
简介
DigitalPalette 是一款免费开源软件,它可以帮助您从色彩转轮或者已有图像中生成一组符合一定调和规则的色彩,并应用到您的创作中。
特性
- 免费并且开源的色彩编辑器。
- 可以从色彩转轮中创建一组色彩。
- 可以从色彩图像中定位一组色彩。
- 可以将创建的色彩组添加到色彩仓库中。
- 可以将创建的色彩组导入到其他图像编辑器中。
- … 以及更多!
截图
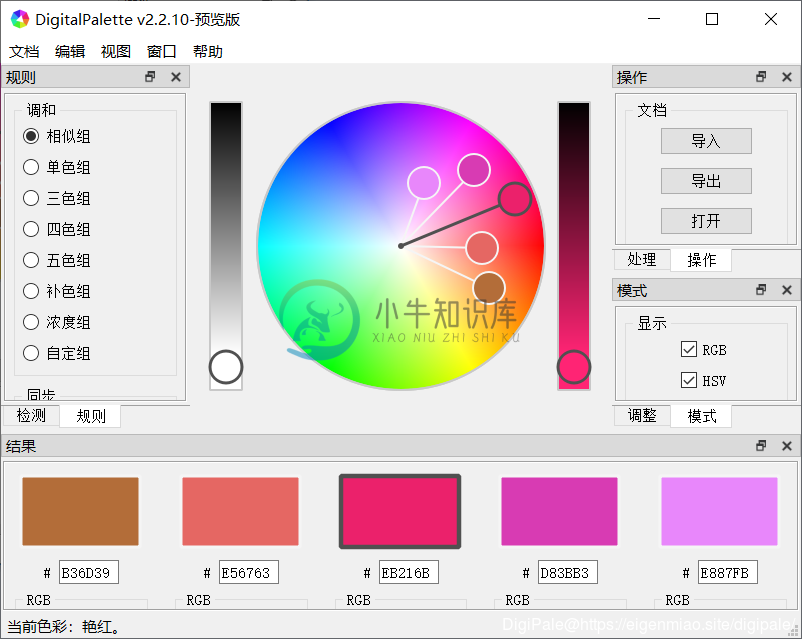
-
从色彩转轮中创建一组色彩。

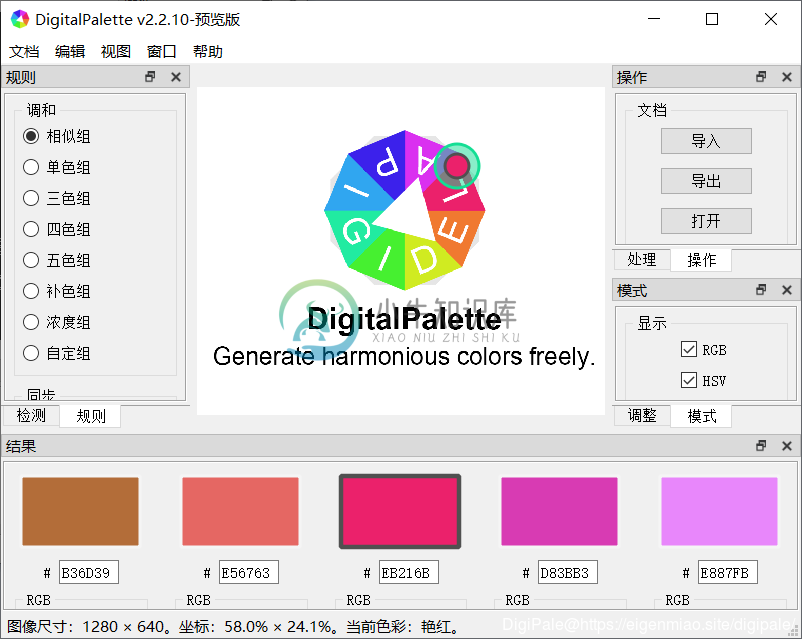
-
从色彩图像中定位一组色彩。

-
将创建的色彩组添加到色彩仓库中。

支持的文档格式
-
DigiPale 色彩组文档 (*.dps)
此格式文档中保存有当前色彩组中所有的色彩数据,包括色彩的调和规则、色彩的十六进制(Hex)代码、RGB 数值、HSV 数值等。此格式文档可以作为备份使用并导入(恢复)到 DigitalPalette 中。 -
DigiPale 色彩仓库文档 (*.dpc)
此格式文档中保存有色彩仓库中所有的色彩数据,包括色彩的调和规则、色彩的十六进制(Hex)代码、RGB 数值、HSV 数值等。此格式文档可以作为备份使用并导入(恢复)到 DigitalPalette 中。 -
纯文本文档 (*.txt)
此格式文档中保存有基本的色彩数据,包括色彩的 Hex 代码、RGB 数值、HSV 数值等。此格式文档比 DigiPale Json 格式文档的可读性更好,可以直接用普通编辑器打开、阅览和编辑。 -
Adobe 样板文档 (*.aco)
此格式文档中保存有所有的色彩数值,可作为色彩样板导入到 Photoshop、GIMP、优动漫 Paint 等图像处理软件中。 -
GIMP 色板文档 (*.gpl)
此格式文档中保存有所有的色彩数值,可作为色彩样板导入到 GIMP、Krita 等图像处理软件中。 -
Pencil 色板文档 (*.xml)
此格式文档中保存有所有的色彩数值,可作为色彩样板导入到 Pencil2D 等图像处理软件中。
-
本文向大家介绍highcharts 色彩,包括了highcharts 色彩的使用技巧和注意事项,需要的朋友参考一下 示例 在Highcharts中,有一个数组,其中包含图表系列的默认颜色。使用所有颜色后,将从头开始再次拉新颜色。 版本4.x和5.x的默认颜色是: 在Highcharts 3.x中,默认颜色为: ] 在Highcharts 2.x中,默认颜色为:
-
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。 Brand Color #409EFF 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Success #67C23A Warning #E6A23C Danger #F56C6C Info #90
-
色彩定义 从物体反射到人的眼睛所引起的一种视觉心理感受。色彩按字面含义上理解可分为色和彩,所谓色是指人对进入眼睛的光并传至大脑时所产生的感觉;彩则指多色的意思,是人对光变化的理解。 命名 颜色遵循统一命名规则,即 类型_色相_色值_(不透明度) 例:color_black_#999999_50 使用限制 如需新增颜色,请按流程提报 不可更改色相,只可更改opacity,建议≤2种 适用范围 遵循各
-
uView经过大量调试和研究,得出一套专有的调色板,在各个组件内部,使用统一的配色,为您的产品带来统一又鲜明的视觉效果。 注意 uView为了更好编写css,使用了scss预处理器,使用uView之前,请确认您的Hbuilder X已经安装了scss预处理器,一般情况下,相信您已经安装了。如果没有安装, 请在 Hbuilder X->工具->插件安装 中找到找到"scss/sass编译"安装即可,
-
Element Plus 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element Plus 主要品牌颜色是鲜艳、友好的蓝色。 Brand Color #409EFF 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Success #67C23A Warning #E6A23C Danger #F56C6
-
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。 Light Blue #58B7FF Blue #20A0FF Dark Blue #1D8CE0 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Blue #20A0FF Success #13C

