Seurat 是 Google 在 2017 I/O 大会上发布的 VR 场景简化技术,于 2018 年 5 月正式开源。项目旨在将非常复杂的 3D 场景处理为能够在移动硬件上高效渲染的形式并展现。
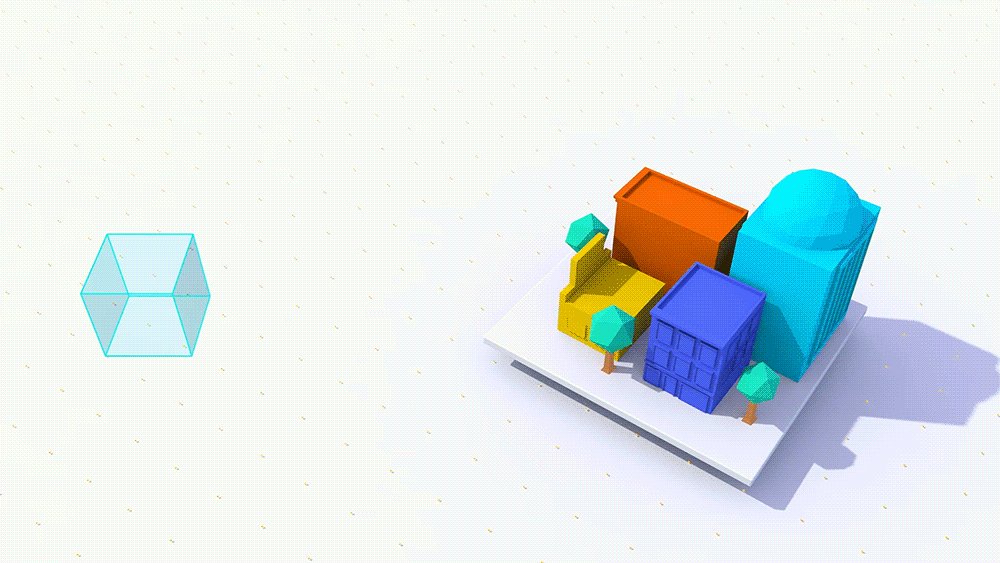
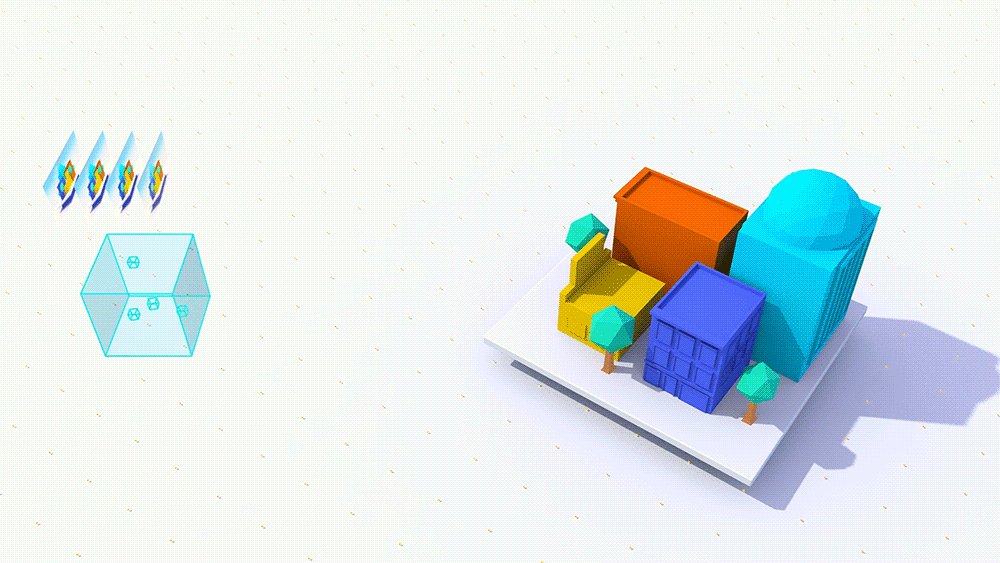
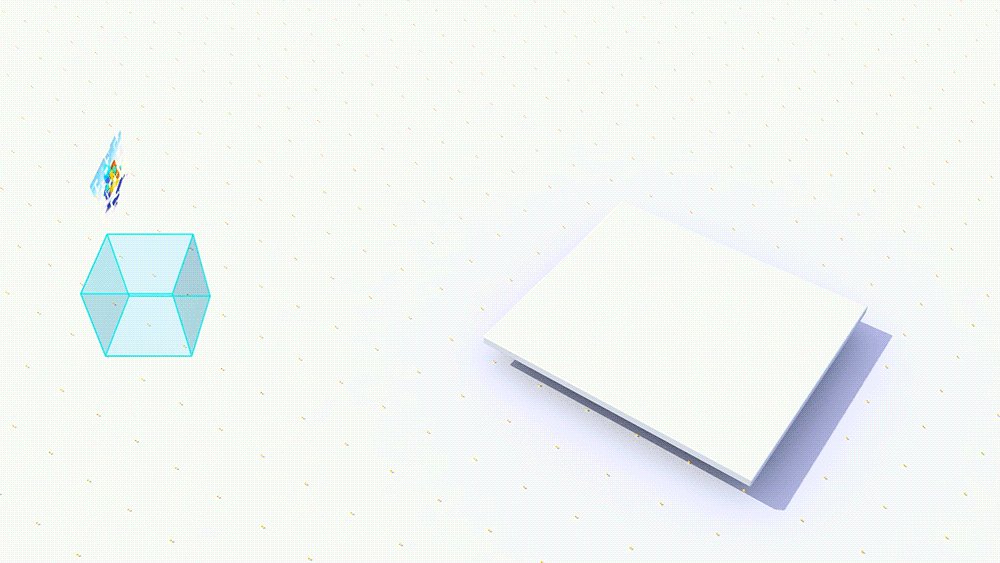
Seurat 利用 VR 场景通常是从有限的观看区域进行观看的实际情况出发,对场景中的几何图形和纹理进行优化。它通过将 RGBD 图像(颜色和深度)作为输入,生成纹理网格,针对可配置数量的三角形,纹理大小和填充率,从而简化超出传统方法所能实现的场景。

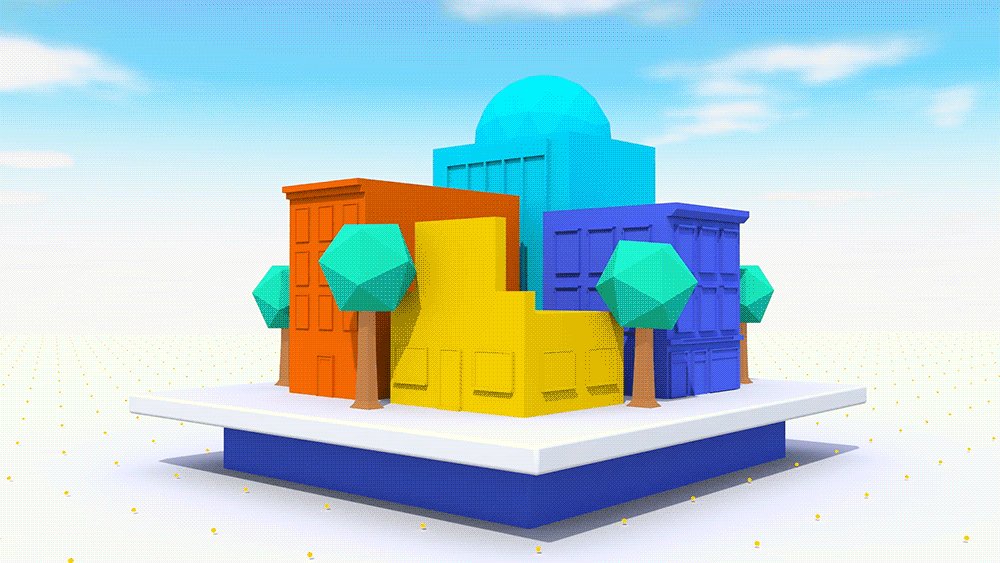
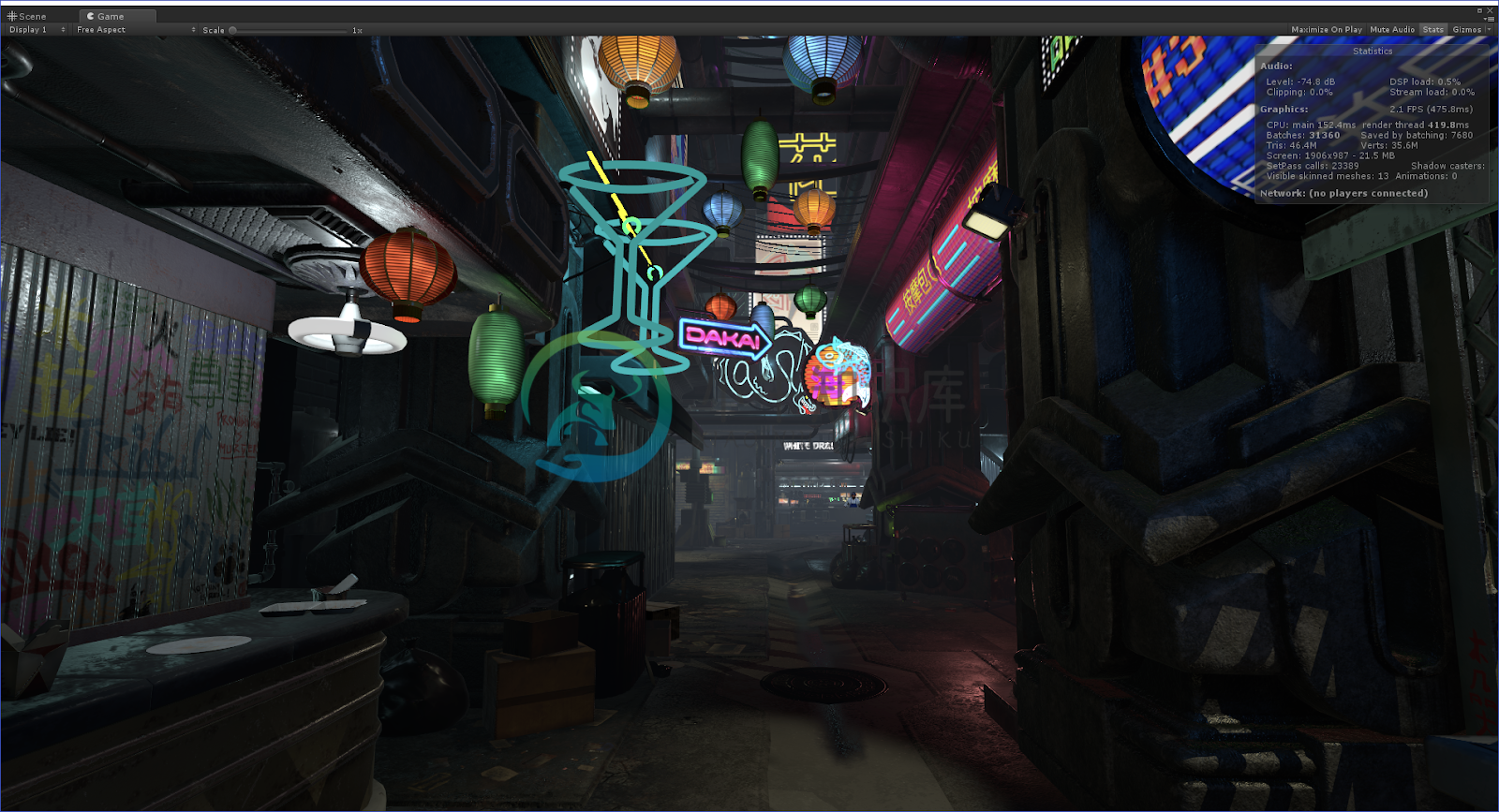
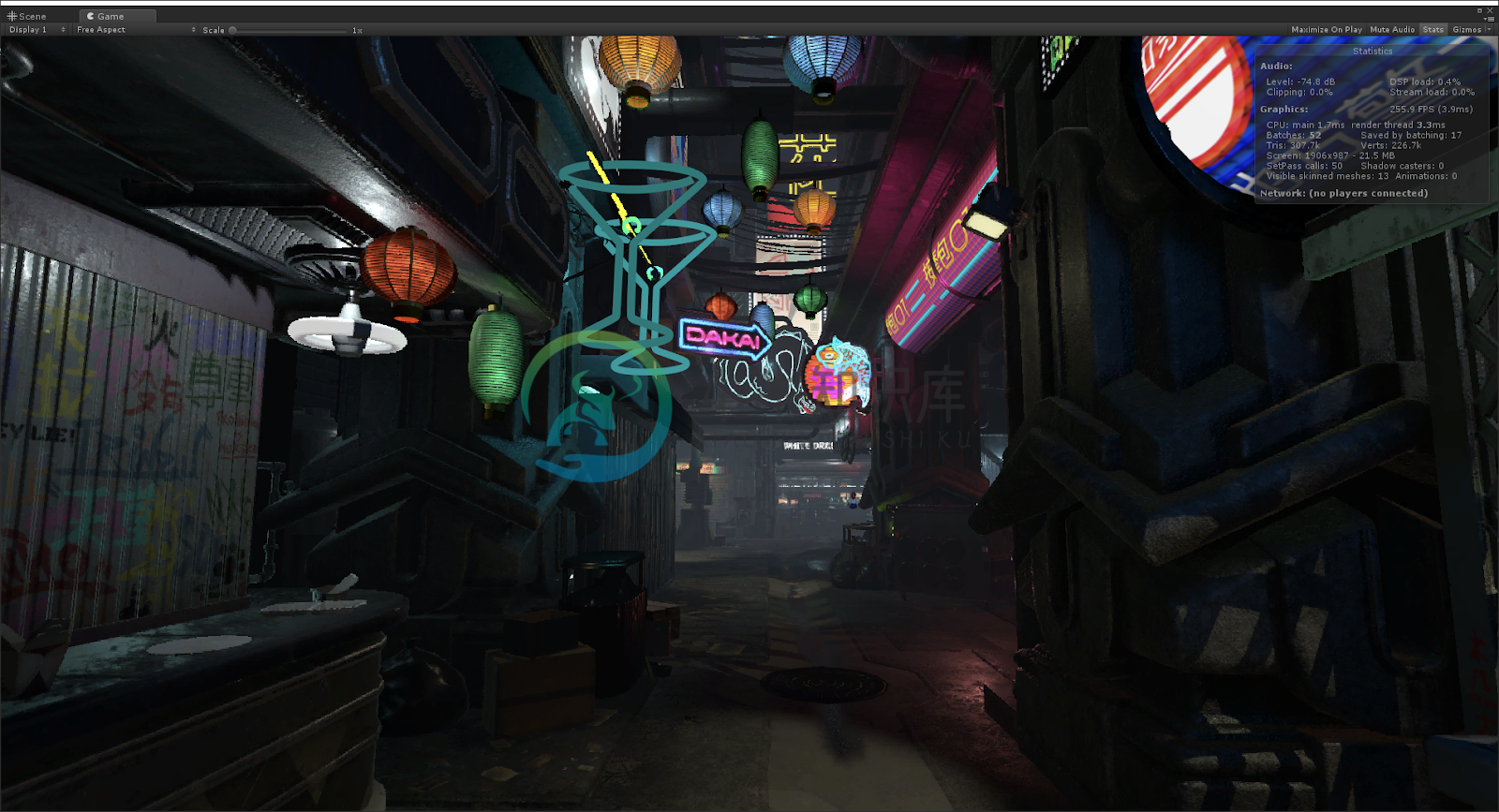
在示例中,Seurat 将原始场景中约 4660 万个三角形进行优化,最终减少至 307,000 个,将性能提高了 100 多倍,且几乎没有视觉质量损失。这种优化有助于开发人员开发出更优质的 VR 内容。
原始场景:

Seurat 处理后的场景:

-
Python读取.h5ad文件 import anndata import pandas as pd adata=anndata.read("/home/R/R_data/Seurat/PBMC10/output/adata.h5ad") #adata.X.todense()#将稀疏矩阵转成普通矩阵 #X=pd.DataFrame(adata.X.todense()) #cell_name=ad
-
小数据集的整合 scRNA-seq整合简介 对两个或两个以上单细胞数据集的整合分析提出了独特的挑战。特别是,在标准工作流下,识别存在于多个数据集中的基因可能存在问题。Seurat v4 包括一组方法,以匹配(或"对齐")跨数据集共同的基因。这些方法首先识别处于匹配生物状态的交叉数据集对("锚点"),既可用于纠正数据集之间的技术差异(即批次效应校正),又可用于对整个实验条件进行比较scRNA-seq
-
本文将介绍使用 场景编辑器 创建和编辑场景图像时的工作流程和技巧。 使用 Canvas 作为渲染根节点 在开始添加节点之前,我们先简单了解一下新建场景后默认存在的 Canvas 节点的作用,以及我们如何从这里开始场景的搭建。 Canvas 节点是我们推荐大家使用的 渲染根节点,这个的意思就是希望大家将所有渲染相关的节点都放在 Canvas 下面,这样做有以下好处: Canvas 能提供多分辨率自适
-
我正在用java开发一个聊天机器人项目,在GUI中我使用JavaFX、IDE eclipse和scene builder 8.4.1。 我在向文本区域添加背景图像时遇到问题。这是我所做的一个屏幕截图,它什么也没有显示(甚至没有错误)。 以下是场景生成器生成的fxml代码:
-
我想改变文本(和图标)的颜色基于背景图像的可见性。 我尝试过:使用palette_generator包检查背景图像的主要颜色,并使用flutter_statusbarcolor包中的WhiteForGroundForColor函数(返回一个bool)为我的文本(和图标)颜色选择黑色或白色。 问题是:有时主色变成空。在我的测试中,这种情况发生在黑色和白色,我不知道有什么方法可以找出哪一种。 我为其他
-
我正在用OpenGL编写一个简单的3D引擎。我已经用以下模式实现了一个简单的场景图: 但我想知道“渲染器”(实现着色器程序的类)是否也可以是场景节点(将渲染代码从MeshSceneNode提取到RenderSceneNode)。对我来说,这可能是一个正确的选择,因为如果我必须使用同一个顶点和片段着色器渲染多个网格(例如42个网格),那么应该只绑定和解除绑定着色器程序一次,而不是42次! 那么您如何
-
本文向大家介绍简述Node.js的适用场景?相关面试题,主要包含被问及简述Node.js的适用场景?时的应答技巧和注意事项,需要的朋友参考一下 IIO 密集而非计算密集的情景;高并发微数据(比如账号系统)的情景。特别是高并发,Node.js 的性能随并发数量的提高而衰减的现象相比其他 server 都有很明显的优势。 Bad Use Cases 1.CPU heavy apps (高CPU消耗的a
-
市场活动与营销场景的关系 营销场景即为市场活动,可以理解为营销场景为市场活动的前端应用,用于活动的推广传播、报名签到、活动通知等,而后端业务流转、数据分析则在CRM业务中处理; 访问【设置】-【市场活动设置】可将活动类型映射到活动营销场景进行前端推广获客: 活动营销、直播营销、会议营销三者之间的区别 活动、直播、会议本质都是市场活动,活动营销可以理解为非线下会议、在线直播的其他线上线下活动类型均可

