JavaScript InfoVis Toolkit 是一个在 Web 上创建可交互式的数据图表的 JavaScript 库。


-
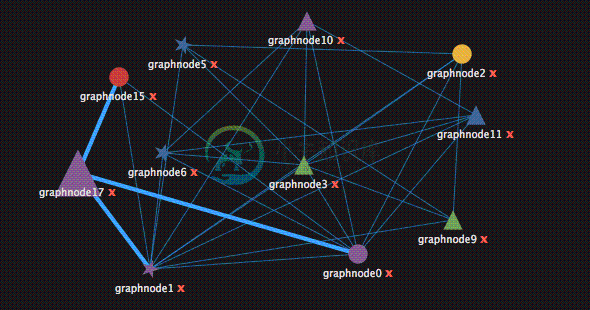
[url]http://thejit.org/demos/[/url] 国内也许有墙看不了。 又一个javascript做图的库,支持很多种自动排版的图。 [img]https://img-my.csdn.net/uploads/201209/13/1347540542_7175.png[/img]
-
http://philogb.github.io/jit/ 插件下载地址,地址里面可找到英文api, http://philogb.github.io/jit/static/v20/Docs/files/Core/Core-js.html 下载包里有实例 spaceTree实现的组织架构图代码实现如下: <html xmlns="http://www.w3.org/1999/xhtml" xml
-
随着商业及其相关需求的发展,数据成为越来越重要的元素之一,为了更加直观和明显的展示商业潜在的趋势和内在的特性,我们需要使用图表和图形的方式来直观动态的展示数据内在秘密,在今天的这篇文章中我们推荐12款最棒的数据可视化的Javascript框架,希望能够帮助大家在项目中更好的实现数据可视化效果。 Dygraphs.js Dygraphs是一款允许开发人员创建互动图表的JS类库。数据越多,图表功能越强
-
无论哪个行业,全世界的企业都越来越依赖数据,尤其是在非常大的群体中时,要对过去和未来进行假设。 除了收集数据之外,通常还必须将这些数据转换为有效的图表,以突出显示所有必要的发现:JavaScript语言已证明自己完全有能力完成这项任务。 反过来,当前,作为数据可视化工具的JavaScript越来越受到关注。 因此,我编译了以下十二个JavaScript框架列表,它们对于数据可视化非常有用。 Dyg
-
四款出色的JavaScript库,其能够帮助大家更为轻松地完成数据分析与可视化工作。 1. Data-Driven-Documents (D3.js) 大数据培训这么火的原因有很多。在讨论JavaScript数据分析时忽略掉Data-Driven-Documents (D3),就如同在谈论微软时忽略掉其操作系统一样。 Data-Driven-Documents,亦被称为D3.js,是一套利用DOM

