Fancytree是一个 JavaScript 动态树形jQuery插件,支持持久化,键盘操作,复选框,表格,拖放,以及延迟加载,是 Dynatree 1.X的后续版本。

-
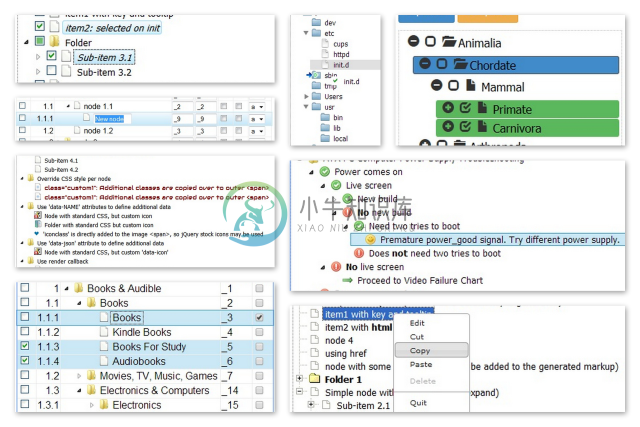
fancytree fancytree是一款基于jq和jq-ui的树形插件,相比普通的jsTree,fancytree扩展的功能非常的多,除了checkbox选中,拖拽排序等基础的功能,还有节点过滤,即时编辑,tabletree(在列表中展示jstree),各种键盘事件,以及各种皮肤样式。 插件地址:https://github.com/mar10/fancytree 当前分享版本:2.22.5
-
fancytree的添加数据后自动打开树逻辑如下: 1、新增数据,更新树里的数据。 2、更新完树中数据后,将树打开。代码如下: $.get(url,function(ret){ 通过ajax获取树数据(注:该处获得的数据格式为带树结构的数据) var tree = $('#attachment_tree').fancytree('getTree'); 获取树结构
-
1.css文件 (备注 只是重要代码部分 但是会点的人都知道怎么改 怎么知道用这个代码 读懂代码) <link href="/libs/layui/v2.4.5/css/layui.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="/libs/bootstrap/css/bootstrap.
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>督导首页</title> <link href="/libs/layui/v2.4.5/css/layui.css" rel="stylesheet" type="text/css"> <link rel="stylesheet
-
PS:学习并使用Fancytree控件过程中,通过阅读官方指导文档发现的该控件节点的可配置内容及其它常用的、方便使用的节点操作的API。 一.Fancytree控件节点的可配置项如下: $("#selector").fancytree({ activeVisible: true, // Make sure, active nodes are visible (expanded) a
-
1.这是添加不合并保持展开代码; //key 唯一的 所以要把获取的数据ID 赋值给key 呀 var __menunode = $("#treeviewMenu").fancytree("getTree").getNodeByKey(Key); // console.log(__menunode); // conso
-
FancyTree非常优秀的树控件 examples:http://wwwendt.de/tech/fancytree/ 如何将树节点的选中状态保存下来,无论刷新页面还是,ajax重复请求,都保持在上一次状态呢? FancyTree提供状态持久化保存扩展,方案如下: https://github.com/mar10/fancytree/wiki/ExtPersist $("#tree").fanc
-
利用递归实现。 private Boolean isHasChild=false; private Boolean isHasSonChild=false; public String getJson(int pid){//传入父节点id 第一次的值是根节点,需要写死, RequestData requestData = this.getPageData(); requestData.put("p
-
var dataarray=[]; function datalist(data) { for(var i=0;len=data.length,i<len;i++){ if(data[i]["children"]!=null && data[i]["children"]!="null" && data[i]["children"].length>0)
-
pre { white-space: pre-wrap; } 动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待。本教程将向您展示如何创建带有动态加载特性的树形网格(TreeGrid)。 创建树形网格(TreeGrid) <table title="Products" url="treegrid3_getdata.php"
-
本文向大家介绍layui树形菜单动态遍历的例子,包括了layui树形菜单动态遍历的例子的使用技巧和注意事项,需要的朋友参考一下 1、前端jsp页面 以上这篇layui树形菜单动态遍历的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我正在用C#开发一个窗口表单,使用数据库中的数据构建一个树视图。有一个存储过程,给出以下信息的列表 id-节点id描述-树视图中显示的值是EndNode-0,如果它是结束节点;1,如果这个节点有孩子 如果isEndNode为1,那么我必须使用当前节点的id调用相同的存储过程,以接收其下的子节点列表。 我已经建立了一个机制来调用存储过程并获取项目列表,但我不确定如何填充树结构。我想我会将第一个列表显
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.datagrid.defaults。通过 $.fn.treegrid.defaults 重写默认的 defaults。 树形网格(treegrid)用于以网格形式显示分层数据。它是基于数据网格(datagrid)的,并结合了树视图(treeview)和可编辑网格。树形网格(treegr
-
我的treeview是折叠的,当我加载它,所以它是大约100x150像素大。当它展开时,我希望treeview显示所有展开的节点。 为了做到这一点,窗体需要随着treeview变大而变大,对吗?我是VB.NET的新手,我试图在treeview中找到一个“growonly”属性,但我找不到一个...有人这样做过吗?
-
原生js插件,有哪些好的树形插件,可以实现类似企业微信树形机构成员的效果的。 支持搜索,自定义图标,可以显示成员头像。 类似如下:
-
问题内容: 我在使用primefaces树实现实现动态树结构时遇到了一些麻烦。在primeface提供的展示柜中,代码的结构如下所示。但是,这是非常静态的。我试图弄清楚如何处理从数据库中获取的数据,在编译时树的深度是未知的。 我以为我可能需要某种递归方法来实现此目的,但我无法完全理解实现的样子。 有什么想法吗? 以下是primefaces的示例代码 问题答案:
-
问题内容: 我正在构建一个从外部源获取运行时JSON消息的应用程序。 我对消息文本的结构一无所知。 我想获取此JSON文本,将其呈现到树视图(或等效的UI),在我刚刚动态创建的树视图中编辑此JSON,然后将文本发送回源。 我真的不知道从哪里开始。有什么建议吗? 问题答案: 注意:此示例使用NewtonSoft Json。右键单击解决方案,然后单击管理NuGet软件包以安装参考。

