一个轻轻松松给 Android ListView 添加动画效果的库, 支持的动画有: Alpha, SwingRightIn, SwingLeftIn, SwingBottomIn, SwingRightIn 和 ScaleIn等等, 使用它能很容易就实现炫酷的效果。
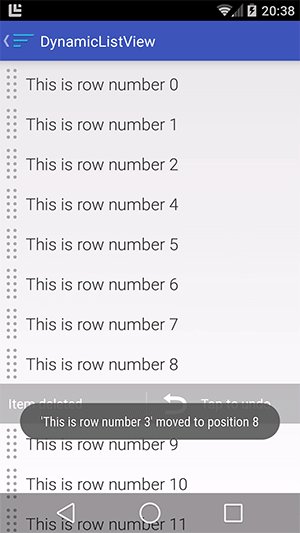
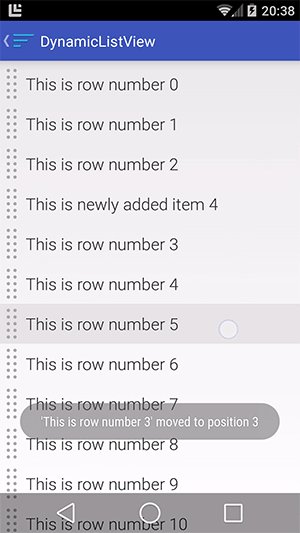
效果图:

添加依赖:
repositories {
mavenCentral()
}
dependencies {
compile 'com.nhaarman.listviewanimations:lib-core:3.1.0@aar'
compile 'com.nhaarman.listviewanimations:lib-manipulation:3.1.0@aar'
compile 'com.nhaarman.listviewanimations:lib-core-slh:3.1.0@aar'
}-
带Item显示动画的ListView,动画包括底部飞入、其他方向斜飞入、下层飞入、渐变消失、滑动删除等 项目地址: https://github.com/nhaarman/ListViewAnimations Demo地址: https://play.google.com/store/apps/details?id=com.haarman.listviewanimations APP示例:Goog
-
最近在Github上看到一个开源项目ListViewAnimations,作者是Niek Haarman。这个项目主要针对ListView 的条目做了一些动画处理,效果还不错,于是下载下来试着用了一下。 首先去Maven仓库下载jar包,需要用到的jar包有两个: ListViewAnimations-core-3.1.0和NineOldAndroid-2.4.0 然后就是在代码中使用了, 用法很
-
ListViewAnimations使用时报错NoClassDefFoundError: com.nineoldandroids.animation.Animator 见 https://github.com/nhaarman/ListViewAnimations/issues/294 解决: Add this to your dependencies in your gradle build f
-
动画剪辑 动画剪辑是 Unity 动画系统的核心元素。Unity 不仅支持从外部源导入动画,而且支持在编辑器的动画视图中创建和编辑动画(剪辑)。 从外部源导入动画 从外部源导入的动画剪辑可能包括: 动作捕捉工作室捕捉的人形动画 设计师通过外部 3D 程序(例如 3D Max 或 Maya)创建的动画 第三方的动画集合库(例如来自 Unity Asset store) 导入的单个时间线等分切割为多个
-
动画控制器 动画控制器允许你为一个角色或其他游戏对象安排和维护一组动画。 控制器引用了动画剪辑,并且使用 状态机 来管理各种动画状态和它们之间的转换,可以把状态机认为是一种流程图,或者是一段在 Unity 中用可视化编程语言编写的简单程序。 下面的章节涵盖了 动画系统 Mecanim 提供的控制和序列化动画的主要功能。
-
MATLAB提供两种生成生动活泼动画的方法: 在屏幕上不断擦除再重画对象,每次重画作增量变化。 保存许多不同图,然后作为电影回放。
-
trigger('shrinkOut', [ style({height: '*'}), ])
-
动画 Unity 中的动画 Unity 的动画特性包含重定向动画、运行时动画权重控制、事件回掉、复杂的状态机分层和转换、混合面部动画着色器,等等。 这一章将介绍如何导入和使用动画,如何让游戏对象、外表动起来,以及 Unity 中的其他控制参数。 相关教程:Animation 一些技巧、常见问题,请查看 动画基础知识。
-
技术选型 动画可以使应用更生动。现在的浏览器对 CSS 动画的支持已经很好了,而且还有各种库可以提供基于 JavaScript 的动画。如果你喜欢最前沿的技术的话,还有 Web API 和 polyfill。 Mithril 本身不提供任何动画 API,因为已经有很多其他方案来实现丰富、复杂的动画了。但是,Mithril 提供了钩子,在用传统方法实现动画有困难的情况下,可以使用钩子来实现。 元素创
-
真实的动作 响应式交互 有意义的转场动画 打动用户的细节
-
基于 Animated 进行二次封装,支持淡入淡出(Fade)与滑动(Slide)动画。 Usage 只支持按需引入。 import { FadeAnimated, SlideAnimated } from 'beeshell/dist/common/animations' Examples Code 详细 Code // 初始化淡入淡出动画实例 const fade = new FadeAn

