IIViewDeckController 是用于管理各种侧菜单的框架。它支持左右菜单,并以编程方式和通过用户手势管理侧面菜单的显示。
ViewDeck的核心是IIViewDeckController,它是一个容器视图控制器。然后,您可以为其分配中央视图控制器以及侧面视图控制器。IIViewDeckController确保将内容视图控制器添加到视图控制器层次结构中,并在需要时将其视图添加到视图层次结构中。
ViewDeck不提供任何类型的可配置菜单。您可以将中央和侧面视图控制器分配给ViewDeck,以便ViewDeck可以接管并根据需要提供它们。
IIViewDeckController同时支持左侧和右侧视图控制器,当然您也只能使用一侧。您可以以编程方式打开和关闭侧视图,例如通过点击按钮。默认情况下IIViewDeckController,用户还会聆听滑动手势,并相应地以交互方式打开侧视图。
当然ViewDeck可以与现有的容器视图控制器(例如UINavigationController或UITabBarController配合使用)。

-
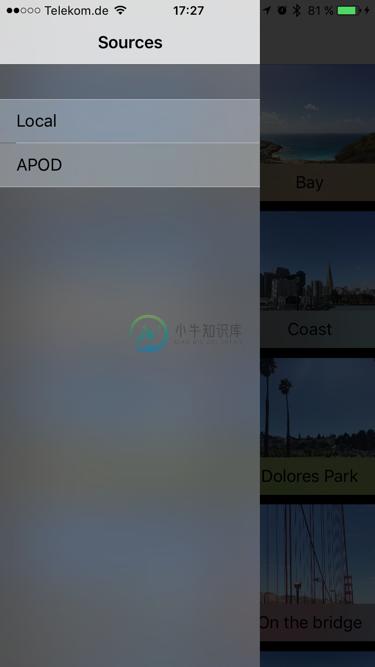
IIViewDeck在github上的地址https://github.com/Inferis/ViewDeck IIViewDeck实现的是可以有侧边的多个控制起之间的滑动效果,在他的github上面有较为详细的说明 这里也是展示一下怎样简单的使用这个框架. 以- (id)initWithCenterViewController:(UIViewController*)centerControll
-
博客园 IIViewDeckController的使用,左右拖拉菜单效果实现 很多应用里面都实现了对应的侧拉 显示隐藏的效果,看起来很符合用户体验的类似于这种 看起来很好看,今天去晚上搜下开源库,还是挺好用的,分享下 1.首先创建一个空工程,这里不在细说了... 导入这两个类 . 在appdalegate里面,: self.window = [[[UIWindow allo
-
在使用自定义手势类中,添加定义“IIViewDeckController”类的头文件,同时在定义“IIViewDeckController”类的实现文件中或在自定义手势方法中重置“IIViewDeckController”的“panningMode = IIViewDeckNoPanning”方法。 转载于:https://my.oschina.net/potato512/blog/647814
-
在使用第三方(IIViewDeckController)的侧边栏和百度地图同时使用时。发现百度地图的拖动事件被侧边栏截取了,导致拖动地图时地图移动缓慢,几乎无法滑动。在网上苦苦搜寻了解决方案,最终搜索到比较靠谱的http://www.cocoachina.com/bbs/read.php?tid-252890-page-2.html链接里面11楼的评论。但是我按照他的办法添加代码,在我这边还是没有
-
在IIViewDeckController.m文件中的第349行: _shadowLayer.shadowColor = [[UIColor blackColor] CGColor]; 改成 clearColor
-
本文向大家介绍SQLServer数据库的各种管理方法,包括了SQLServer数据库的各种管理方法的使用技巧和注意事项,需要的朋友参考一下 本文适用范围:全面阐述SQLServer数据库的各种操作,分虚拟主机和服务器两种情况。 这篇文章比较长,请使用下面的提纲访问。 提纲 一、虚拟主机 1.安装在线企业管理器 2.注册远程企业管理器(SQL2000) 3.注册远程企业管理器(SQL
-
一、本功能说明 对全站菜单进行添加、修改、删除操作 二、子功能导航 1.添加 2.修改 2.删除 三、功能详解 1.添加菜单 1).如何进入本功能 导航栏 选择扩展 -> 菜单栏 选择 菜单管理-> 顶部添加菜单或者 在菜单列表选择添加子菜单 如下图所示: 2).界面解释 点击后显示如下界面 界面详述 1). 上级菜单: 请选择该菜单所属的级别和位置 2). 中文语言名称: 菜单名称 3). 菜单
-
一、功能说明 本节主要是对前台会员中心顶部的导航菜单进行管理 二、功能导航 1.菜单管理页面 2.菜单添加页面 3.菜单编辑页面 三、功能详解 1.菜单列表 菜单管理页面显示了当前所有的菜单,同时集成了排序、删除功能,如下图: 2.添加菜单 用于添加新的菜单,详细说明如下图所示: 例1:添加内部菜单 例2:添加外部菜单 3.编辑菜单 编辑菜单就不详述其步骤了,在菜单列表页面点击欲修改的菜单右侧的编
-
在本章中,我们将研究Drupal中的菜单管理。 菜单管理是浏览Drupal管理页面的重要部分。 以下是Drupal菜单管理的屏幕。 仪表板(Dashboard) 它显示创建的文章或页面列表。 这是您登录管理区域时将显示的第一个屏幕。 Content 此功能可以帮助您创建,管理和查找新页面。 该表格显示文章的详细信息,即状态,标题,更新,作者和操作(编辑和删除)。 结构 Structure 结构包括
-
主要内容:ion-side-menu-content,ion-side-menu,menu-toggle,menu-close,$ionicSideMenuDelegate一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 尝试一下 »
-
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 <ion-side-menus> <!-- 中间内容 --> <ion-

