Wilq32 是一个用来旋转图片的 jQuery 插件。
示例代码:
// just do it 5 degrees
$('#image2').rotate({angle:5});
// animate the rotation
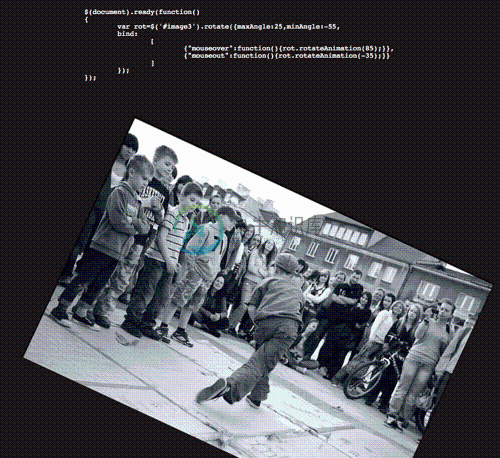
var rot=$('#image3').rotate({maxAngle:25,minAngle:-55,
bind: [
{"mouseover":function(){rot.rotateAnimation(85);}},
{"mouseout":function(){rot.rotateAnimation(-35);}}
]
});
效果如下图所示:

-
1. jquery rotate插件 (不支持连续旋转,有动画效果) 参看:http://wilq32.adobeair.pl/jQueryRotate/Wilq32.jQueryRotate.html <img id="image3" src="http://i53.tinypic.com/181we8.jpg"> <script type="text/javascript"
-
本文向大家介绍PHP图片处理之图片旋转和图片翻转实例,包括了PHP图片处理之图片旋转和图片翻转实例的使用技巧和注意事项,需要的朋友参考一下 图片的旋转和翻转也是Web项目中比较常见的功能,但这是两个不同的概念,图片的旋转是按特定的角度来转动图片,而图片的翻转则是将图片的内容按特定的方向对调。图片翻转需要自己编写函数来实现,而旋转图片则可以直接借助GD库中提供的imagerotate()函数完成。该
-
问题内容: 有没有一种简单的方法可以围绕图片中心旋转图片?我首先使用了AffineTransformOp。看起来很简单,而且需要,并且在一个整洁的Google会话中为矩阵找到正确的参数。所以我认为… 我的结果是这样的: 如果您忽略旋转90度的倍数的情况,这非常简单(sin()和cos()无法正确处理)。该解决方案的问题在于,它围绕图片左上角的(0,0)坐标点进行变换,而不是围绕图片中心进行正常的变
-
本文向大家介绍基于jQuery Circlr插件实现产品图片360度旋转,包括了基于jQuery Circlr插件实现产品图片360度旋转的使用技巧和注意事项,需要的朋友参考一下 Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件。Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动、鼠标滚轮和移动触摸来进行图片逐帧旋转的效果。比先前的Rollerblad
-
本文向大家介绍jQuery图片旋转插件jQueryRotate.js用法实例(附demo下载),包括了jQuery图片旋转插件jQueryRotate.js用法实例(附demo下载)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery图片旋转插件jQueryRotate.js用法。分享给大家供大家参考,具体如下: 推荐一个图片旋转插件,用于浏览相册时,旋转图片。 运行效果截图如下:
-
本文向大家介绍jQuery制作图片旋转效果,包括了jQuery制作图片旋转效果的使用技巧和注意事项,需要的朋友参考一下 以前用JQuery写过一个纵深方向上的图片旋转效果,在这里拿出来跟大家分享下,贴上一张图片看看效果是如何的: 其实现原理并不复杂,在数学上只用到了其中的正弦函数,制作过程大致如下: (1)先定义好图片旋转的半径 (2)图片旋转的过程需要用到setInterval()方法,来获取每
-
问题内容: 我有一个齿轮图像,我想绕固定点连续旋转。 之前,我是通过将图像作为ImageView包含在我的Android类中并对其应用RotateAnimation来实现的。 RotateAnimation ra07 = new RotateAnimation(0, 359, 129, 186); ra07.setDuration(10000); ra07.setRepeatCount(Rotat

