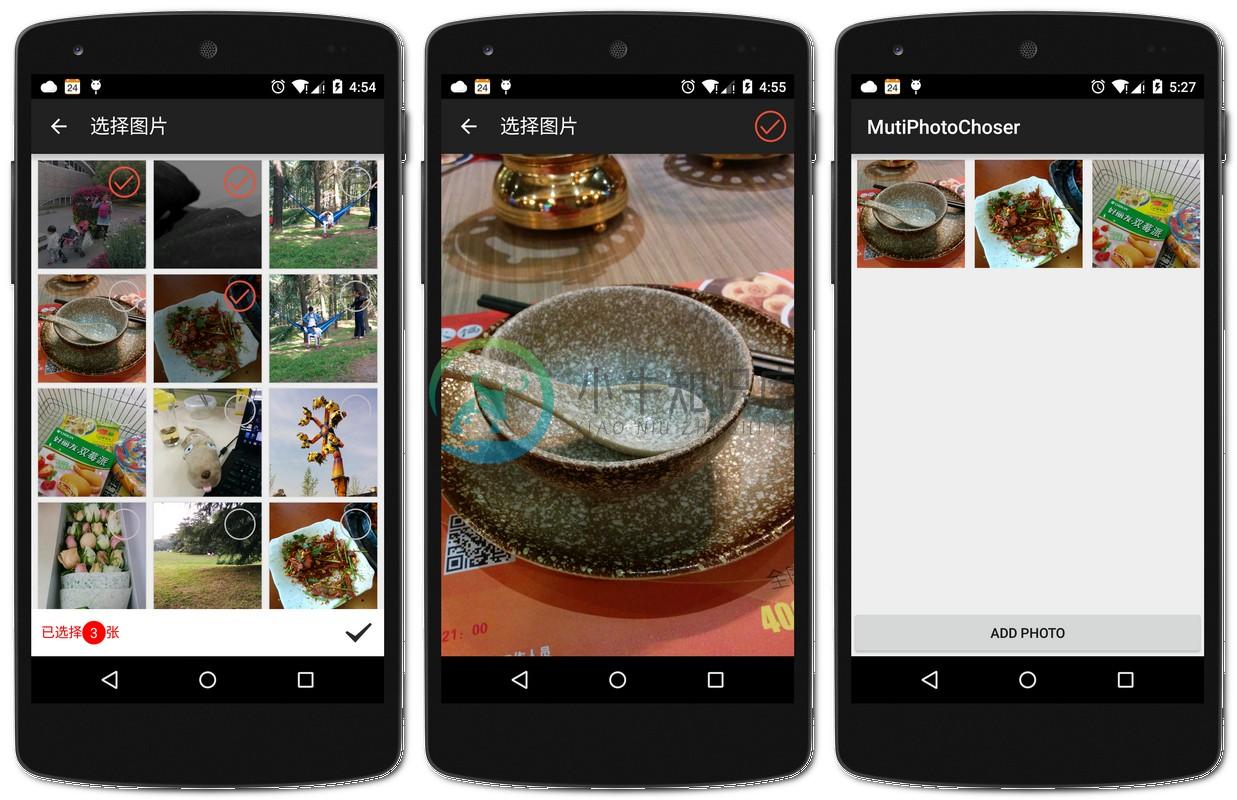
MutiPhotoChoser 是一款支持多选的图片选择器,支持 Android2.0+。

使用(详见app目录)
配置AndroidManifest.xml
1、添加权限:
<!--SD卡读写权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="ANDROID.PERMISSION.WRITE_EXTERNAL_STORAGE" />
2、声明GalleryActivity:
<activity android:name="com.ns.mutiphotochoser.GalleryActivity"> <intent-filter> <!--***改成应用的包名--> <action android:name="***.action.CHOSE_PHOTOS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter></activity>
调起图片选择页面选择图片
/*改成应用的包名*/
Intent intent = new Intent("***.action.CHOSE_PHOTOS");
startActivityForResult(intent, REQUEST_PICK_PHOTO);
处理选择结果
@Overridepublic void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode != Activity.RESULT_OK) {
return;
}
switch (requestCode) {
case REQUEST_PICK_PHOTO:
ArrayList<String> images = data.getStringArrayListExtra(Constant.EXTRA_PHOTO_PATHS);
mAdaper.swapDatas(images);
break;
}}-
chooseImage 拍照或从手机相册中选图接口 使用方法 AlipayJSBridge.call('chooseImage', { sourceType: ['camera', 'album'], count: 6 }, function (result) { console.log(result); }); 代码演示 基本使用 <style>.img{ display:bloc
-
这是一个图片选择器的演示,你可以在这里下载这个例子。 简介 这个 App 主要有这样几个交互: 当用户点击相机按钮时,让用户拍一张照片,然后显示出来。 当用户点击相册按钮时,让用户从相册中选出照片,然后显示出来。 当用户点击裁剪按钮时,让用户从相册中选出照片编辑,然后显示出来。 整体结构 ... override func viewDidLoad() { super.viewDidLoad
-
方法 构造方法 BK.ImageSelector(callback) 参数 类型 名称 备注 callback function 回调函数 例子: function imageallback = function(selector){ var status = selector.resultCode; if(status == 1) //选择图片成功 {} } var im
-
问题内容: 我想创建一个下拉菜单,其中包含图像而不是文本作为选项。我在此处进行了一些Google搜索,然后在Stack Overflow上进行了搜索,通常给出的答案是使用jQuerycombobox。 在我看来,这种解决方案的问题在于您必须提供文本。看起来图像只是左侧文字的图标。如果我错了,请纠正我,但是此解决方案将无法解决我要尝试的工作- 完全用图像替换文本。 我正在尝试做的事情的一些背景知识-
-
本文向大家介绍浅谈谈Android 图片选择器,包括了浅谈谈Android 图片选择器的使用技巧和注意事项,需要的朋友参考一下 ImageSelector 简介 Android自定义相册,实现了拍照、图片选择(单选/多选)、ImageLoader无绑定 任由开发者选择 https://github.com/YancyYe/ImageSelector Demo Download Apk 更新内容 U
-
cesium每更新一个版本,就会导致默认的三维球不可见,原因是bingkey发生了变化,如果我们想设置三维球加载的初始图层,可以修改viewer的imageryProvider属性,但是这样做会导致一个问题:baseLayerPicker控件的按钮图标会显示为空白 今天我们来解决这个问题。 拿到问题不要直接开怼,想一想,应该怎么做? 首先我们知道这个控件就是一个div,那毫无疑问,使用js强制修改
-
本文向大家介绍Android实现拍照、选择图片并裁剪图片功能,包括了Android实现拍照、选择图片并裁剪图片功能的使用技巧和注意事项,需要的朋友参考一下 一、 实现拍照、选择图片并裁剪图片效果 按照之前博客的风格,首先看下实现效果。 二、 uCrop项目应用 想起之前看到的Yalantis/uCrop效果比较绚,但是研究源码之后发现在定制界面方面还是有一点的限制,于是在它的基础上做了修
-
本文向大家介绍Android图片或拍照选择图片功能实例代码,包括了Android图片或拍照选择图片功能实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 一般公司都有更换用户头像功能,需要从图库中选择图片或者拍照,基本还会对图片进行裁剪。最近抽空就做了一些简单的封装,方便以后使用。主要是用了建造者模式,链式调用,方便简单。可以自定义图片路径,附带裁剪和简单压缩功能。使用实例如下: 相册图片 说

