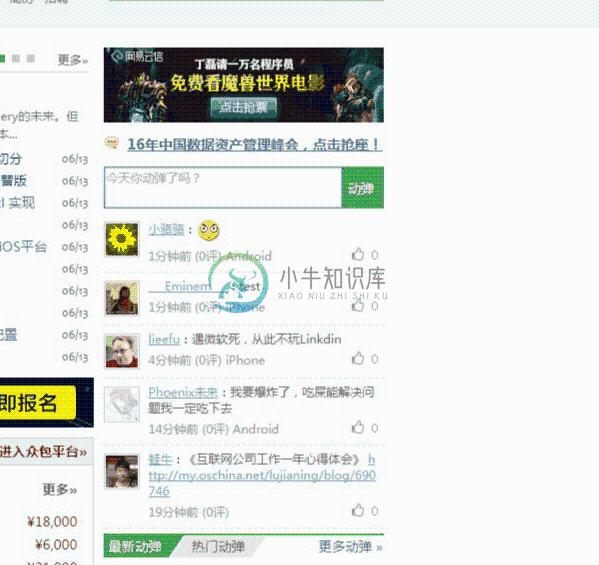
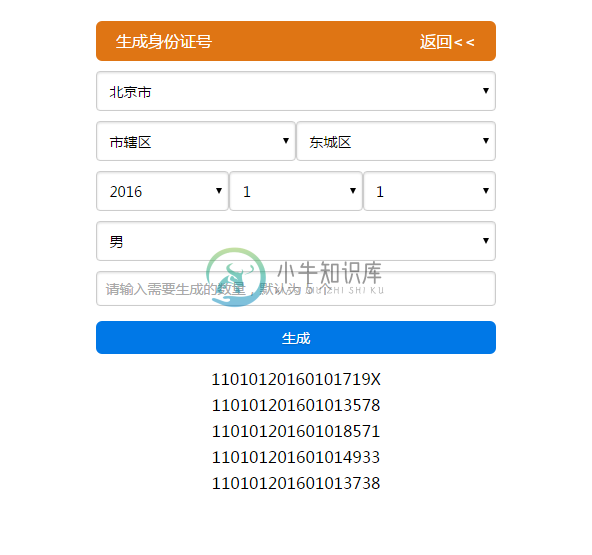
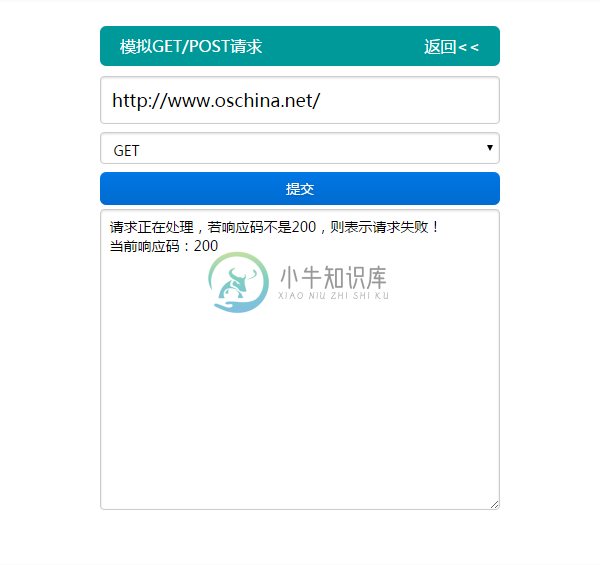
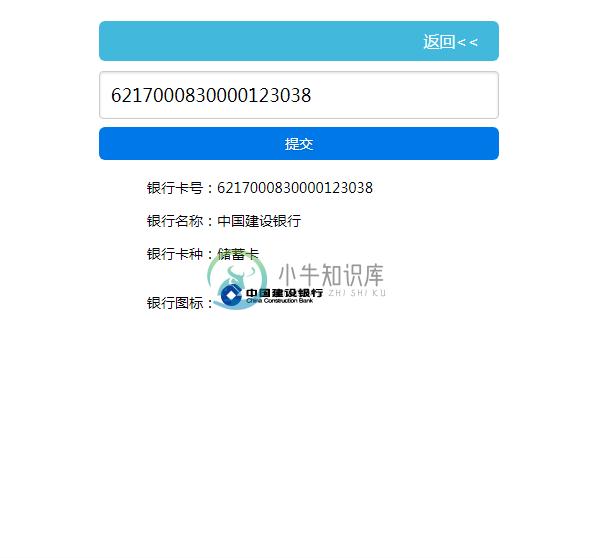
本项目是chrome的一个扩展,主要是为了方便某些常用功能的工具,可以获取本机公网IP、所在城市、生成当前网页二维码、生成身份证号、指定URL生成二维码、模拟GET/POST请求、查询银行卡卡种及开户行。
比如手机想访问当前浏览器打开的网页,扫描二维码即可,如想需要各式各样的测试身份证号,可直接自动生成。
PS:本软件部分功能有网页版(http://www.guijianpan.com/tools/)
v1.2.1:新增鼠标右键快速生成身份证号功能!






-
Chrome Extensions (外掛) 開發入門筆記 http://blog.longwin.com.tw/2014/01/chrome-extensions-plugin-develop-2014/ 再來要深入寫 Extension, 常用文件可見: Developer's Guide - Google Chrome - 開發者必看文件 Chrome Platform APIs - Goo
-
some times when you install chrome extension, you will met errors as following:Could not create directory for unzipping..... to fix this issue, you should add chrome.exe --enable-logging --log-level
-
1. 中文翻译版: http://open.chrome.360.cn/extension_dev/overview.html 2. 如何查看CRX的源代码? 参考http://diybbs.zol.com.cn/14/225_136886.html a. 找到你要反编译的那个插件,并记下插件的ID b. 代码在C:\Users\ACCOUNT\AppData\Local\Google\Chro
-
Chrome Plugin 开发 2011年10月18日 星期二 下午 4:08 从火狐转用Google Chrome已经N年了,前几天偶然想用一下IRC,因为mIRC一直收费,想起来装个免费的Chrome 插件,但结果没找到。其实主要原因是因为Chrome的地址栏集成了地址输入和搜索的功能,不能实现像 irc://... 之类的自定义协议。很多开发者都在询问有没有可能实现,出于好奇,进一步研究了
-
可能的状况 在开发或使用Chrome extension时,当在扩展管理中心刷新或更新了某扩展,然后切换到浏览器某标签页的页面中直接使用该扩展时,扩展可能报错"Extension context invalidated"。报错位置可能是在content-sccript.js里的"chrome.runtime.sendMessage()"部分。 可能的处理方式: 在更新了扩展后,使用扩展前,首先刷新
-
转载: http://www.cnplugins.com/tool/chrome-plugins.html chrome的flash无法使用,用户可以在chrome://components/里插件abode flash player是够有最新版需要更新。如果你想让所有网站都默认启用 flash 不用一个个的添加。可以访问这里:chrome://flags/#run-all-flash-in-al
-
权限 描述 activeTab 请求根据activeTab规范授予扩展名权限。 alarms 扩展程序访问chrome.alarms API。 background 具有后台权限,可以在后台运行,直到退出chrome;通常,“背景”权限与背景页面,事件页面或背景窗口一起使用。 bookmarks 扩展程序访问chrome.bookmarks API的权限。 browsingData 扩
-
chrome-extension 是 Octo-Linker Chrome 扩展。 这款谷歌 Chrome 扩展允许您轻松地浏览 GitHub.com 上的文件和包。它非常支持JavaScript ,如package.json bower.json ES2015 import 和 CommonJS 声明,它也支持 PHP 的 composer.json 。其他语言不久也将被添加进这个扩展。 预览
-
chrome插件开发怎么做热更新? 每次都要build一下后,插件才能更新,太不方便了,有什么办法解决?
-
本文向大家介绍google-chrome-extension 绝对最小manifest.json,包括了google-chrome-extension 绝对最小manifest.json的使用技巧和注意事项,需要的朋友参考一下 示例 manifest.json提供有关扩展的信息,例如最重要的文件和扩展可能使用的功能。在扩展支持的清单字段中,以下三个是必需的。
-
开源中国 (oschina.net) 谷歌浏览器插件,聚合开源中国每日最新资讯、推荐精品博客、最新收录开源软件等优质内容。 安装使用方式:通过 Chrome Web Store 下载 (注意打开方式) 安装使用方式:通过源码安装 git clone 本项目 打开 Chrome 浏览器 Extensions 页面 打开「Developer mode」 选择左上角「Load unpacked」之后选择
-
Angular Chrome Extension Scaffold Easily create Google Chrome Extensions (v3) using the latest version of Angular. The following scenarios/options are supported: Popup ✓ New Tab ✓ Options ✓ Service Wo
-
Chrome Extension CLI The CLI for your next Chrome Extension. �� Quick Overview npm install -g chrome-extension-clichrome-extension-cli my-extensioncd my-extensionnpm run watch Then follow these instru

