TinyVue 是一套跨端、跨框架的企业级 UI 组件库,支持 Vue 2 和 Vue 3,支持 PC 端和移动端。
�� 特性:
- �� 包含 80 多个简洁、易用、功能强大的组件
- �� 一套代码同时支持 Vue 2 和 Vue 3
- ��️ 一套代码同时支持 PC 端和移动端
- �� 支持国际化
- �� 支持主题定制
- �� 组件内部支持配置式开发,可支持低代码平台可视化组件配置
- �� 采用模板、样式、逻辑分离的跨端、跨框架架构,保障灵活性和可移植性
核心亮点
一套代码同时支持 Vue 2 / Vue 3
随着 Vue 3 的逐渐普及以及 Vue 3 开源生态的持续繁荣,未来将会有更多开发者投入 Vue 3 的怀抱,使用 Vue 3 开发新业务,同时存量的 Vue 2 项目也会逐渐迁移到 Vue 3 中来。
目前业界主流的 Vue 组件库,要么只支持 Vue 3,要么分成 Vue 2 / Vue 3 两套组件库,Vue 2 版本用于 Vue 2 项目, Vue 3 版本用于 Vue 3 项目。
比如饿了么的ElementUI,其Element UI for Vue 2.0,而Element Plus for Vue 3.0。再比如 Ant Design of Vue,其 1.x 版本 for Vue 2.0,而 3.x 版本 for Vue 3.0。
由于 Vue 2 / Vue 3 两套组件库对应两套不同的代码,难免存在组件功能和 API 不同步的情况,开发者如果要从 Vue 2 组件库迁移到 Vue 3 组件库,将面临一定的成本和风险。
TinyVue 采用组件与框架分离的设计理念(Renderless 架构),将组件拆分为三个构成部分:组件模板、组件样式和组件逻辑,并针对 Vue 2 和 Vue 3 实现了一个版本适配器,抹平 Vue 2 和 Vue 3 的差异,实现一套代码同时支持 Vue 2 和 Vue 3。
这样不管是 Vue 2 项目还是 Vue 3 项目,使用组件的方式都是一样的,可以实现无缝切换,极大地降低了 Vue 2 迁移到 Vue 3 的成本和风险。

一套代码同时支持PC和移动端
得益于 TinyVue 的 Renderless 架构,我们不仅实现了一套代码同时支持 Vue 2 和 Vue 3,还实现了一套代码支持多端,这意味着:
-
我们支持 PC 和移动端,同一个组件在不同终端表现不同
-
在多端场景下组件的使用方式完全相同

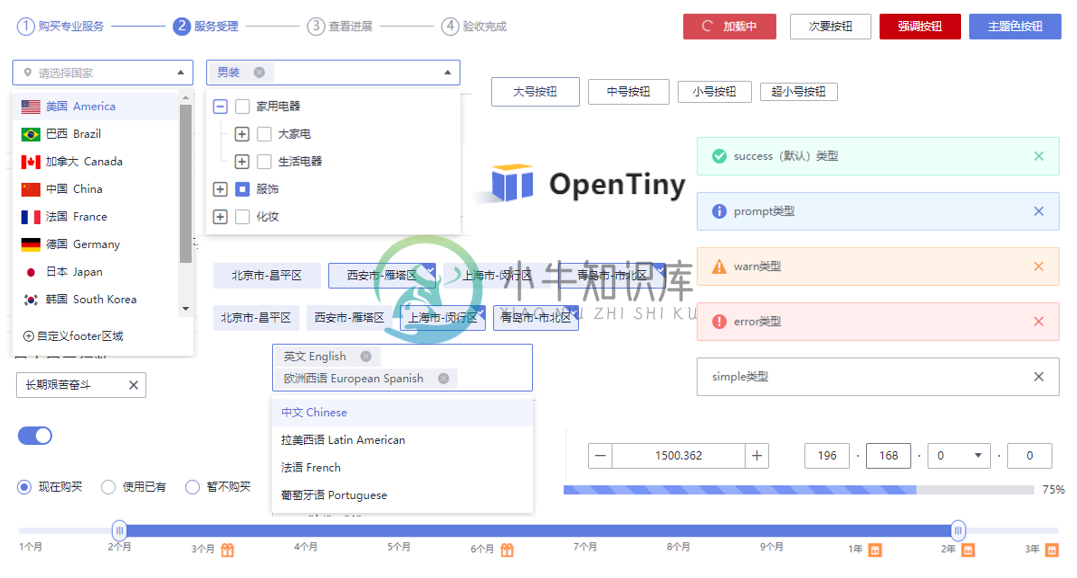
组件丰富,功能强大
PC 端包含 80 多个组件,移动端包含 30 多个组件,Table、Tree、Select 等高频组件均内置虚拟滚动,在大数据场景下保持丝滑体验。
除了业界组件库都有的组件,我们也提供了一些 TinyVue 独有的特色组件:
- Split 面板分隔器
- IpAddress IP 地址输入框
- Calendar 日历
- Crop 图片裁切
欢迎大家体验和使用!

技术架构
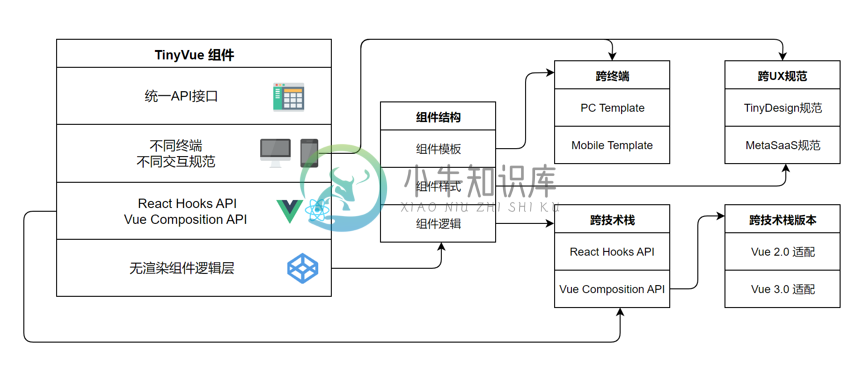
TinyVue 采用组件和框架分离的设计理念,支持跨端跨技术栈跨版本 Web 组件只有一套 API 接口,Web 组件可拆分为三个构成部分:组件模板、组件样式和组件逻辑。
组件模板借助 Renderless Component 无渲染组件的设计模式,分离出来的模板可以多样化,以适配不同的终端,比如 PC 端模板和 Mobile 端模板。
React 组件的业务逻辑借助 React Hooks API,Vue 组件的业务逻辑借助 Vue Composition API,实现面向业务逻辑编程,这样不同技术栈的相同业务逻辑代码就汇聚到一起。React 技术栈的支持目前还处于规划当中,欢迎有志之士加入 OpenTiny 开源社区(添加 OpenTiny 微信小助手:opentiny-official),一起参与共建。
对于同一个技术栈的不同版本,比如 Vue 2 和 Vue 3 则可以做一个版本适配器,只要保证组件逻辑函数的输入输出保持统一即可。
技术架构图:

��️ 如何使用
1. 安装
执行以下命令,安装 Vue 3 版本的 TinyVue 组件库:
npm i @opentiny/vue@3
执行以下命令,安装 Vue 2 版本的 TinyVue 组件库:
npm i @opentiny/vue@2
2. 引入和使用
在App.vue文件中使用 TinyVue 组件。
<script lang="ts" setup> import { Button as TinyButton } from '@opentiny/vue' </script> <template> <tiny-button>TinyVue</tiny-button> </template>
�� 参与贡献
如果你对我们 TinyVue 开源项目感兴趣,欢迎加入我们!
-
注意:本书中的 Service Mesh 章节已不再维护,请转到 istio-handbook 中浏览。 本节是根据由Nginx赞助,O’Reilly出版社出品的关于服务网格的书籍总结而来,本书标题是 The Enterprise Path to Service Mesh ,还有个副标题 Decoupling at Layer 5 ,第一版发行于2018年8月8日。这本书一共61页,本文是我对该书
-
本文向大家介绍JavaScript跨平台的开源框架NativeScript,包括了JavaScript跨平台的开源框架NativeScript的使用技巧和注意事项,需要的朋友参考一下 NativeScript是一款使用JavaScript语言来构建跨平台原生移动应用的开源框架,支持iOS、Android和Windows Phone。且NativeScript的使用没有过多繁杂的要求,只需使用自己已
-
我们公司本来是开发一个项目配置1个后端,1个前端,1个andorid,1个ios,现在大环境不好,我感觉公司有难处,我就跟公司说,我可以包揽一个项目,前端后端移动端一个人干了,这样可以公司省点钱。 前端后端肯定没有什么问题,移动端我没开发过,不过我感觉这个东西都是基于事件驱动的,点击一个按钮触发一个事件,没啥区别。我就是想问问,哪一个移动端框架是除了native最稳定的,能满足最多事件或者应用场景
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
企户动CSS框架是一个HTML、CSS前端框架,能够完美支持IE6~7在内的所有浏览器!给你的Web开发提供了自适应宽度的百分比多列网格,以及已语义化和结构化的标题、段落、列表、表格、按钮、图文混合排版等静态内容元素。 特性: 多列网格的列宽度是百分比,能够自适应宽度; 多列网格提供多种列间距选择,甚至可以按需自定义; 语义化、结构化静态内容排版元素; 为移动设备的响应式网站设计做好准备;
-
本文向大家介绍SpringBoot框架RESTful接口设置跨域允许,包括了SpringBoot框架RESTful接口设置跨域允许的使用技巧和注意事项,需要的朋友参考一下 跨域 跨域请求是指浏览器脚本文件在发送请求时,脚本所在的服务器和请求的服务器地址不一样。跨域是有浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制, 同源策略:是指协议、域名、端口都要相同,其中有一个不同都会产

