dpress,基于多域名的博客系统,基于 Halo 博客系统改造。
简介:
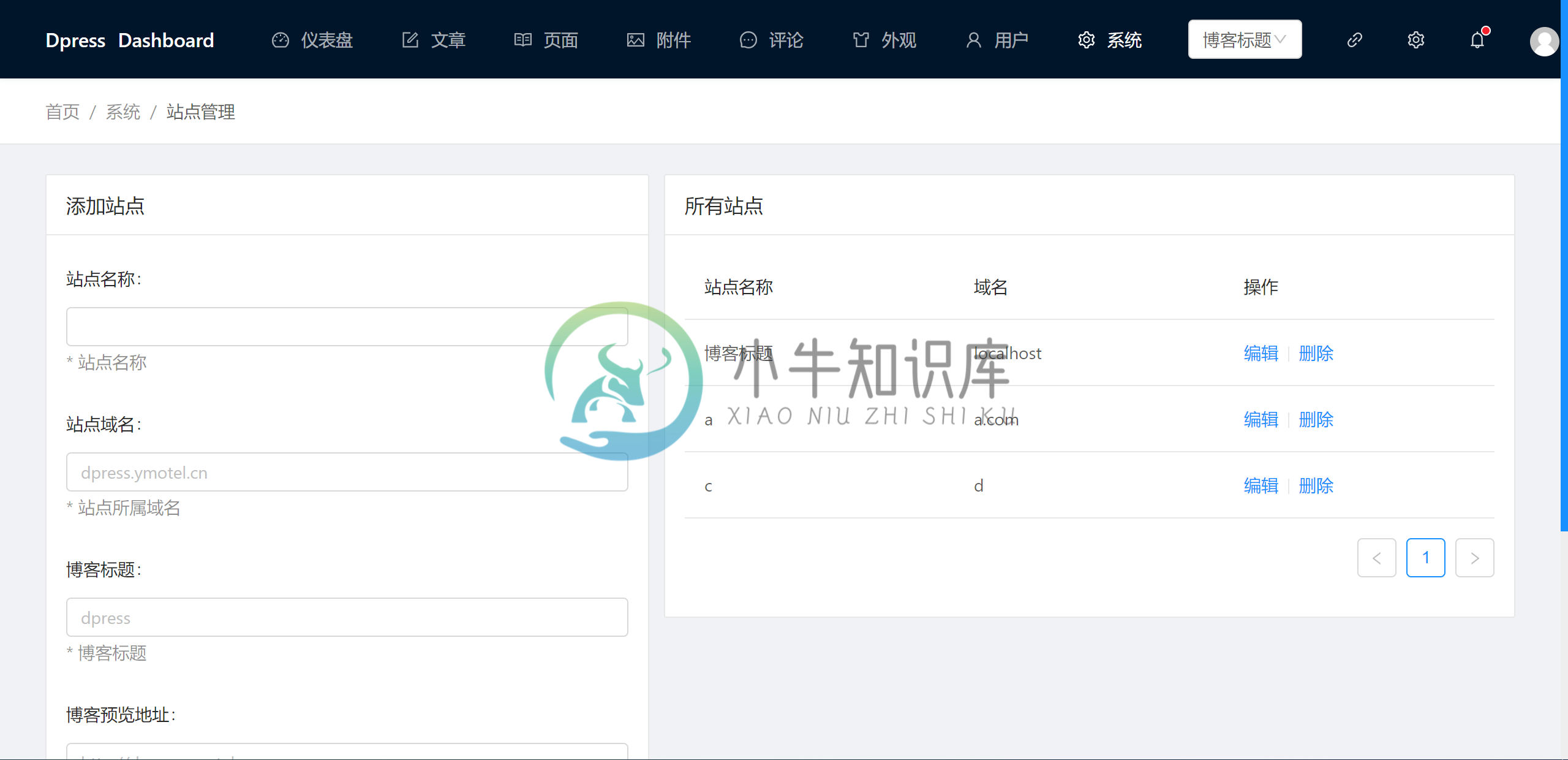
基于dactor和SpringBoot系统构建。为了方便对不同类型的博客分别管理,想用多域名进行管理,市面上面的博客找了一下,未发现基于Java的多域名博客,所以才开发了此系统。代码正在进行快速迭代,有问题,请及时提出。
项目地址
技术框架
| 框架 | 说明 | 官网 |
|---|---|---|
| Spring Framework | 轻量级(相对而言)的Java开发框架 | https://spring.io/projects/spring-framework |
| Spring Boot | Java Web开发脚手架 | https://spring.io/projects/spring-boot |
| Freemarker | 视图模板引擎 | https://freemarker.apache.org |
| FastJSON | JSON解析库 | FastJson |
| lombok | 代码生成器 | https://projectlombok.org |
| Druid | 数据库链接池 | |
| Dactor | 基于协程的简单易用的编程框架 | https://github.com/allon2/dactor |
| jetcache | 缓存框架 | https://github.com/alibaba/jetcache |
| Mybatis | ORM框架 | https://mybatis.org/mybatis-3/ |
| Vue | 一套构建用户界面的渐进式框架 | https://vuejs.org/ |
功能列表
-
仪表盘
-
文章管理
-
页面管理
-
附件管理
-
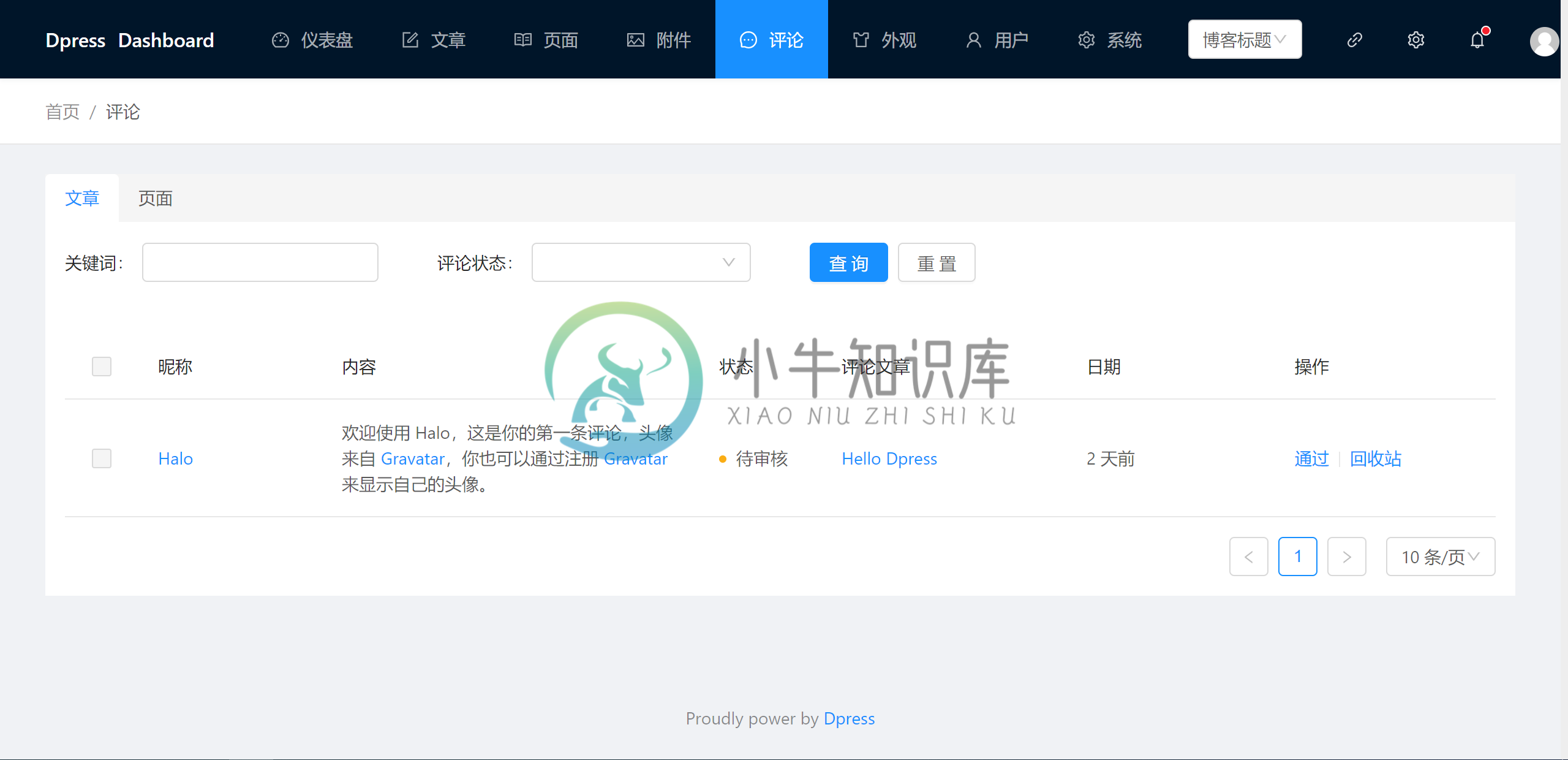
评论管理
-
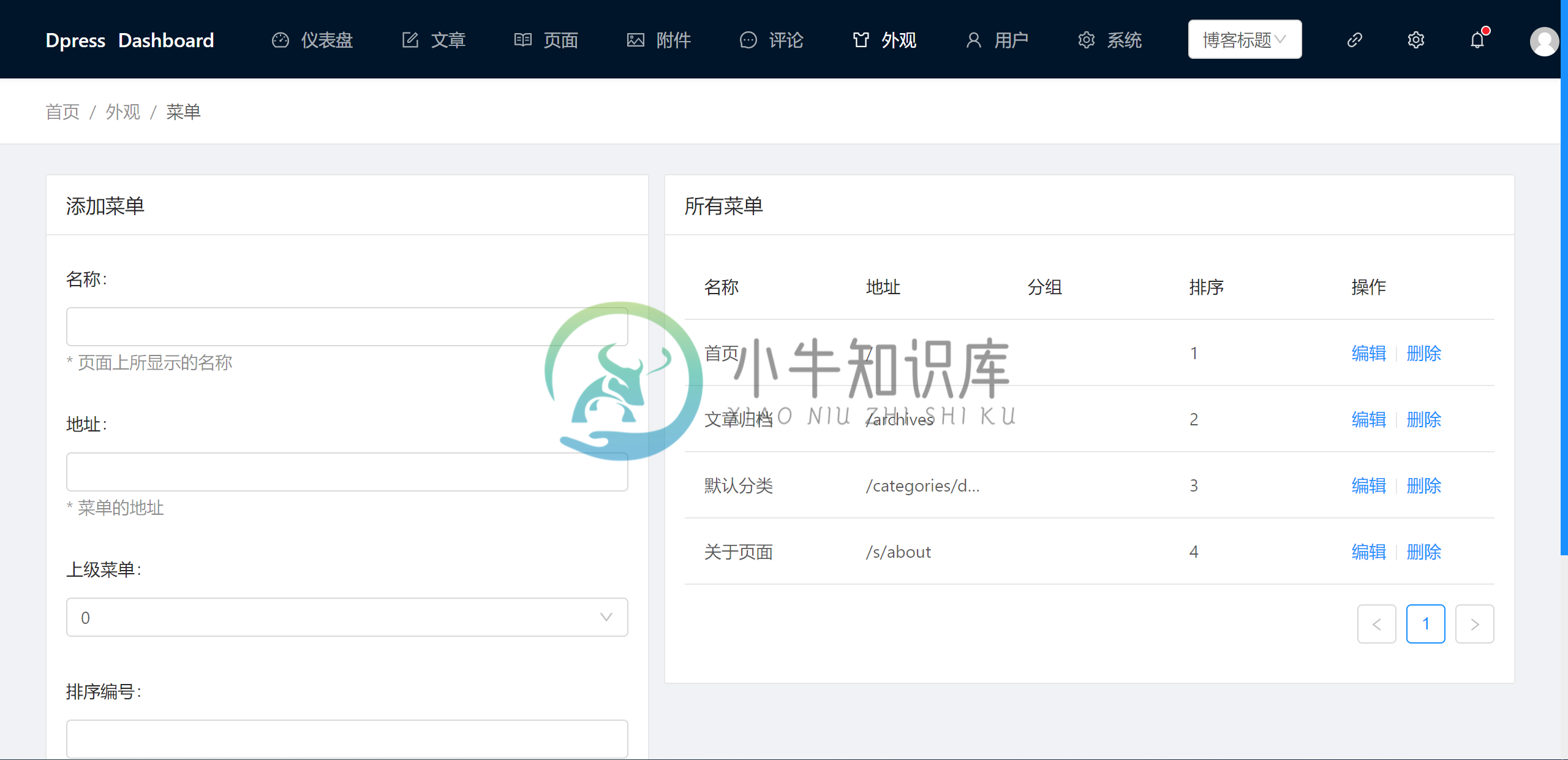
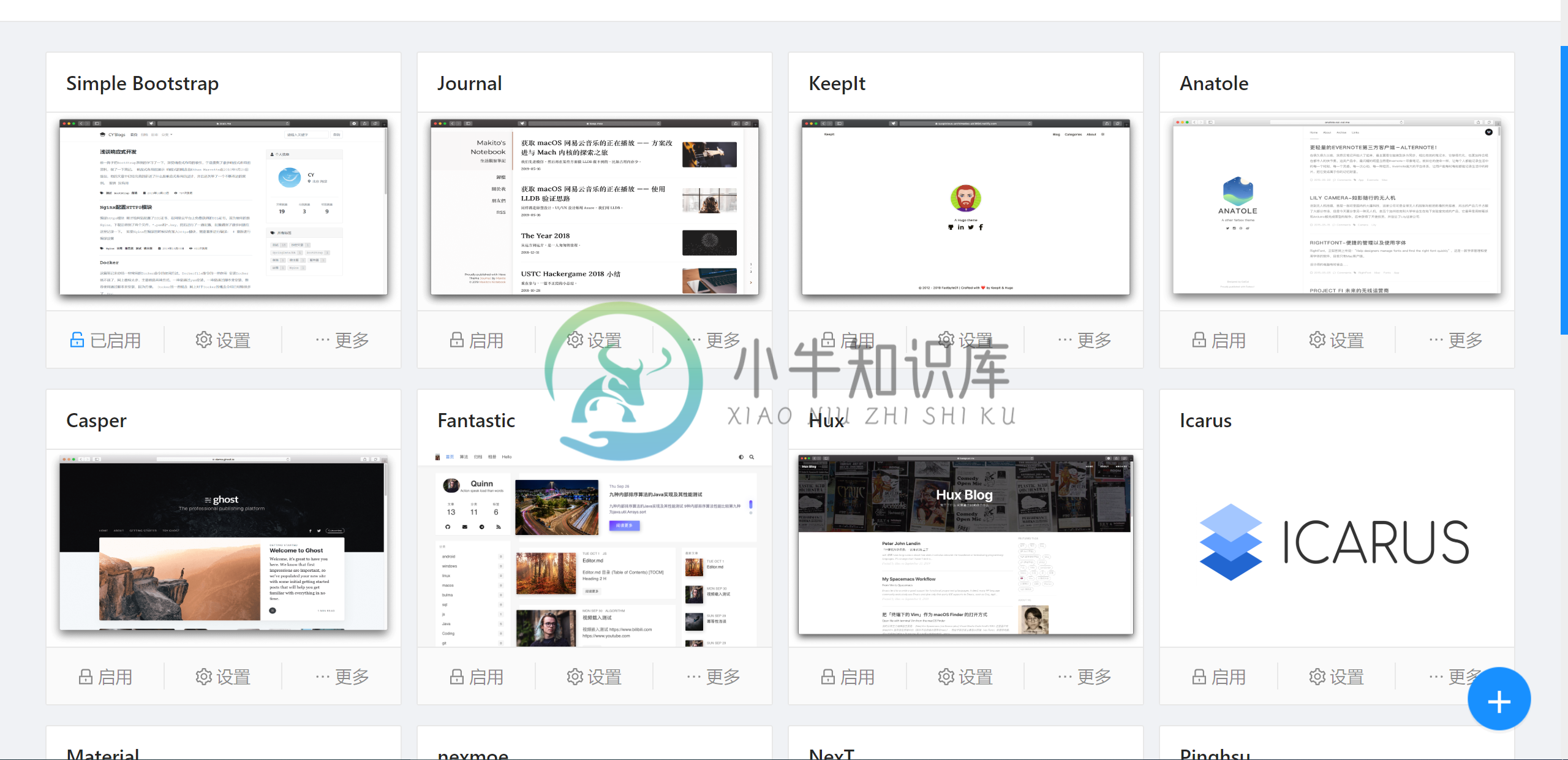
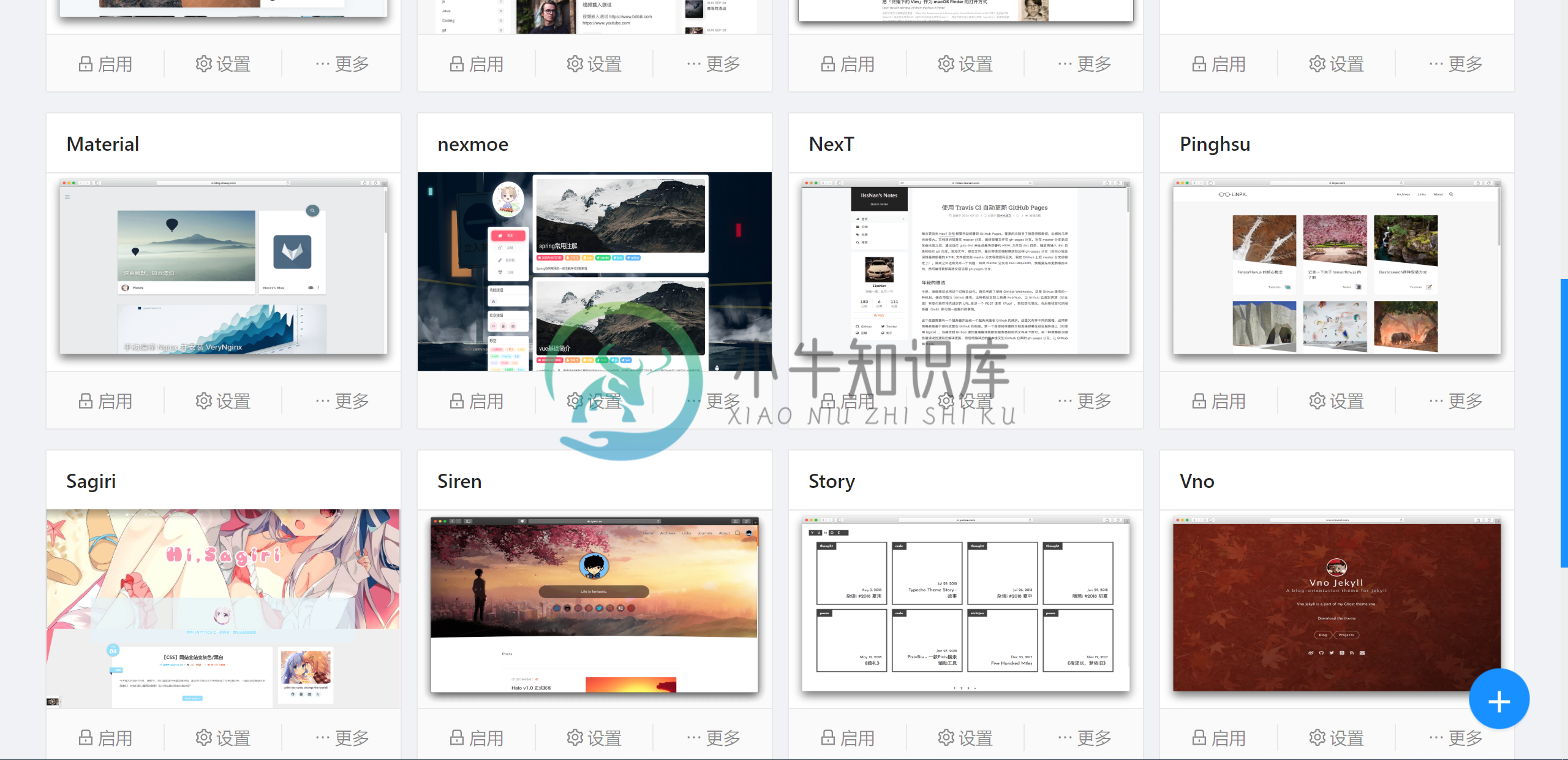
主题管理,系统自带两套主题模板
-
主题编辑
-
用户信息
-
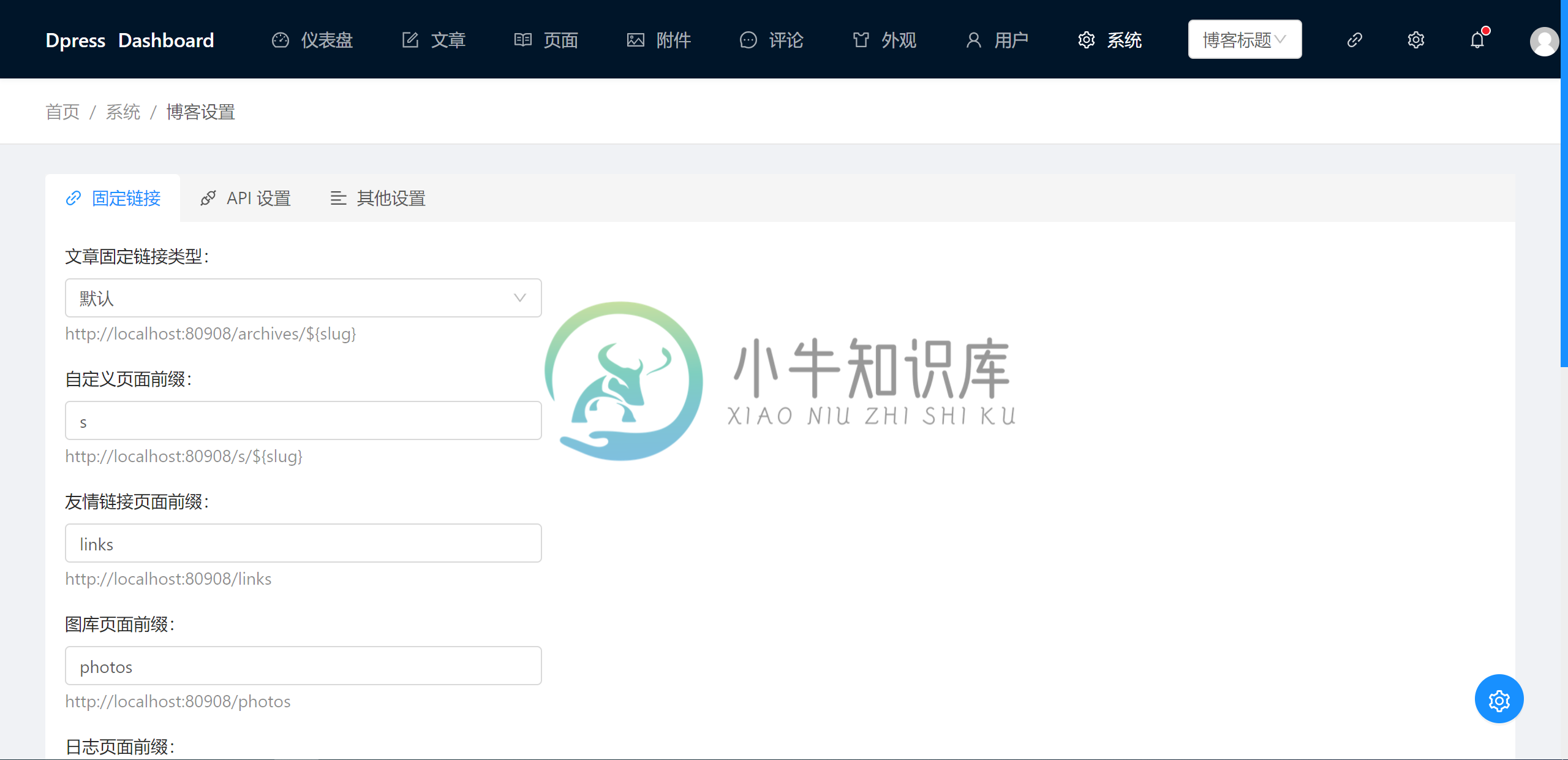
系统管理
编译源代码
如果你是直接下载项目war包,请跳过此步骤。代码克隆到本地后,你可以使用命令行工具或者IDEA对项目源码进行编译,命令如下:
gradle clean build
快速开始
下载最新的 Dpress 安装包
curl -L $(curl -s https://api.github.com/repos/allon2/dpress/releases/latest | grep 'browser_' | cut -d\" -f4) --output dpress.war
或者
wget $(curl -s https://api.github.com/repos/allon2/dpress/releases/latest | grep 'browser_' | cut -d\" -f4) -O dpress.war
启动 Dpress
java -jar dpress.war
安装步骤
1:浏览器中输入http://localhost:8090
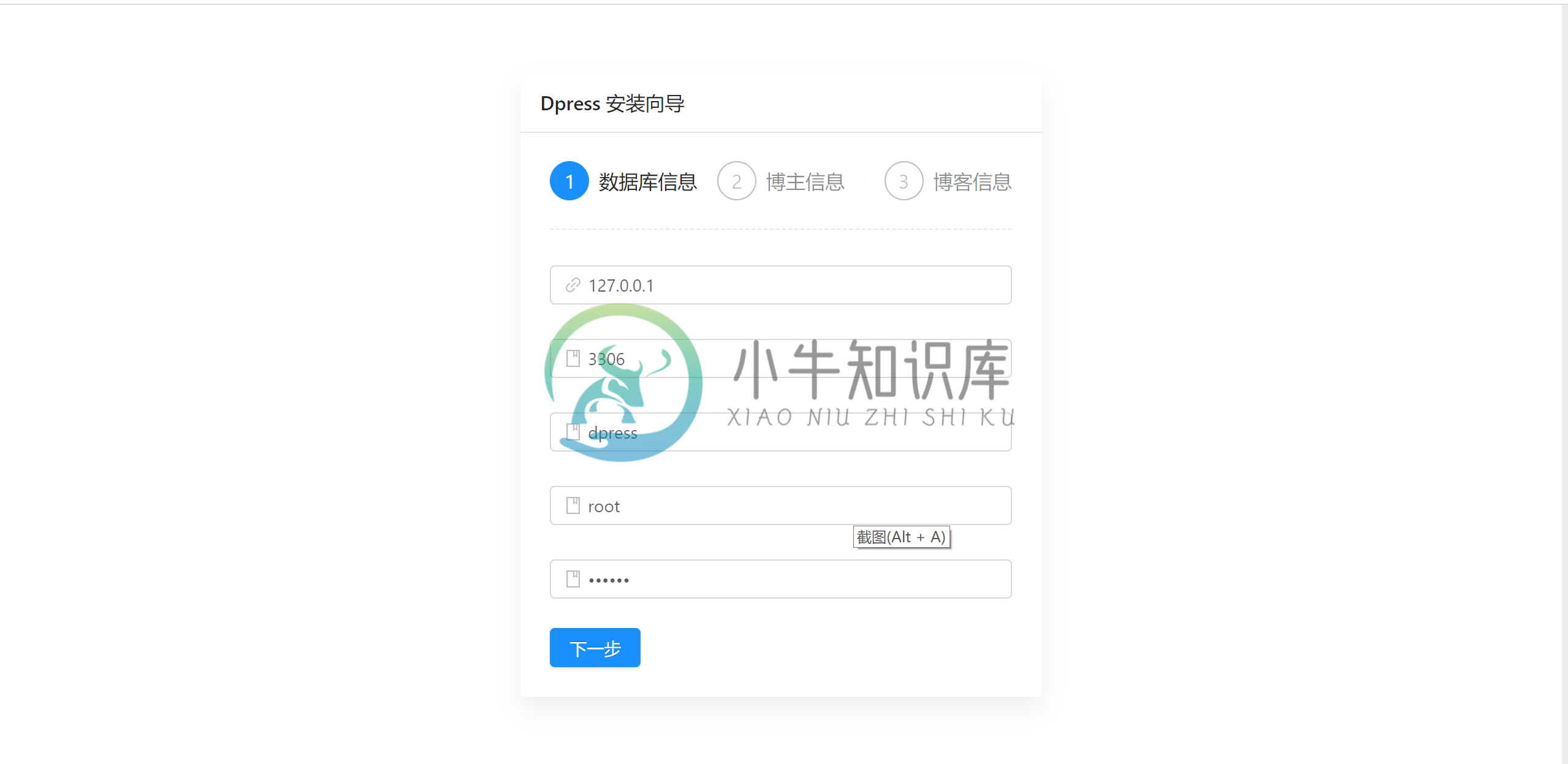
2:填写数据库信息
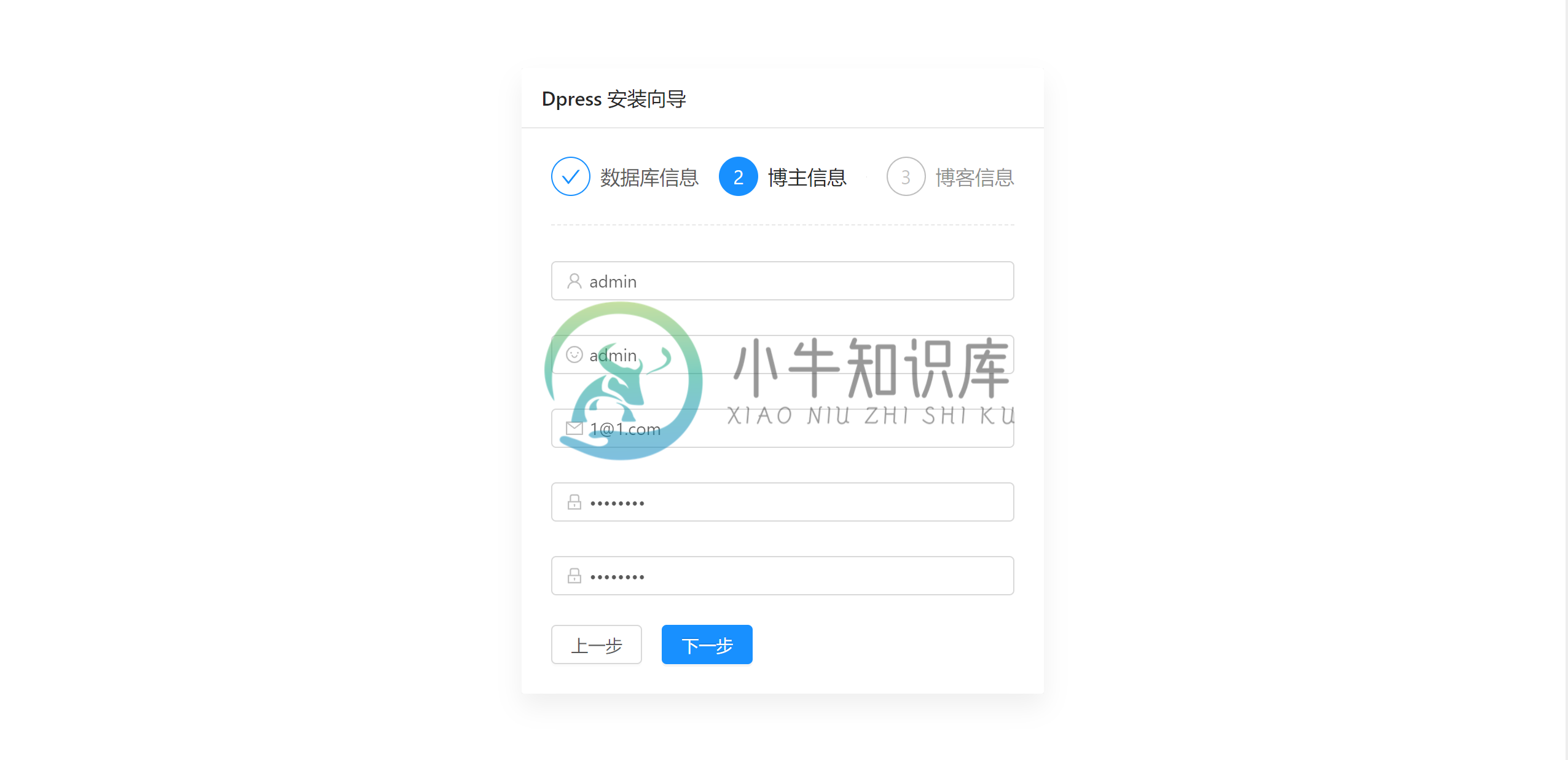
3:填写个人信息
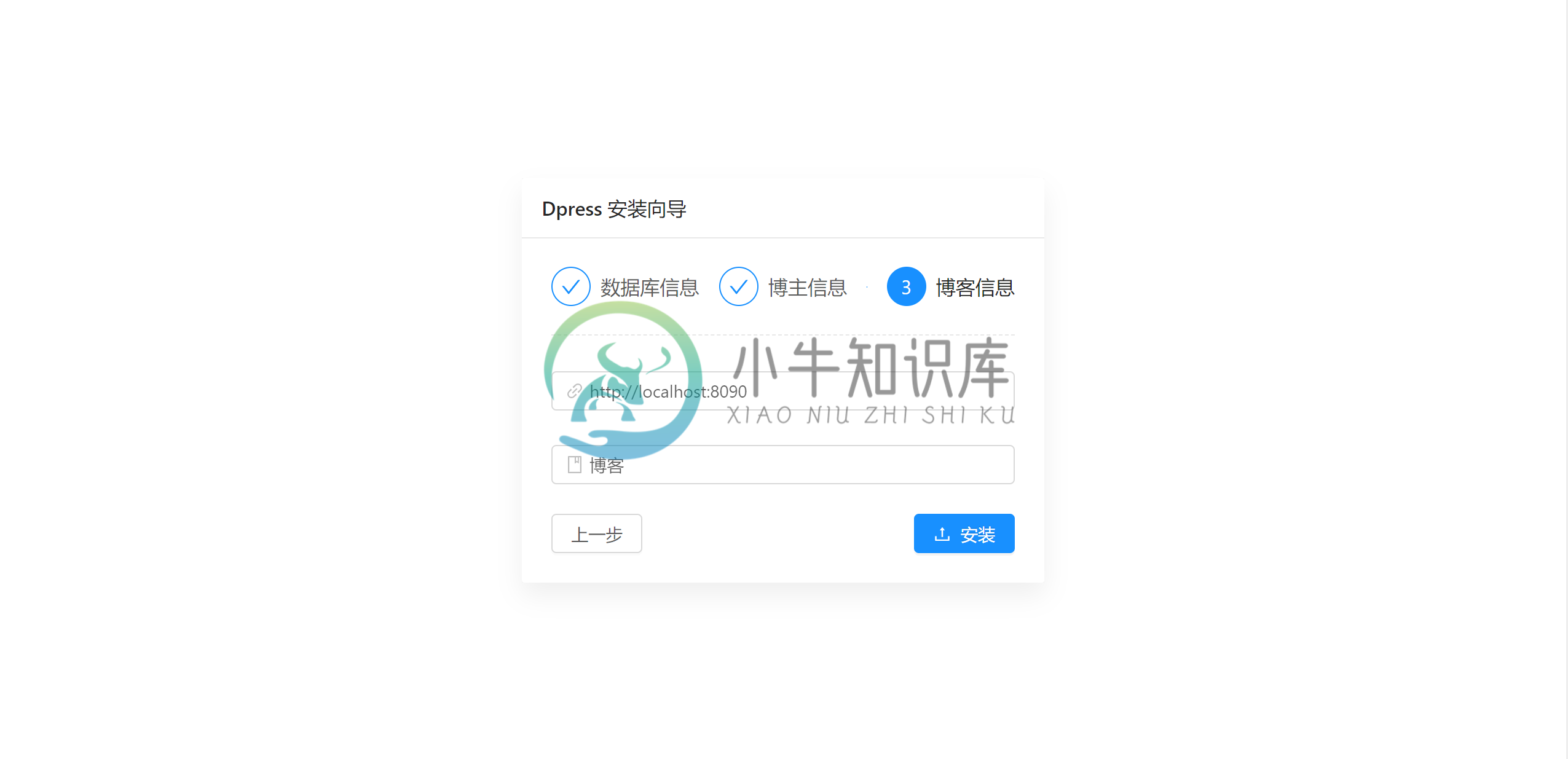
4:填写博客信息
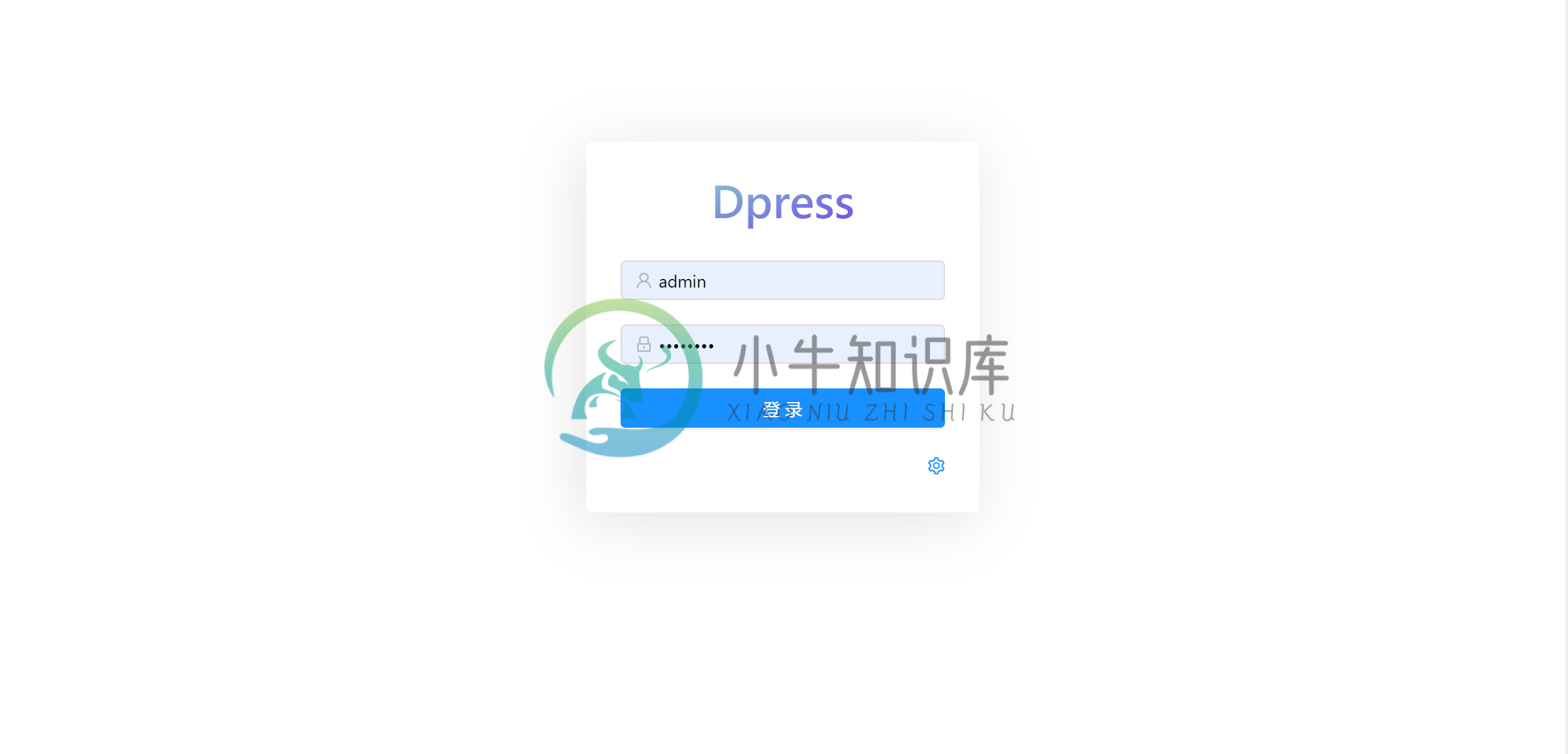
5:安装完成后,会自动跳转到管理端页面。
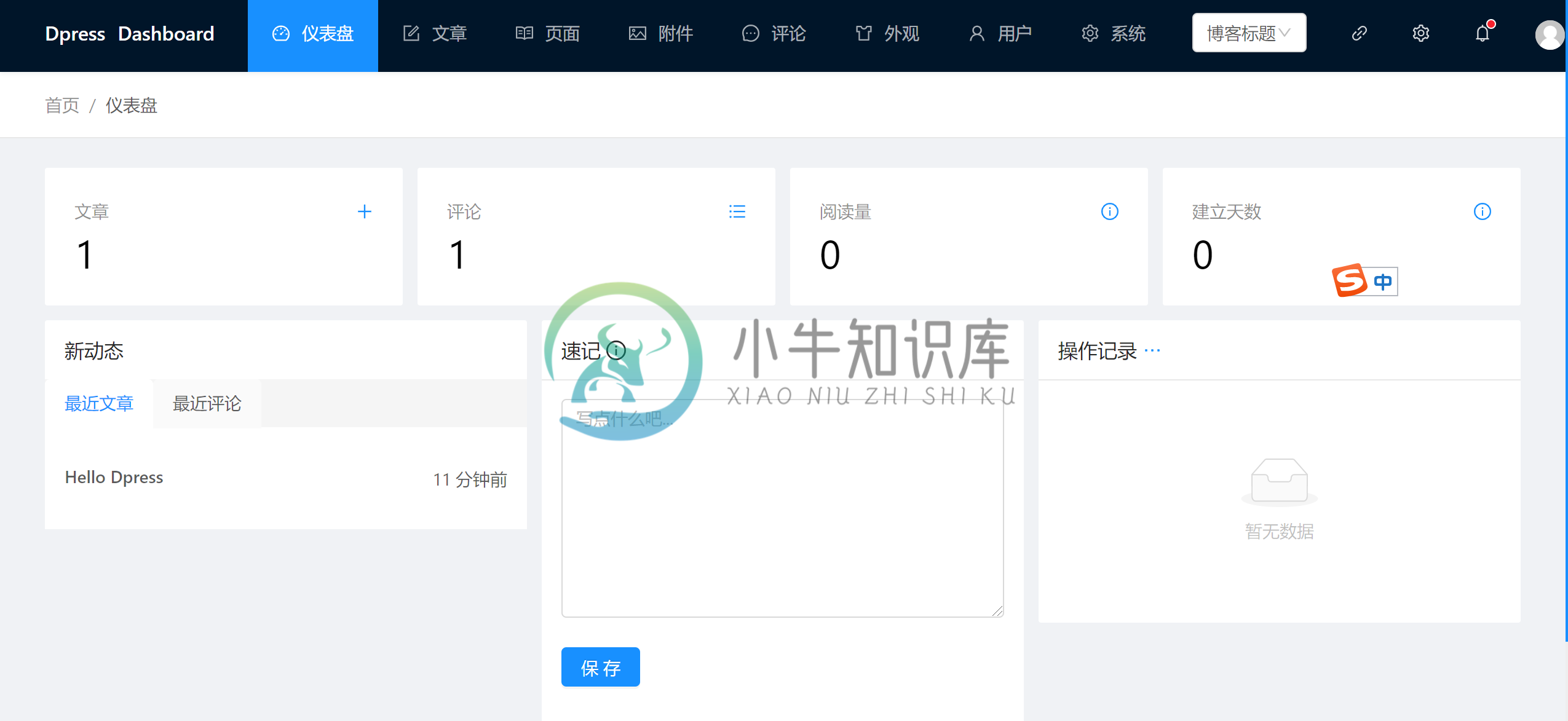
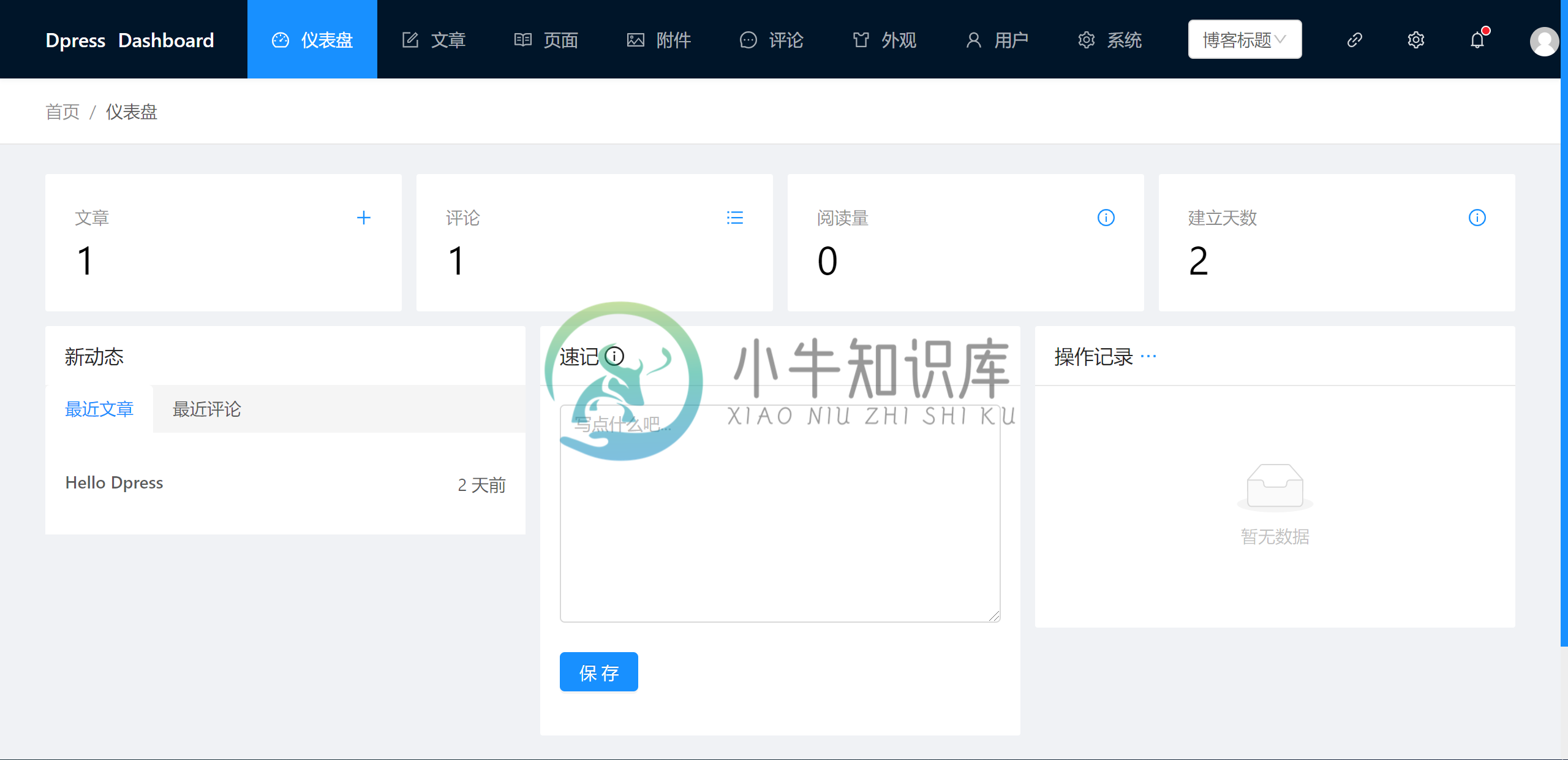
6:管理端首页
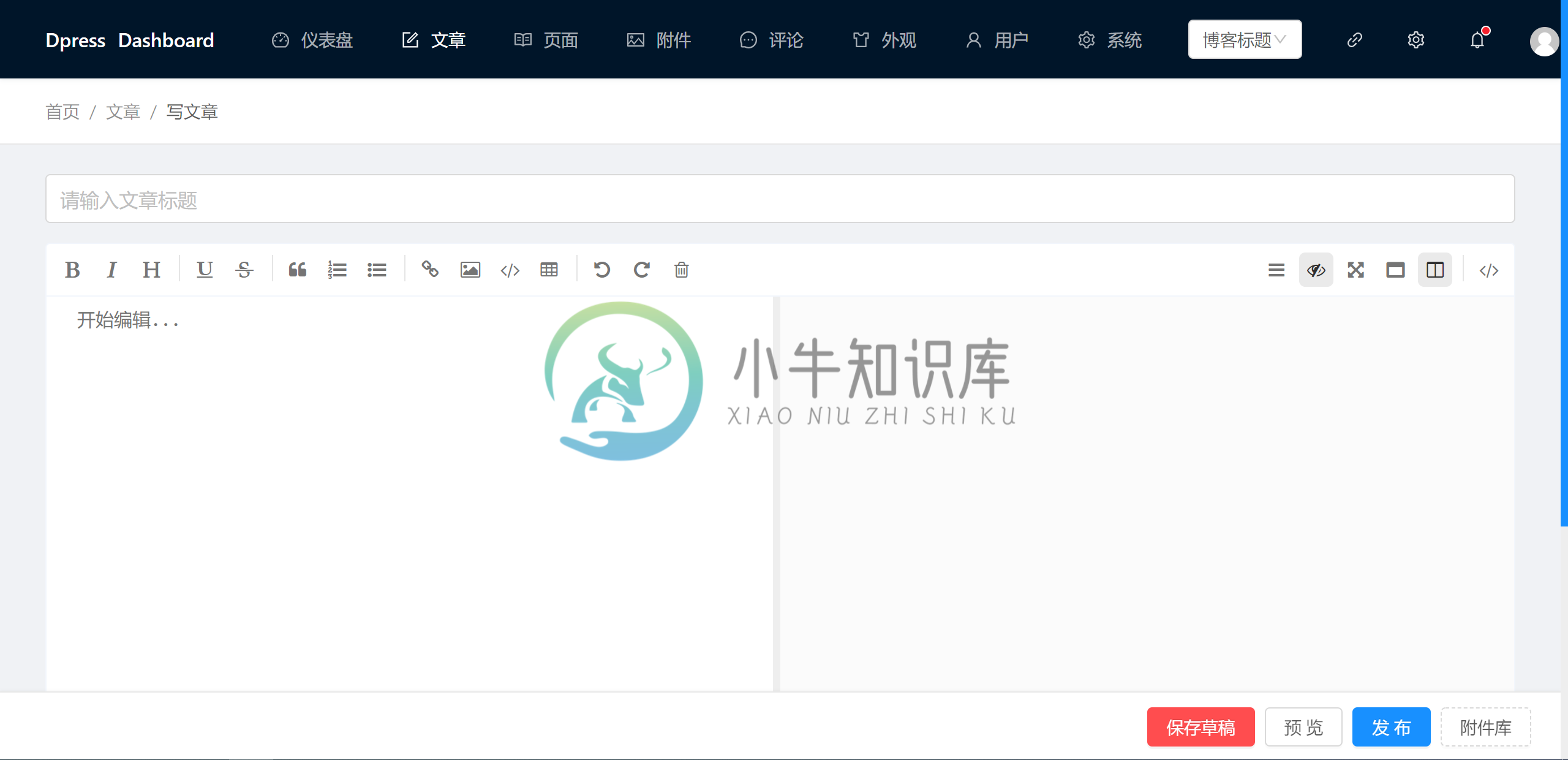
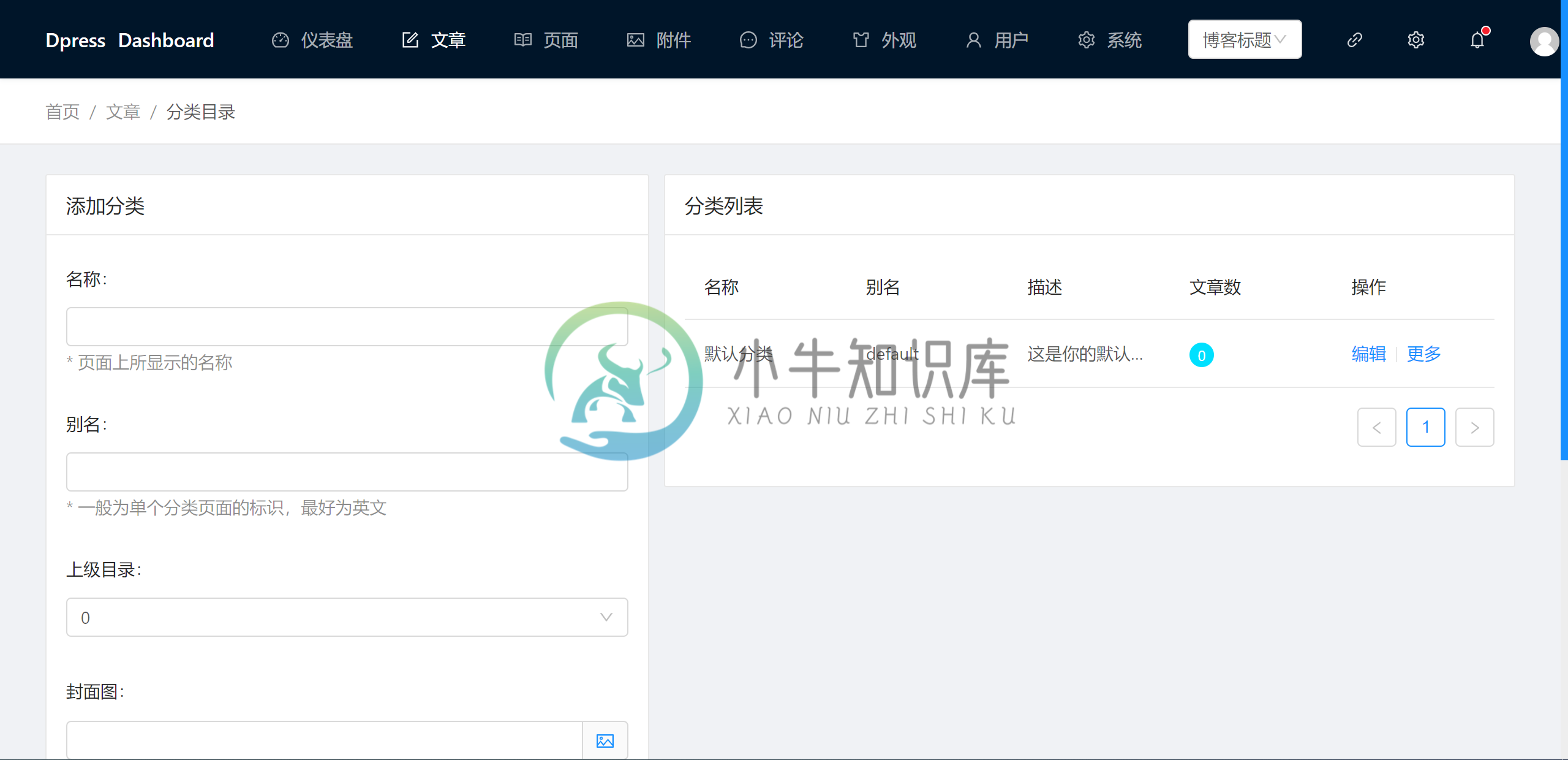
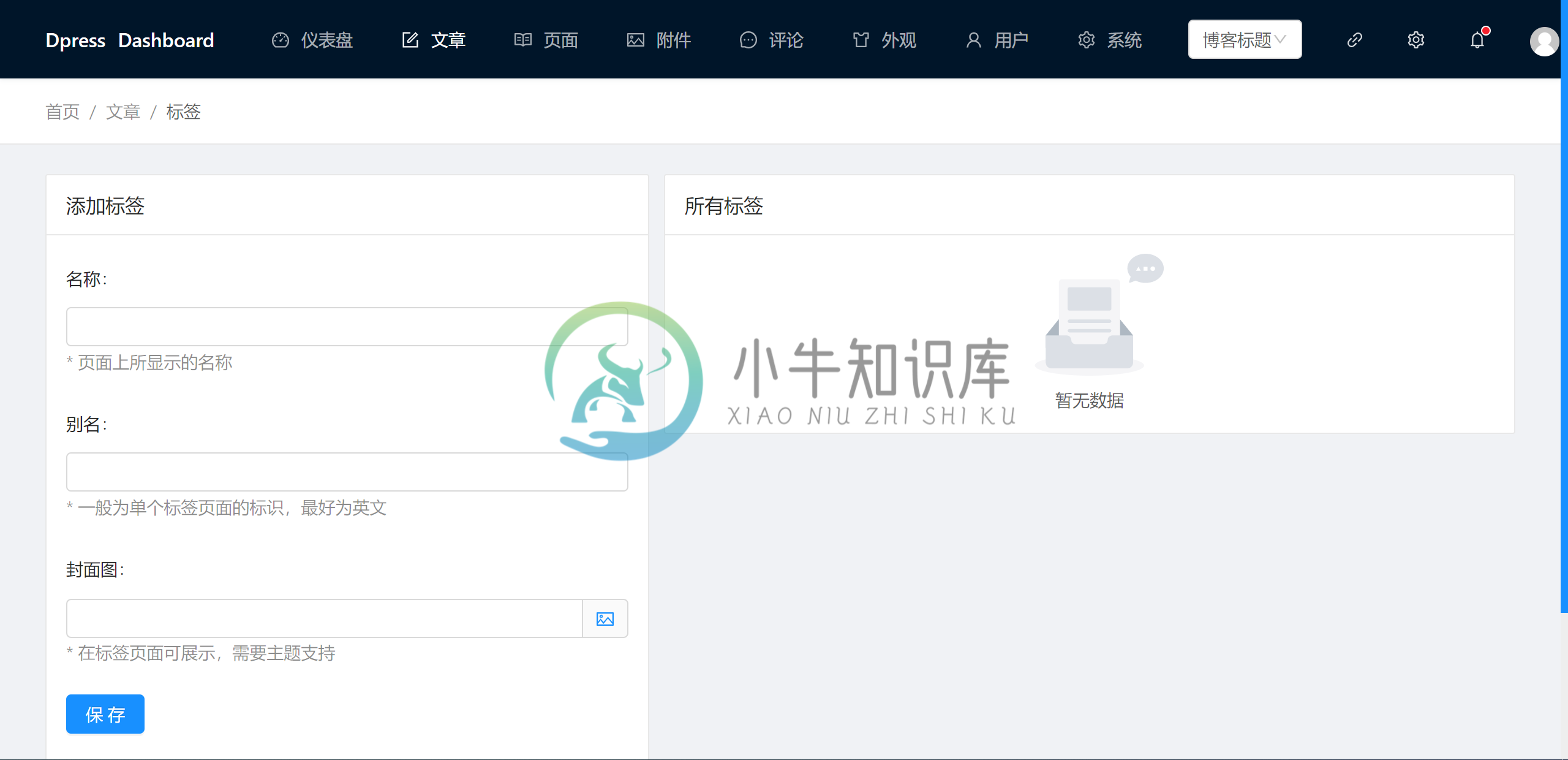
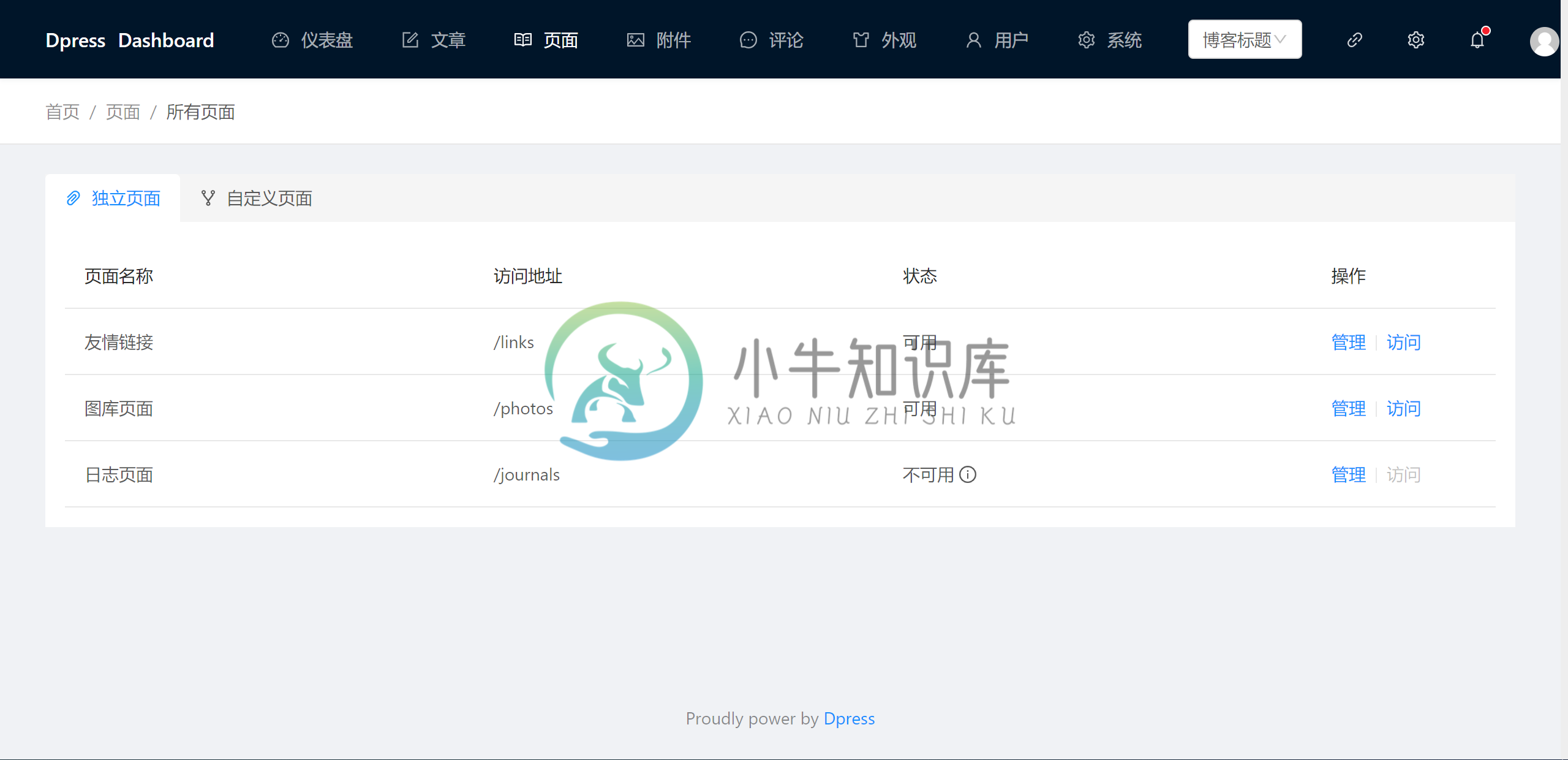
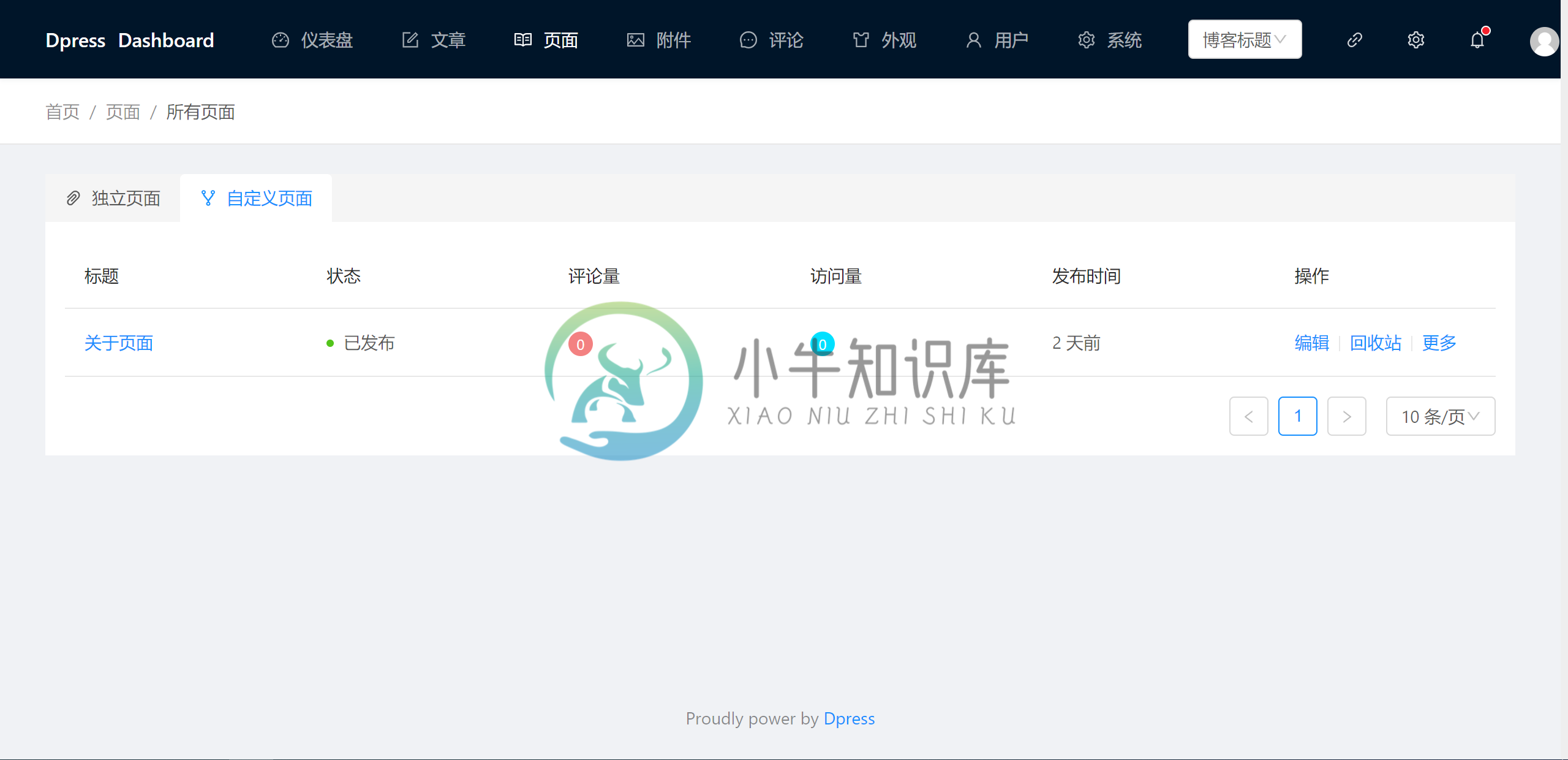
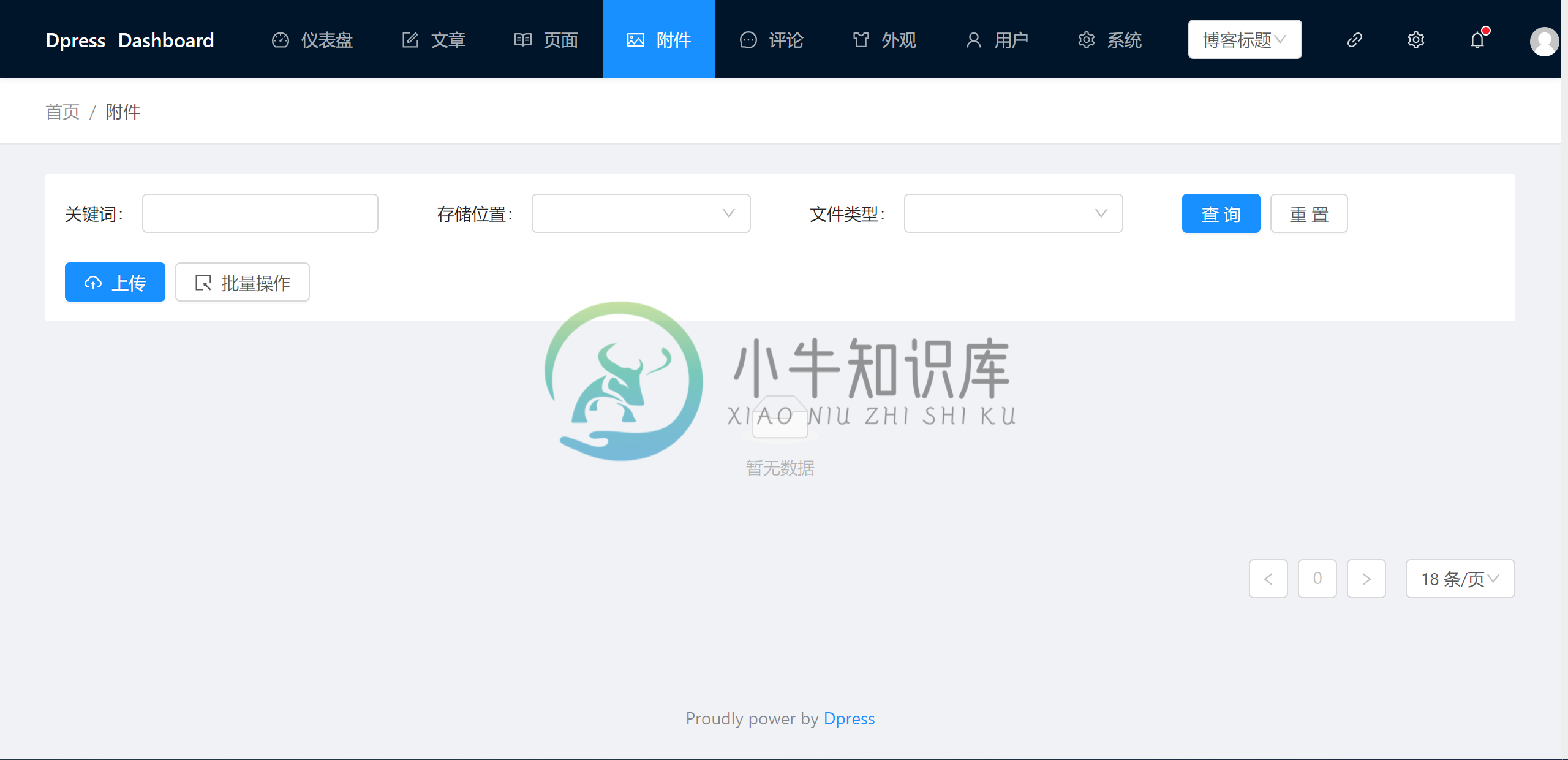
7:管理端功能


















-
vuepress各种插件装饰 引入鼠标点击效果 在.vuepress\public\js文件夹下创建MouseClickEffect.js文件,填入以下代码 var a_idx = 0; function getRandom(max, min) { return Math.floor(Math.random() * (max - min + 1) + min); } jQuery(doc
-
使用VuePress搭建在线文档网站 在线文档 VuePress官方在线文档(opens new window) 搭建基本环境 # 将 VuePress 作为一个本地依赖安装 npm install -D vuepress # 新建一个 docs 文件夹 mkdir docs # 新建一个文件: docs/README.md echo '# Hello VuePress!' > docs/RE
-
安装vuepress-theme-reco主题: yarn add -D vuepress-theme-reco
-
vuepress 实用插件 这些插件都是官方提供的,有些在我们实用默认主题的时候已经安装了,不需要再单独安装,有些插件需要我们单独安装。具体请看下面的介绍 默认主题自带的插件 @vuepress/plugin-active-header-links @vuepress/plugin-nprogress @vuepress/plugin-search vuepress-plugin-containe
-
DUZHI_BLOG基于 Jpress 进行更新而来的。在上面做了一系列升级,修复bug,等等。 在基础上增加了如下功能; 1、升级 Jfinal 3.0 、Jfinal-weixin 1.8 2、增加 lucene search 全文搜索引擎 3、增加用户中心 4、增加 用户中心 等功能 5、优化微信渠道内容,避免无法搜索的场景,解决应用型问题 6、自带一套与官网一致的主题 组件 Jfinal
-
在Django框架中,内置了很多应用在它的“contrib”包中,这些包括: 一个可扩展的认证系统 动态站点管理页面 一组产生RSS和Atom的工具 一个灵活的评论系统 产生Google站点地图(Google Sitemaps)的工具 防止跨站请求伪造(cross-site request forgery)的工具 一套支持轻量级标记语言(Textile和Markdown)的模板库 一套协助创建地理
-
BlogEngine.NET(博易) 是一款免费、开源的博客系统。2008年至今,本博基于 BlogEngine.NET 进行中文本地化,并将其努力在中国进行推广和应用。 博易遵循 W3C 标准,具有极强的可扩展性、高性能、良好的 SEO 性能和非凡的用户体验。不仅如此,博易还拥有一批高质量的用户群,他们的支持使博易得以不断地发展。 博易不仅开源,而且免费。所有的技术支持全部都是无偿提供的!博易的
-
概况 背景: 编辑-发布-开发分离 在这种情形中,编辑能否完成工作就不依赖于网站——脱稿又少了 个借口。这时候网站出错的概率太小了——你不需要一个缓存服务器、HTTP服务器,由于没有动态生成的内容,你也不需要守护进程。这些内容都是静态文件, 你可以将他们放在任何可以提供静态文件托管的地方——CloudFront、S3等等。或者你再相信自己的服务器,Nginx可是全球第二好(第一还没出 现)的静态文
-
有人能告诉我在哪里可以找到关于EJB 3的默认JNDI命名的信息吗? Weblogic是否使用像Glassfish这样的可移植JNDI名称? 我能找到(比如Glassfish)使用JNDI名称的EJB部署跟踪吗? 例如: 只有@Remote的接口(服务) 只有@Stateless实现接口的bean(ServiceImpl) 所有东西都打包在文件(service-application-1.0) 在
-
我们优先开发的 Blog 页面是「我的博客」页面,页面功能: 如果用户已经创建了 Blog 那么就 302 到当前登录用户的博客页面 如果用户没有创建 Blog 则显示创建页面 创建博客页面 我们先不着急开发跳转判断逻辑,先开发创建博客页面,首先,我们应该定一个路由,我们打开包的 routes/web.php 在之前定义的一个函数中定义一个「我的博客」路由: // 我的博客 $route ->

