项目介绍
基于spring,mybatis,shiro面向接口开发的的一套后台管理系统,方便快速开发;采用常用的技术栈,降低学习成本,项目完全前后端分离,后端定义统一的接口格式,统一参数校验,统一权限控制,异常拦截,全局错误码等,让后续开发只需关注业务代码。
项目定位于快速开发,所以不需要复杂的分布式,分模块的的开发方式,方便快速部署升级,项目支持按钮级别权限控制,自动控制按钮隐藏显示,按钮支持父子权限,支持本地和云存储。
前端采用最简单jquery + wayjs(双向数据绑定),wayjs 只做数据绑定这一件事,所以入门非常快,几分钟就可以熟练使用,这也是没有采用Vue的原因,这里引入nodejs工具gulp 打包工具,方便编译出前端文件。
上征快速开发平台功能特性
前后端完全分离,采用node插件gulp 管理
前端数据双向绑定wayjs
统一异常处理,全局错误码
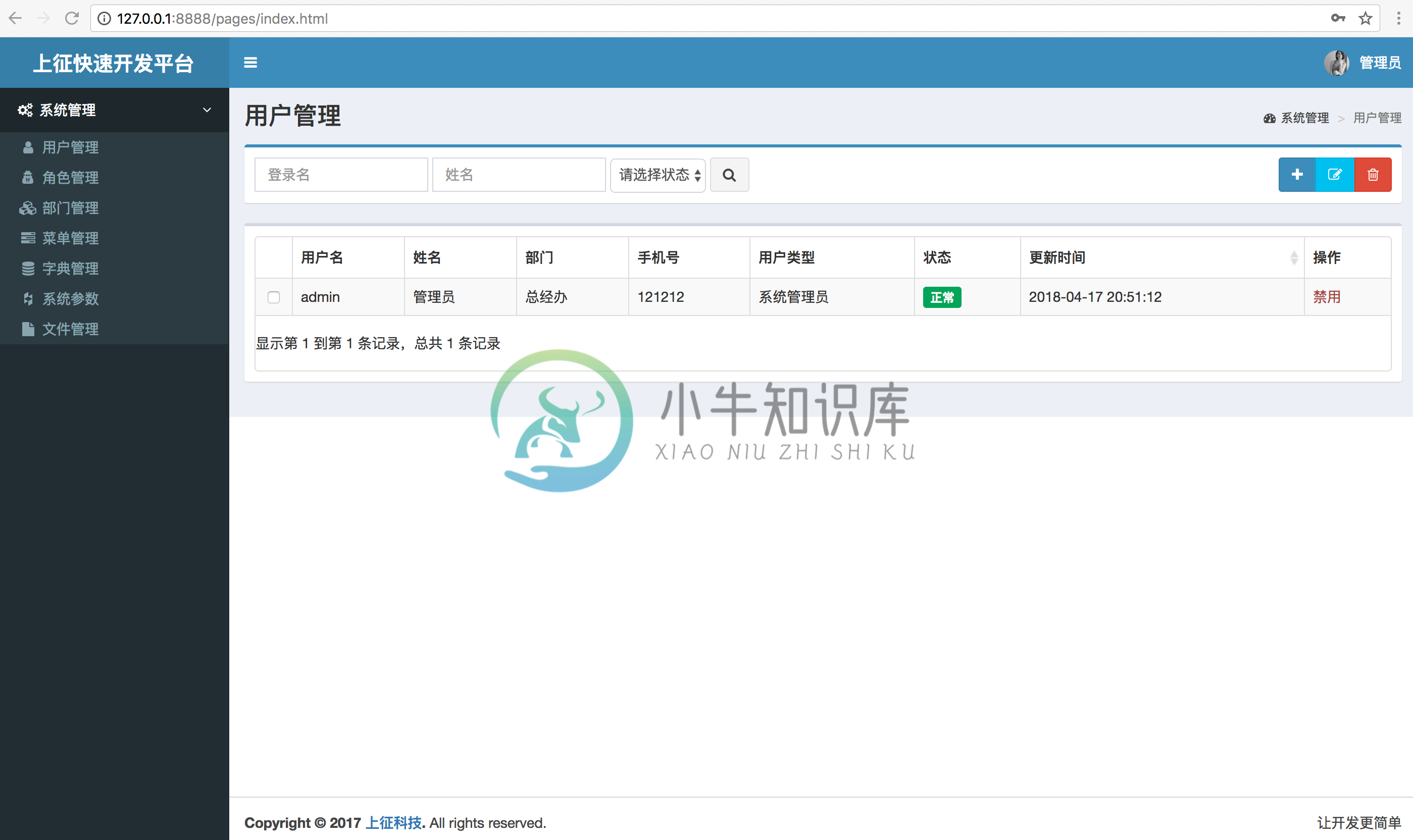
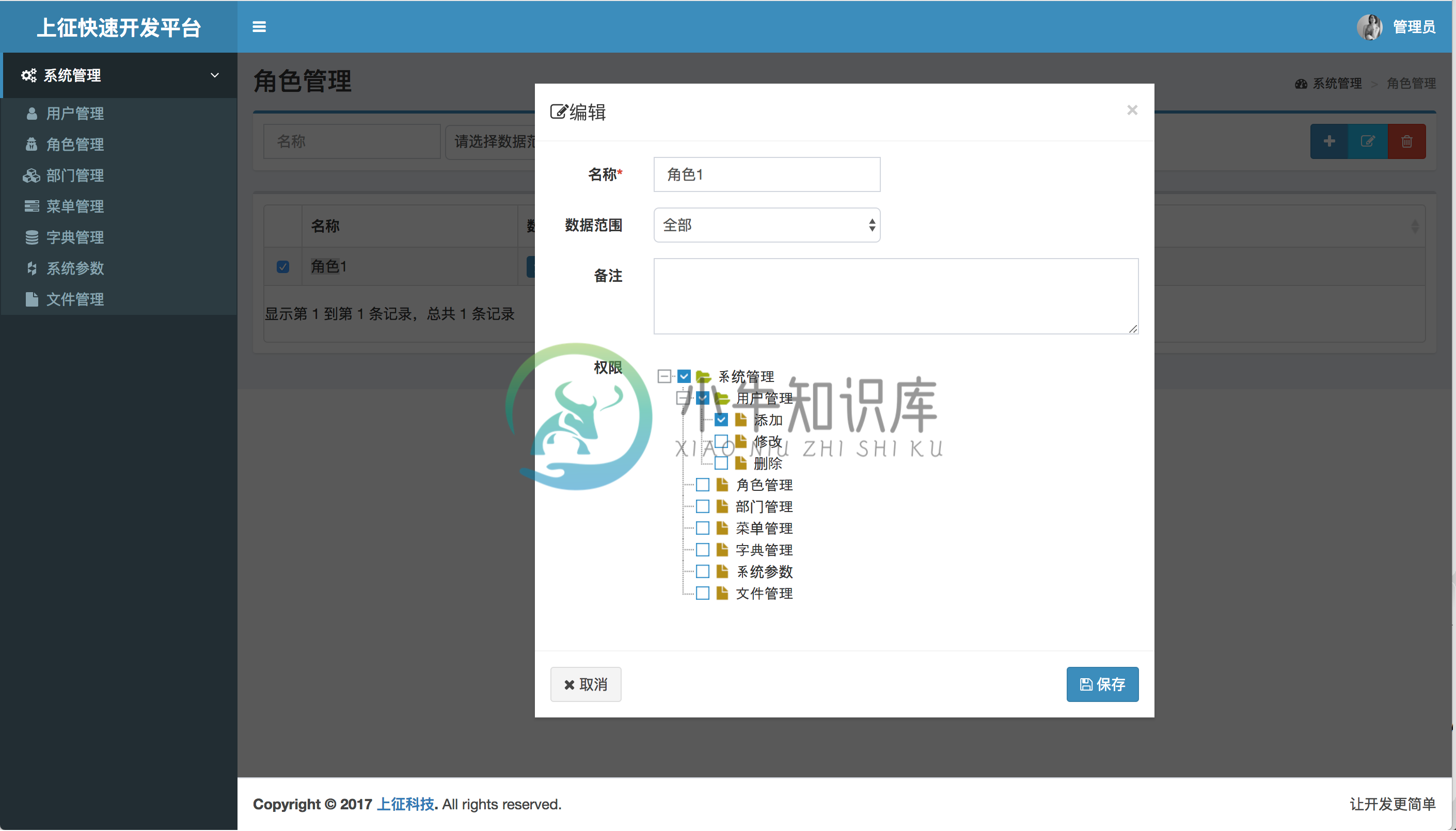
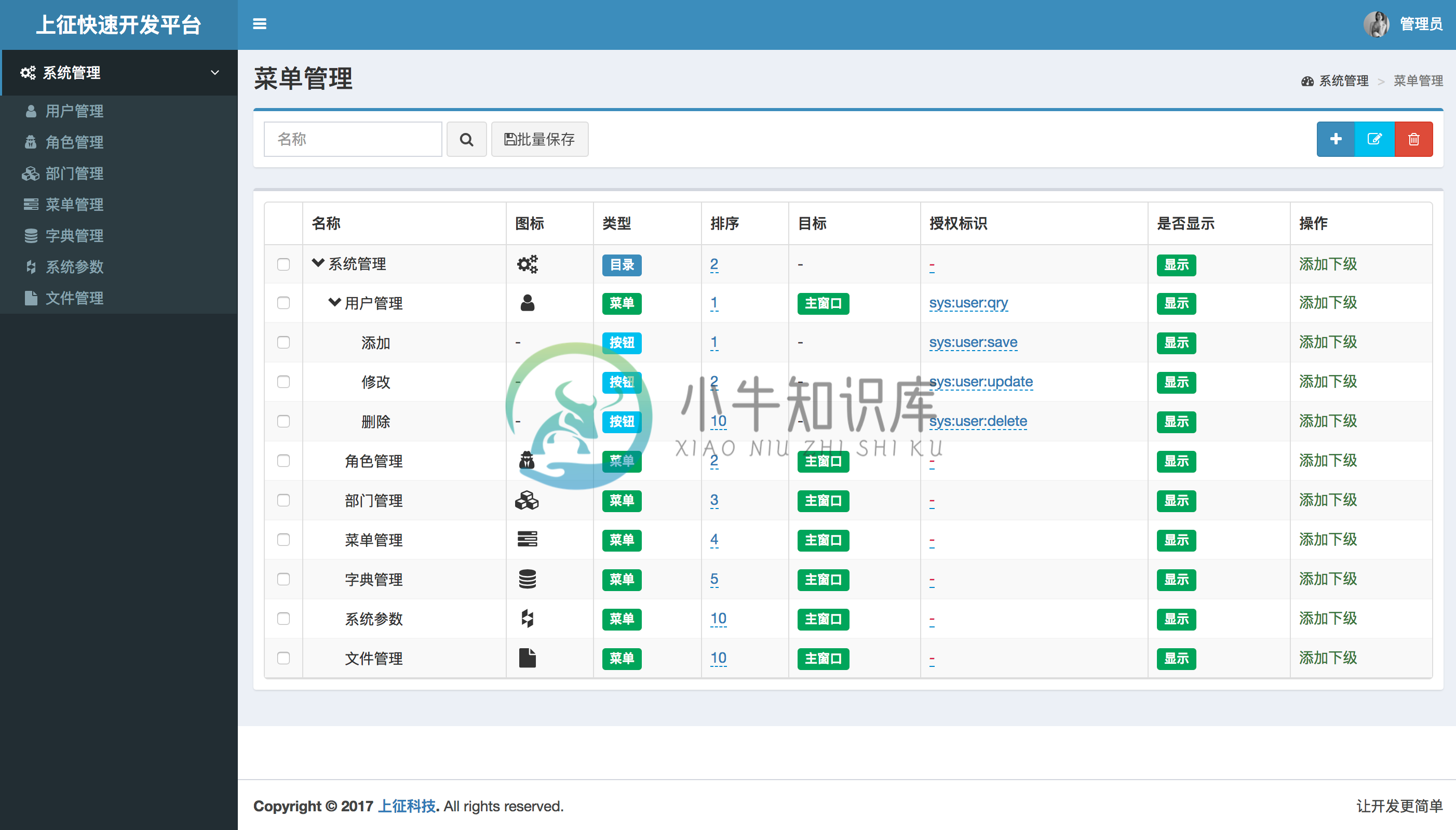
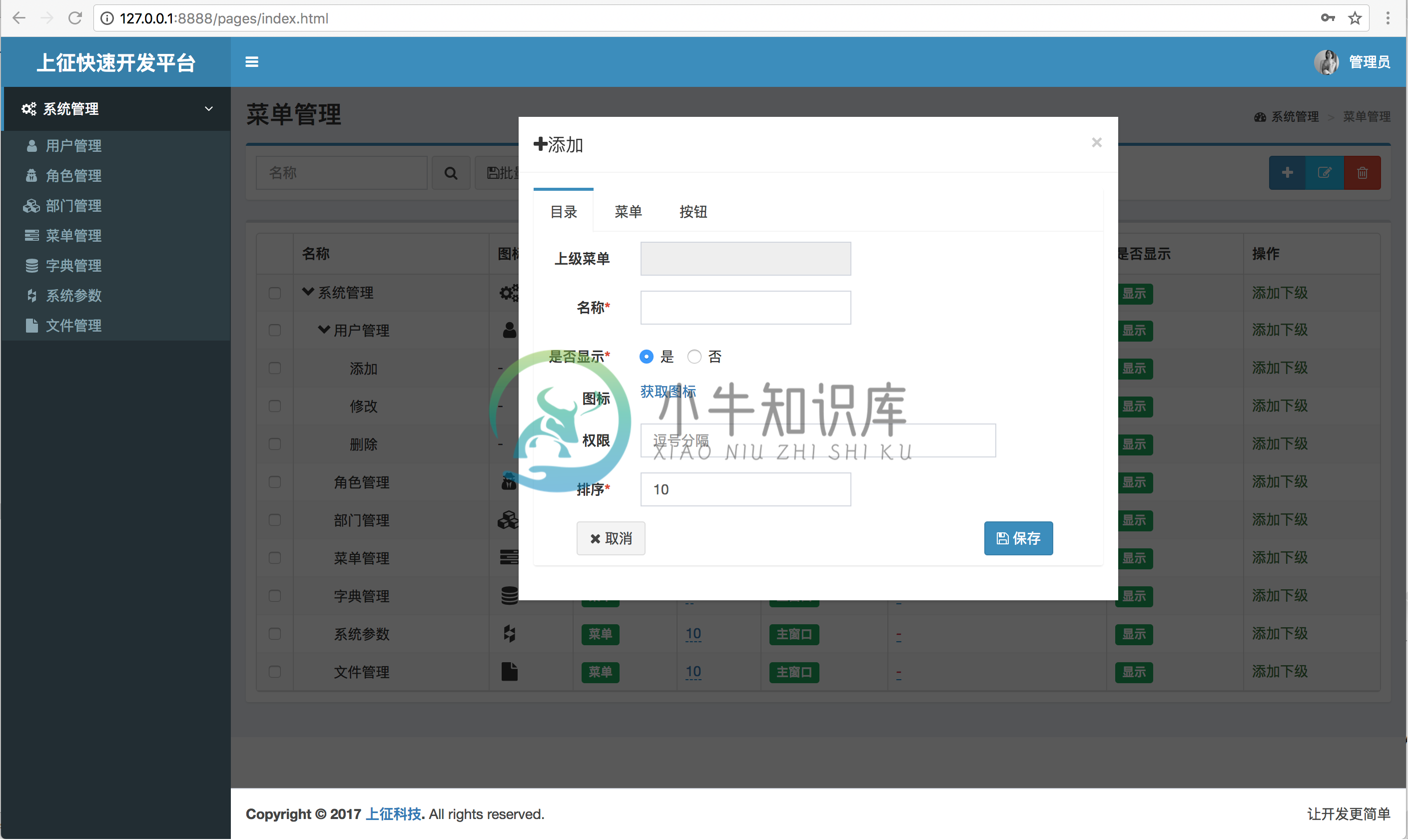
RBAC权限管理,精细到菜单,按钮级别权限,支持父子权限
数据权限控制,不需要额外代码,框架自动支持,支持手动插拔
前后端数据双向校验
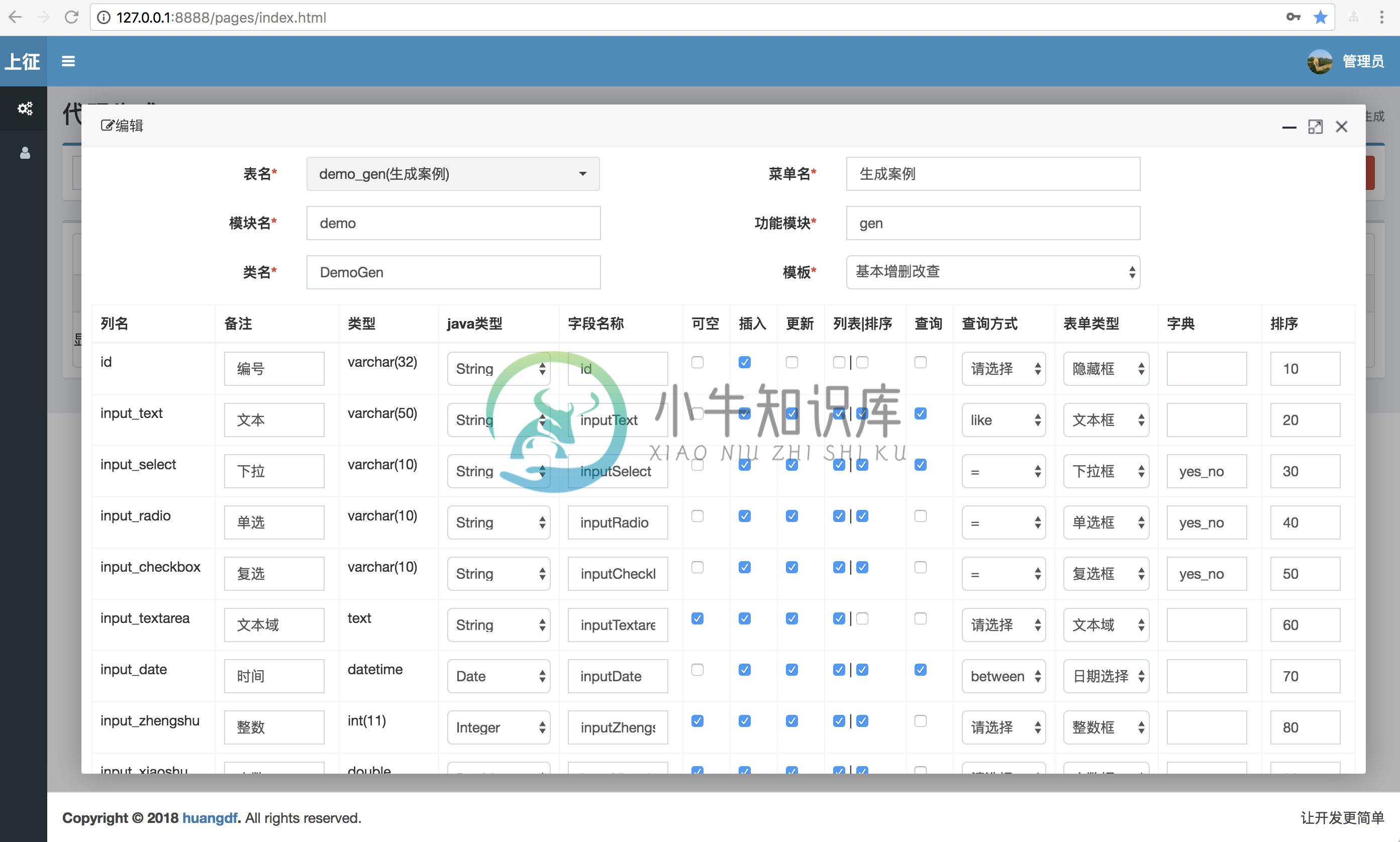
强大的代码生成,支持富文本,图片,文件,数据字典等复杂控件的生成,生成代码包含,完整的前端,后端,权限控制,校验等
文件上传支持本地和阿里云(本人只对阿里云有感觉,所以不考虑其他厂商的)两种模式,通过配置文件转换
集成elastic job 分片作业,流式作业,任务调度轨迹等
丰富的工具类,excel导入导出,图片裁剪,验证码,二维码,基于线程池的httpclient
易上手,在多个团队中使用,团队成员接受度较高,上手较快







-
https://github.com/734839030/seezoon-framework-all
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS

