AJAX-ZOOM 是一个强大的图片缩放和相册展示插件,基于 PHP 和 jQuery 开发,提供大约 300 个定制选项可轻松的集成到已有的网站、CMS和购物系统中。

-
简介: AJAX-ZOOM是一个强大的图片缩放和平移图库插件基于jQuery与PHP实现,可实现360°旋转等效果。 环境搭建: 1、搭建PHP环境 (为快速搭建,可下载xampp) 下载地址:http://rj.baidu.com/soft/detail/12489.html?ald Version:win32-1.8.3 安装:一键安装xampp 2、下
-
Ajax的简单总结 Ajax简介 Ajax,Asnchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新新部分网页的技术。 通过在后台与服务器进行少量的数据交换,Ajax可以使网页实现异步更新。意味着可以在不更新整个网页的情况下,对网页的某部分进行更新。 不是新的编程语言
-
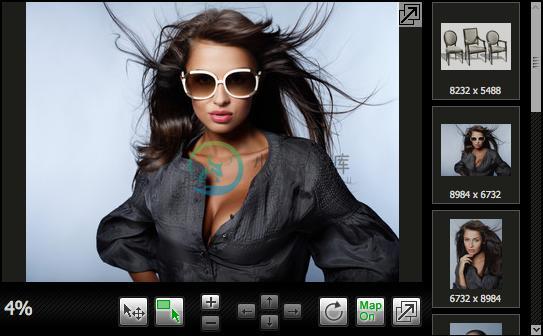
Ajax-Zoom是一款纯js的提供实物全方位浏览的成熟的前端组件。兼容pc和移动终端各种浏览器。 昨天发布的最新的4.2.1版。 经过我们的项目实施验证,Ajax-Zoom可作为一个完整的博物馆藏品全方位展示的解决方案。 它不仅提供了组织360度照片或球状拍摄点的相片的Web交互浏览。 而且提供了后台的批量切片,热点、热区的后台编辑。 有兴趣的朋友可以浏览这个生成定制脚本的demo
-
常用配置: 列举一些常用配置及效果,在/jquery.ajaxZoom_ver_4.1.11/axZm/zoomConfig.inc.php, 针对jquery.ajaxZoom_ver_4.1.11/examples/example24.php中效果进行说明 序号 参数 效果 1. $zoom['config']['spinDemoRounds'] = 3; 设置自动播放次数 2. $zoo
-
转载地址:https://github.com/DanielHoffmann/jquery-svg-pan-zoom jQuery plugin to enable pan and zoom in SVG images either programmatically or through mouse/touch events. Demo page Features Programmatically
-
插件以编程方式或通过插件以编程方式或通过鼠标/触摸事件启用平移和缩放SVG图像。 特点: 插件可以通过编程方式或通过特性实现SVG图像的平移和缩放 以编程方式操作SVG viewBox 鼠标和触摸事件来平移SVG视图框 鼠标滚轮事件来放大或缩小SVG视图框动画 鼠标滚轮缩放使光标相对于图像保持在相同的坐标上(也就是类似googlemaps的缩放) 限制视图渲染的区域 github viewBox:
-
怎样开始学习前端的?在学校都学过什么课程? backgroud的图片居中 403状态码 路由传参的两种方式、两种方式怎么接受? 一般兄弟间传参,你都怎么传?vuex用过没? watch和computed区别 用过哪些钩子函数,如果指向渲染一次,用哪个钩子函数 把一个数组转为key:value模式[‘tom’,‘15’,‘man’],把这个数组变成key-value方式 正则匹配:以小写字母开头,包
-
这次给大家带来AjaxUpLoad.js怎样实现文件上传,AjaxUpLoad.js实现文件上传的注意事项有哪些,下面就是实战案例,一起来看一下。 AjaxUpload.js文件的代码,供大家参考,具体内容如下/** * AJAX Upload ( http://valums.com/ajax-upload/ ) * Copyright (c) Andris Valums * Licensed u
-
我试图使用由网站提供的zoom.us API。他们给我卷曲命令来创建一个新用户:将cURL命令转换为ajax curl --data 'api_key=your_api_key&api_secret=your_api_secret&[email protected]&type=1&first_name=John&last_name=Smith' https://api.zoom.us/v1/use
-
一、get和post请求 可以通过form标签的method属性指定发送请求的类型 如果是get请求会将提交的数据拼接到**URL后面** ?userName=lnj&userPwd=123456 如果是post请求会将提交的数据放到**请求头中** GET请求和POST请求的异同 相同点: 都是将数据提交到远程服务器 不同点: 提交数据存储的位置不同 GET请求会将数据放到URL后面 POST
-
上文(AJAX(一)AJAX的简介和基础)对ajax异步请求服务器做了详细的介绍和基础应用,可以看出,ajax的一些过程是相对不变的。不必要每次发送请求都写一遍发送代码,一些ajax开发人员已经把他们的过程封装成ajax框架。 本节主要介绍ajaxLib和ajaxGold两款框架。 1.ajaxLib ajaxLib是一个非常小巧的ajax框架。 使用它首先将文件使用引入到页面中。改框架是一个直接
-
AJAX代表Asynchronous JavaScript and XML 。 它是一种借助XML, JSON, HTML, CSS,和JavaScript创建更好,更快,更交互的Web应用程序的技术。 AJAX允许您在不重新加载网页的情况下异步发送和接收数据,因此速度很快。 区域组件 区域组件用于提供内容(标记)以及内容本身的位置。 Tape Component内部使用Zone Componen
-
AJAX代表异步JavaScript和XML。 这是一种跨平台技术,可加快响应时间。 AJAX服务器控制将脚本添加到由浏览器执行和处理的页面。 但是,与其他ASP.NET服务器控件一样,这些AJAX服务器控件也可以具有与它们关联的方法和事件处理程序,这些处理程序在服务器端进行处理。 Visual Studio IDE中的控件工具箱包含一组名为“AJAX Extensions”的控件 ScriptM
-
Struts使用DOJO框架进行AJAX标记实现。 首先,要继续此示例,您需要将struts2-dojo-plugin-2.2.3.jar添加到类路径中。 您可以从struts2下载的lib文件夹中获取此文件(C:\struts-2.2.3all\struts-2.2.3\lib\struts2-dojo-plugin-2.2.3.jar) 对于这个练习,让我们修改HelloWorld.jsp如下
-
组件 触发字符 mui.ajax() majax mui.post() mpost mui.get() mget mui.getJSON() mjson
-
mui封装了常用的Ajax函数,支持GET、POST请求方式,支持返回json、xml、html、text、script数据类型;在mui.ajax方法基础上,mui 进一步简化出最常用的mui.get、mui.getJSON、mui.post三个方法。 为了在功能和性能间取得更好的平衡,mui.ajax目前实现逻辑如下: App端,跨域情况下,使用plus.net.XMLHttpRequest

