利用jQuery的Ajax和动画效果并给合PHP开发的投票系统。


-
一 AJAX 轮询,让浏览器隔个几秒就发送一次异步数据传输(Http)请求,询问服务器是否有新信息,长轮询使得服务器开销增大。 Http是非持久协议,生命周期通过Request界定,即一个Request返回一个且只有一个Response,Response被动,不能主动发起。 二 Long Poll 类似AJAX,但当无消息时始终不返回Response给客户端,直到有消息才返回,返回完之后,客户端再
-
WebSocket原理: http://blog.csdn.net/frank_good/article/details/50856585
-
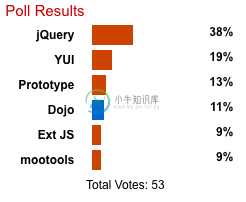
One annoying thing about many of the "old-fashioned" style polls which most sites still use is that you must reload an entire page just to submit one little vote. This can be time consuming for people
-
我有一个长轮询脚本,用于查找数据库中的更改。如果数据发生变化,则退出while循环并将数据写入用户。长期民意调查"推动"与用户的航班连接。然后,用户可以单击连接并再次查看从MYSQL数据库中出来的旅行社的价格。 当长轮询空闲等待数据库更改时,此时用户触发第二个请求获取价格,然后第二个AJAX请求在第一个AJAX请求完成之前不响应。 我最初认为Sessions是问题因此我插入了ses
-
一.什么是websocket webcocket是一种在单个TCP链接上进行全双工通信的协议,标准为RFC 6455 在WebSocket建立连接时,HTTP仅用于初始握手,这依赖于内置于HTTP中的机制来请求协议升级(或在这种情况下为协议开关),如果服务器同意,它可以使用HTTP状态101对其进行响应 (切换协议)。 假设握手成功,HTTP升级请求后其底层的TCP套接字保持打开,
-
ajax轮询 场景再现: 客户端:啦啦啦,有没有新信息(Request) 服务端:没有(Response) 客户端:啦啦啦,有没有新信息(Request) 服务端:没有。。(Response) 客户端:啦啦啦,有没有新信息(Request) 服务端:你好烦啊,没有啊。。(Response) 客户端:啦啦啦,有没有新消息(Request) 服务端:好啦好啦,有啦给你。(Response) 客户端:啦
-
ajax轮询的原理 让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。 多次连接,占用资源较多。 long poll long poll 也是轮询 不过采取的是阻塞模型,一直打电话,没收到回复就不挂电话,也就是说,客户端发起连接后,如果没消息,就一直不返回Response给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。 从上面可以看出其实这两种方式,都是在不断地建立HT
-
a4j:poll 常用属性: interval 经过多少ms执行一次action reRender 指定重新渲染哪些组件 rendered 指定重新渲染哪些组件 enabled 属性指定是否允许自动检测(即 a4j:poll 是否有效) oncomplete 指定action完成后客户端要执行的js方法 Java代码 interval="10000" enabled="#{uim.enabled}
-
<button>发送请求</button> const btns = document.querySelectorAll('button'); let xhr = null; let isSending = false // 标识变量 是否正在发送AJAX请求 btns[0].onclick = function () { // 判断标识变量 if (isSending) {
-
一、简介 系统的投票功能提供了两种投票类型,第一个是单选投票.第二种是多选投票.网站编辑人员可以根据实际的需求,选择类型进行操作。 何处使用投票: 常用于首页、内容页、及专题页面。所有你想放投票的区域。 如何使用: 只需要根据投票所放位置不同,复制对应代码到模版里即可。 系统信息发布页 和 专题管理内置提供了投票选择功能,只需手动点选,即可添加投票。 针对不同位置CSS样式不同,系统提供了三种常用
-
现在我们的系统更完善了,但是想要找到最受欢迎的帖子有点难。我们需要一个排名系统来给我们的帖子排个序。 我们可以建立一个基于 karma 的复杂排名系统,权值随着时间衰减,和许多其他因素(很多功能都在 Telescope 中实现了,他是 Microscope 的大哥)。但是对于我们的例子 app, 我们尽量保持简单,我们只按照帖子收到的投票数为它们排序。 让我们实现一个给用户为帖子投票的方法。 数据
-
获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.status === 'n') {
-
投票模块 投票模块PC标签调用说明 模块名:vote 模块提供的可用操作 操作名 说明 lists 获取投票列表 get_vote 获取投票概述 获取投票列表(lists): 可用参数: 参数名 是否必须 默认值 说明 siteid 是 null 站点ID enabled 否 1 显示方式 order 否 subjectid DESC 排序方式 代码例子: {pc:vote action="l
-
Mudu.Room.Vote 投票组件 获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.st
-
我正在努力使一个top.gg投票webhook,由于某些原因,它给我‘未定义’回来时,我投票。下面是我的代码: 有人看到我做错了什么吗?
-
我想找到一种方法,使悬停属性在投票后保持活动状态,这是状态,并让Javascript或Firebase记住为该用户保持投票图标处于该状态。所以当一个用户投了几个名字,然后再回到页面时,他们会看到他们投了哪些名字,他们投的是什么。 我正在寻找如何实现这一目标的想法。 目前,在firebase中,我将用户的身份验证ID(uid)保存在他们投票的每个人的名字中,或者是1或者是-1表示支持或支持。我确信可
-
本文向大家介绍php投票系统之增加与删除投票(管理员篇),包括了php投票系统之增加与删除投票(管理员篇)的使用技巧和注意事项,需要的朋友参考一下 关于投票系统怎么样怎么样的引言就不多说,这不是毕业设计,主要说一下使用php实现投票系统,与其他普通系统一样,分为两部分,一个是管理员部分,一个是普通用户部分。 关于投票系统的管理部分,非常之简单,提供两部分的功能,增加投票与删除投票 关键在于设计好数

