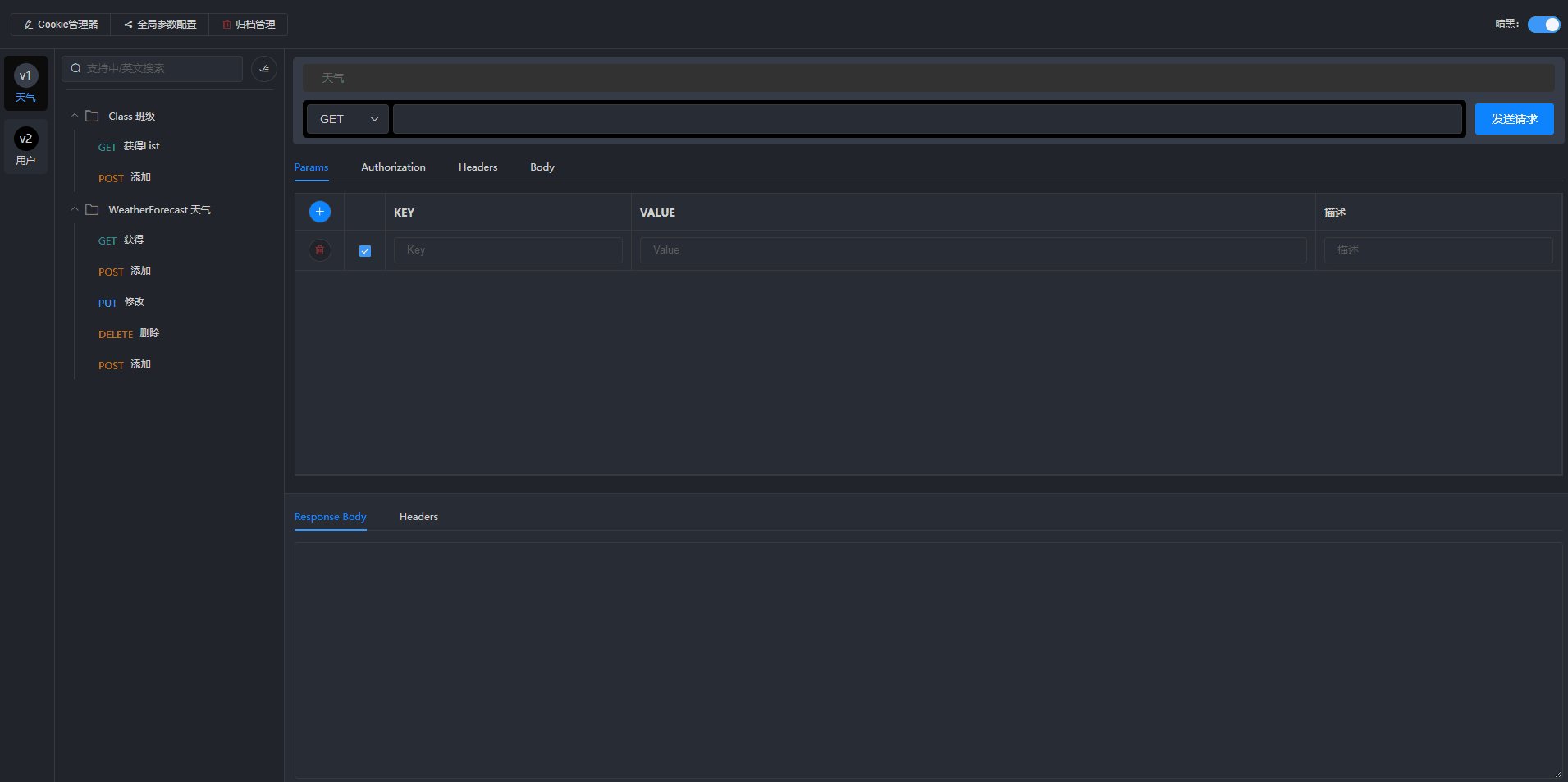
FytApi.MUI 是基于 swagger 的轻量级、注入化的 api-ui 组件
特点
- 零浸入、轻量、简单、好看、好用
- 可配置全局权限认证以及Header
- 支持 主题切换 暗黑/亮白
- 可根据API名称(中/英)快速检索定位
- 配置简单,无需额外启动其它服务
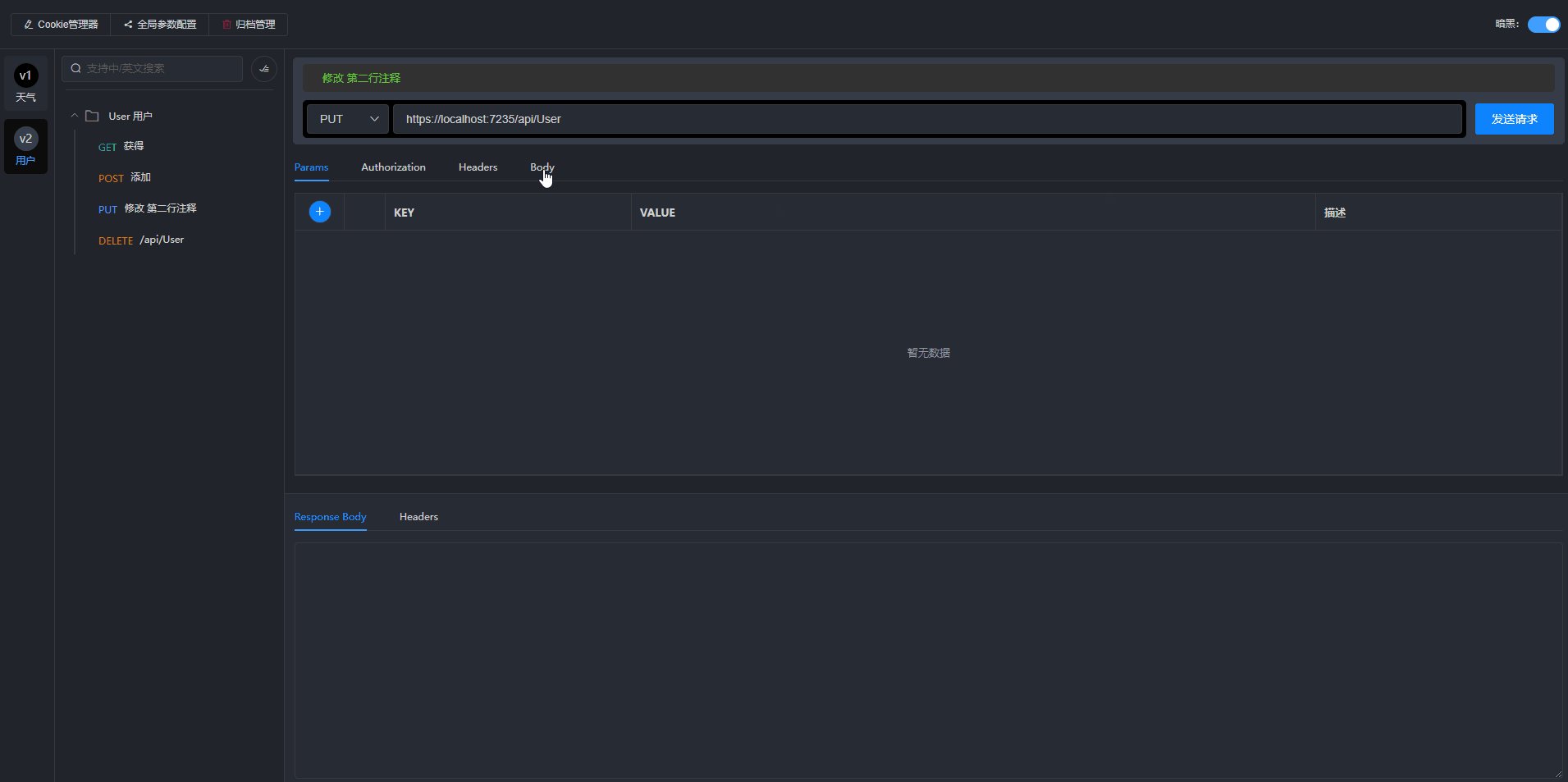
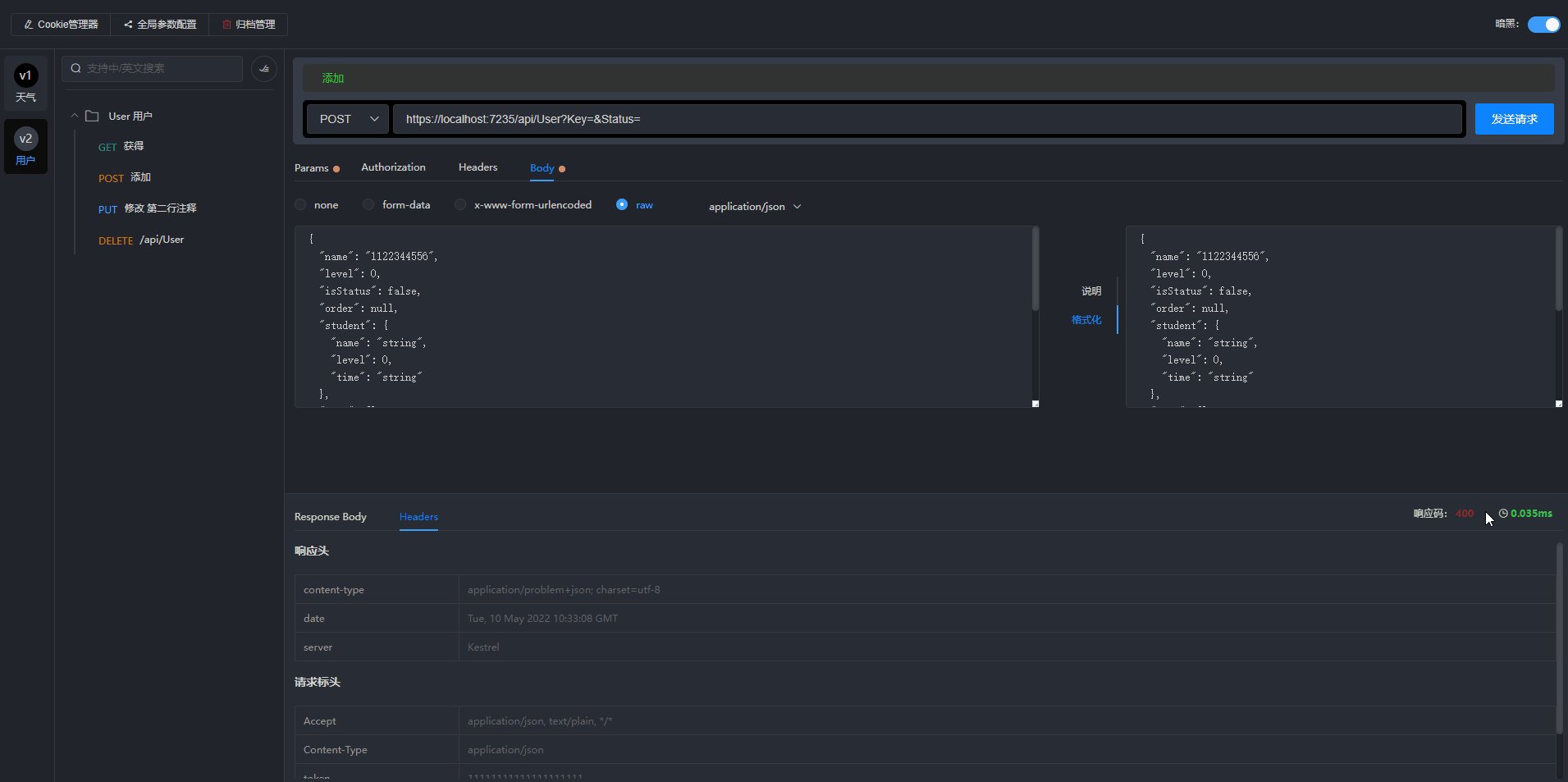
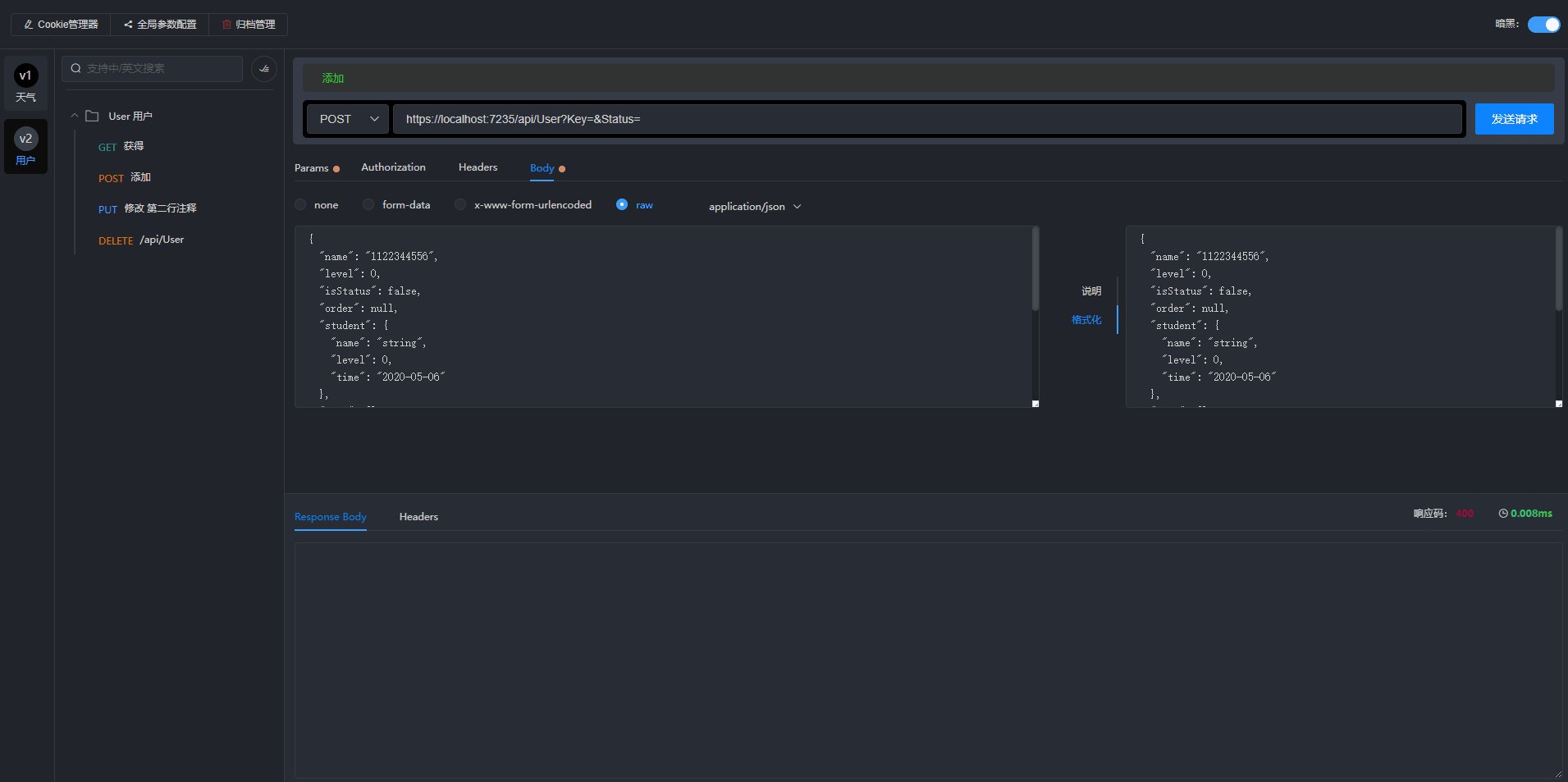
- 支持动态增加Param【Get】参数 Authorization 【Header】认证 Headers 请求头以及Body(application/json、application/xml、text/plaint、ext/html)类型。
配置示例代码
// 默认 swagger 不要删除 builder.Services.AddSwaggerGen(); // [增加] 添加到容器 builder.Services.AddFytApi();
app.UseFytApiUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "devault","v1"); });
启动项目 输入 /fytapiui 即可访问
https://localhost:7235/fytapiui

-
关于mui mui是我接触的第一个h5框架,因为公司项目入手,一次一次的迭代导致各种方法混乱,代码来源不清晰,冗余代码越来越多,特此记录。 mui的webview 先是最基础的 创建一个新页面 mui.openWindow({ url: 'xxx.html', //String类型,要打开的界面的地址 id: 'id', //String类型,要打开的界面的id style
-
webapp mui & HTML5+ (二) 之 mui mui不仅仅是前端ui框架,包括了ui,js操作,native封装。核心还是webview ,和phonegap或者自己编写的webview核心原理差不多。 mui是一个高性能的HTML5开发框架,从UI到效率,都在极力追求原生体验。 本文只是介绍一下mui的基础以及使用场景,并不涉及具体代码,后续会单独介绍每一个api的具体代码实现;想
-
在使用mui的过程中,list是比较常用的 ,今天刚好遇到了这样一个问题,tap时会有背景出现,也就是mui-active,按自己的理解,写了这样的css .mui-table-view-cell .mui-active{ background-color: #fff; } 然而并没有什么卵用,尝试各种方法未果,再去看了下官方文档 ,使用如下css代码可以成功 .mui-table-v
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css-js/mui.min.css"> </head> <body> <input type="tex
-
需求:要在A界面中的卡头(头布局)和卡位(底部tab)中加载webView呈现内容,在webView界面中获取A界面头布局的title id和一个图片id : 代码如下: A界面中卡头,卡头布局(头布局)的代码: mui.init({ swipeBack: false, statusBarBackground: '#82D1C5', gestureConfig: { tap: true, }, s
-
使用mui来开发移动端项目,已经三年多了。最近闲来无事,就想着把这块技术落地成文档。以教后来人。 望能给大家带来实际的用处。加油。
-
准备函数 //Mui准备函数 mui.ready(function(){ //执行方法体 }); //Html5+准备函数 mui.plusReady(function(){ //执行方法体 }) 重写mui和doncument <div id="a">点我</div> //这四种点击方法效果相同 (function($, doc){ /*mui("body").on("tap",
-
在移动互联网开发的过程中。我们常常感觉手动编写HTML等页面实在是太麻烦。而且效果也不好。 那么我们是否需要考虑使用一些前端的框架。 本系列我们将讲解HTML5定稿后推出的一个前端开发框架。MUI框架! HTML5开发者面临诸如浏览器切页白屏、转页动画较差、浮动元素抖动、无法流畅下拉刷新等问题,在Android低端机运行更是表现不足。另一方面,浏览器默认控件样式数量和样式较少,致使制作一个漂亮的控
-
init 创建子页面 关闭页面 手势事件配置 预加载 下拉刷新 上拉加载 设置系统状态栏背景颜色 mui.init({ //子页面 subpages: [{ //... }], //预加载 preloadPages:[ //... ], //下拉刷新、上拉加载 pullRefresh : { //...
-
1、安装新版HBUilder 下载地址: http://www.dcloud.io/ 2、新建app项目 文件—新建—移动app—项目名称+mui项目 3、真机调试及运行 不管是iOS还是Android,不管是模拟器还是真机,都可以与HBuilder连接进行真机运行。 以往开发App,需要改一个界面,然后打包,然后安装到手机上,然后进入那个界面,看看改对了没。没有的话循环这套动作,非常低效。
-
页面传参终极版 分类:MUI 页面传值 页面传参数是一种比较常见的业务需求,根据实现原理及适用环境可以分为两大类。 在普通浏览器端常用的方法有如下几种: 1.利用URL传参 在页面跳转的时候通过设置window.location.href添加参数,在接收参数的页面通过window.location.search获取参数字符串。 发送参数的页面: 复制代码window.location.href =
-
music.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <titl
-
我想知道以下是否可行。 Swagger几乎是我记录基于消息的API所需要的。例如,对于命令消息,我想说“命令”而不是“发布”,而不是“路径”,我想知道命令的名称。 规范提到可以使用“x”属性进行供应商扩展,但我1)没有找到任何示例来说明如何做到这一点,2)不确定使用这些属性是否有助于我实现目标。 有人能给我指出一些可以帮助我前进的资源吗?
-
问题内容: 我找不到任何有效的示例,说明如何实现以下目标:我希望Swagger-UI中的API方法按方法(GET-POST-PUT-DELETE)或/和字母顺序排序。 到目前为止,所有方法都以随机顺序显示,甚至没有按照我的源代码给出的顺序显示。 我使用Jax-RS + Jersey 1。 对我来说,使用@ApiOperation的position属性进行排序不是一种选择,因为方法太多,而且API仍
-
问题内容: 我有使用Java的JAX-RS / Jersey开发的REST API。我想为其转换/生成基于Swagger的UI文档。有人可以简单的方式告诉我精确的步骤吗?很抱歉,他们网站上的步骤对我来说并不清楚。 问题答案: 有几种方法可以将swagger-core与您的应用程序集成,但是根据您的描述,我将按照https://github.com/swagger- api/swagger-core
-
我正在使用Java 8构建一个使用SpringBoot和SpringREST服务的API。我刚刚发现了Swagger API,现在我想让我的API与Swagger兼容。 据我所知,Swagger是一个记录您的APIS的工具,而且还提供了从规范(swagger.jsonv2中)生成客户端和服务器代码的功能,以及与您的API交互的漂亮Web界面。 现在,我想要一些关于如何继续的建议,因为我已经有了一个
-
Swagger UI是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。 demo参见:http://petstore.swagger.wordnik.com/#!/pet
-
通过添加这个SwaggerConfig文件并添加以下依赖项,我可以将swagger2设置到我的SpringBoot应用程序中: pom.xml 尽管我的controller类看起来像这样: ...我仍然可以通过执行以下操作来调用该控制器: RESTendpoint的curl-x GET如下所示: 看来spring-boot只是在浏览器中使用简单的旧版http://localhost:8080作为s

