 具体的使用请参考编辑器顶部主菜单 "开发者" - "UI 组件"。
-
本篇文档将介绍 UI 系统中常用的控件,使用核心渲染组件和对齐策略,这些控件将构成我们游戏中 UI 的大部分交互部分。 一些常用的 UI 控件可通过添加节点的方式来创建。在 层级管理器 左上角的 + 创建节点菜单中选择 UI 来创建 UI 节点,相应的 UI 组件便会自动挂载到节点上: 其它的 UI 组件,可以手动在 层级管理器 中选中节点,然后在 属性检查器 中点击 添加组件 -> UI 的方式
-
UI 部件 & 组件工具 桌面 & 移动: Kendo UI [free to $] Webix [$] Semantic UI Metro UI Bootstrap Materialize Material UI Polymer Paper Elements 桌面 (NW.js 和 Electron): photonkit React UI Components for OS X El Capi
-
主要内容:1)创建用户注册表,2)创建托管Bean,3)创建输出页面,4)运行应用程序JSF提供内置组件来创建网页。 在这里,我们通过JSF组件来创建一个用户注册。 按照以下步骤创建表单。 打开 NetBean8.2,创建一个名称为:ui-components-example的JSF工程,然后按以下步骤添加相应文件和代码。 1)创建用户注册表 文件: index.xhtml 的代码如下所示 - 2)创建托管Bean 文件: User.java 的代码如下所示 - 3)创建输出页面
-
本篇文档将介绍 UI 系统中常用的非核心控件,使用核心渲染组件和对齐策略,这些控件将构成我们游戏中 UI 的大部分交互部分。您将会了解以下 UI 控件的用法: ScrollView(滚动视图)、ScrollBar(滚动条)和 Mask(遮罩) Button(按钮) ProgressBar(进度条) EditBox(输入框) 以下介绍的 UI 控件都可以通过 层级管理器 左上角创建节点菜单中的 创建

