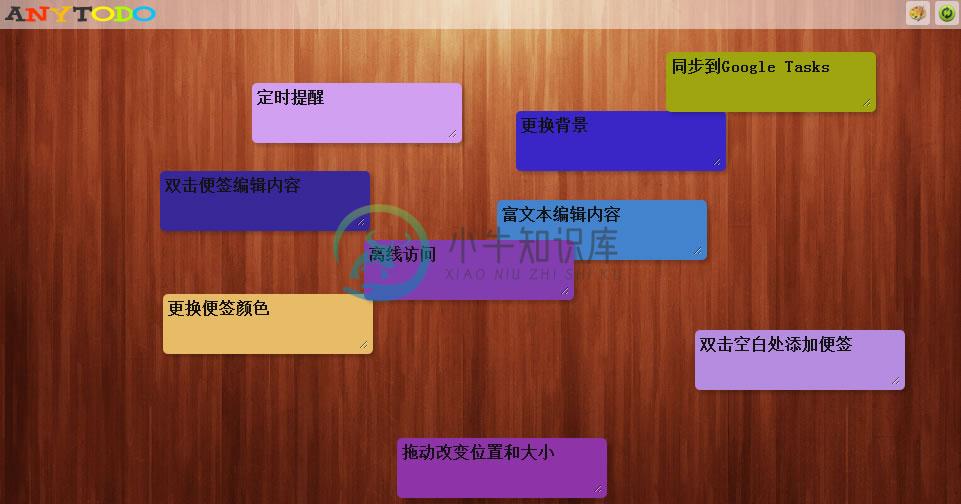
Anytodo是一个基于html5的离线便签应用,可方便的与Google Tasks进行同步,主要功能包括:
- 双击空白处快速添加便签;
- 双击便签简单编辑内容;
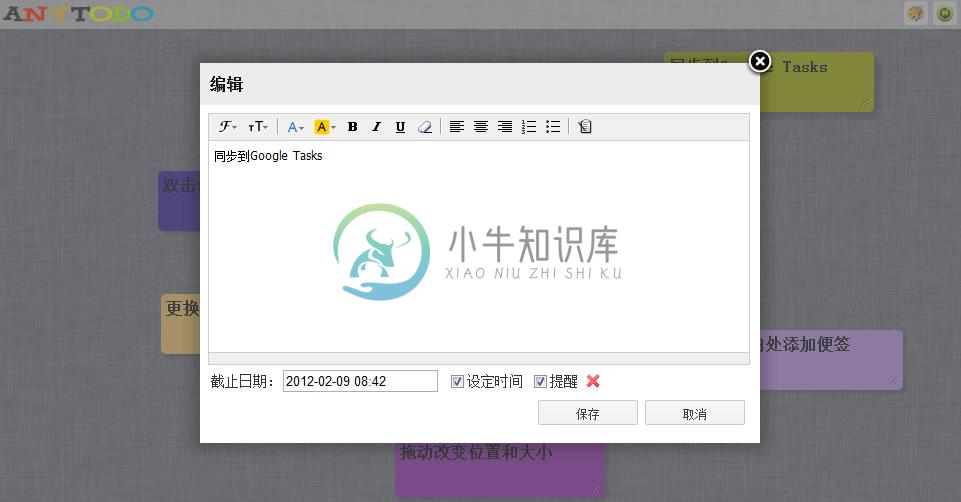
- 点击编辑按钮,支持富文本编辑;
- 更换便签颜色;
- 拖动改变位置和大小;
- 更换主题;
- 离线访问;
- 后台同步;
- 定时提醒;



-
本文向大家介绍基于Jquery和html5的7款个性化地图插件,包括了基于Jquery和html5的7款个性化地图插件的使用技巧和注意事项,需要的朋友参考一下 1、HTML5世界地图 划分世界区域并显示国家名 这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自定义文字和自定义样式。 在线演示
-
这是一款用于谷歌Chrome浏览器使的Alexa工具条,它可以显示Google PR和Alexa排名,并提供快速查询Backlinks link, Whois link和域名查询的功能。它非常简单,速度快,不会影响网页的打开速度。 Alexa的浏览统计是根据用户安装Alexa工具条(Alexa Toolbar)的信息反馈及参考IP来源的区域分布作基数综合统计来排名。如果浏览器中嵌入了Alexa工具
-
代码在这里,使用BouncyCastle实现: 我希望能够读取此签名并使用公钥验证它。如何将其转换回BouncyCastle对象?
-
null 问题:它总是下载js和css文件。 我想如何开发chrome桌面应用程序 启动chrome桌面应用程序时,请将所有资产保存在本地。 每当chrome桌面应用程序启动时,它都应该引用本地保存的资产(我指的是角js文件和css) 在启动chrome桌面应用程序之前,它应该向服务器请求资产是否被更改。如果更改,请删除本地保存的文件并保存最新的文件。 如果资产没有更改,请使用旧的资产文件。这样,
-
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
本文向大家介绍基于vue.js的分页插件详解,包括了基于vue.js的分页插件详解的使用技巧和注意事项,需要的朋友参考一下 Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。想了解更多,请戳http://cn.vuejs.org/ html代码: css部分,可根据自己的实际需要进行调整: js部分: 首先要创建一个基本组件 继而要利用computed计算页码,

