-
1.下载需要的插件: jquery-ui; 下载网站:http://jqueryui.com/download/all/(本实例使用jquery-ui-1.11.0) jquery-ui-multiselect; 下载网站:https://github.com/ehynds/jquery-ui-multiselect-widget 注意: jquery-ui-1.11.0只需要/images
-
<link href="../jQuery.multiselect.css" rel="stylesheet"/> <link href="../jquery.multiselect.filter.css" rel="stylesheet"/> <script type="text/JavaScript" src="../jquery.multiselect.js"></script> <scri
-
https://github.com/ehynds/jquery-ui-multiselect-widget dhtmlxTree树形控件 http://www.jq22.com/jquery-info11646 important https://github.com/patosai/tree-multiselect.js http://jquery-plugins.net/tag/treevi
-
jquery.multiselect.js 介绍: http://www.erichynds.com/blog/jquery-ui-multiselect-widget 下载:https://github.com/ehynds/jquery-ui-multiselect-widget 需jquery ui: http://jqueryui.com/
-
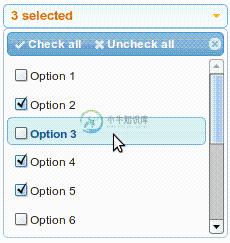
Jquery下来多选插件 jquery.multiselect.js http://www.erichynds.com/jquery/jquery-ui-multiselect-widget/
-
jquery.multiselect.js是一款基于jQuery UI的多项选择下拉列表框组件。该下拉列表功能强大,可以实现多选和单选,可制作打开和关闭下拉框时的炫酷动画效果,提供丰富的回调函数和其它方法。 使用方法 使用该多选下拉列表框插件需要在页面中引入jQuery UI相关文件,jQuery以及插件本身需要的jquery.multiselect.css和jquery.multiselect.