DAVdroid 是 Android 4+ 上的一个开源的 CalDAV/CardDAV 同步应用解决方案。
关键特性:
two-way-synchronization (server ↔ client, server always wins)
focused on simplicity, security and privacy
native Android 4+ implementation
lightweight application, not cluttered with "features"
flawless integration with device and address book/calendar apps
high-performance algorithms
seperately usable (either CalDAV or CardDAV)
free and open-source software (FOSS)
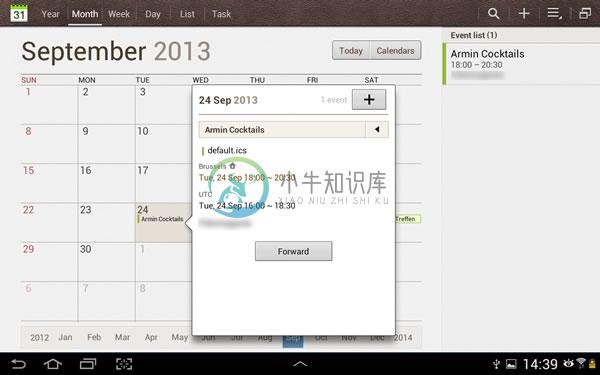
界面截图:


-
1px 方案在 VUX 组件内应用广泛,包括 Grid, ButtonTab, XTable, XButton, Cell 等等。 利用 Flexbox + 1px 你可以实现复杂的宫格布局。 引入 在你项目的App.vue引入,组件内不需要再重复引入。 <style lang="less"> @import '~vux/src/styles/1px.less'; </style> 可用类名:
-
我试图通过记忆来解决“计数变化”的问题。 考虑下面的问题:我们可以用多少种不同的方式来换取1美元,半价、四分之一、二分硬币、五分硬币和五分硬币?更一般地说,我们可以编写一个函数来计算使用任何一组货币面额改变任何给定金额的方法的数量吗? 以及递归的直观解决方案。 使用n种硬币改变a的数量的方法数 除第一种硬币外,其他所有硬币都可以换成硬币的方法,加上 使用所有n种硬币改变较小数量a-d的方法的数量,
-
本文向大家介绍详解Django CAS 解决方案,包括了详解Django CAS 解决方案的使用技巧和注意事项,需要的朋友参考一下 CAS单点登录主要是为了解决主系统和子系统的统一登录问题,能够做到任意一个子系统登录成功后,再登录其他子系统后不再需要认证,让用户不用重复地进行登录认证。CAS单点登录的方案很多,并且大多数都是采用session的方式,而本文结合个人实践,着重讨论django cas
-
你可以看到,虽然我们有一些复制对象的方法,但是我们没有使它不可变,因为我们可以将episode的属性设置为8.另外,在这种情况下我们如何修改episode属性? 我们通过调用assign: name: 'Star Wars', console.log(movie1.episode); // writes 7
-
了解 CSS 中属性的值及其特性, 透彻分析问题和需求才可以选择和设计最适合的布局解决方案。 居中布局 水平居中 子元素于父元素水平居中且其(子元素与父元素)宽度均可变。 inline-block + text-align <div class="parent"> <div class="child">Demo</div> </div> <style> .child { disp
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统

