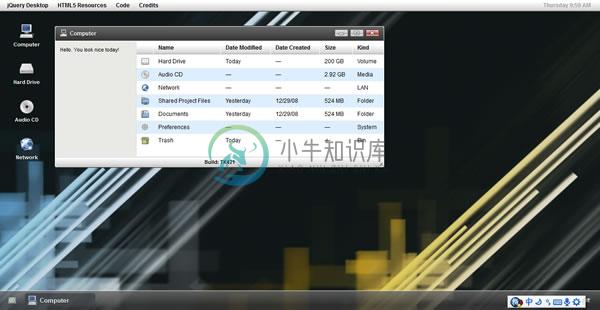
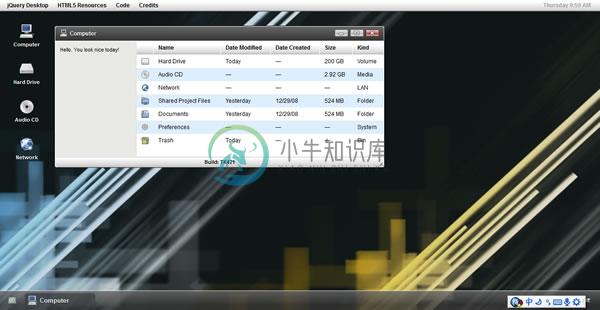
jquery.desktop 是一个基于 jquery 的 web 桌面组件。基于GPL+MIT,也可以使用CSS-Tricks liscense.


-
jDesktop用于在Web浏览器中构建一个类似于windows的桌面,并拥有非常酷的效果和动画。可以最大/最小化窗体、调整窗体大小、拖动窗体、更换窗体主题。它提供一种漂亮的方式来组织你的应用程序,创建窗体非常简单。只要调用jDesktop.StartApp() 函数和传入一些参数如: jDesktop.StartApp("appID", "windowTitle", "", "", "");
-
jquery.desktop.js是一个用来在网页上显示类似桌面效果的东东,下面分析其代码; // // Namespace - Module Pattern. // var JQD = (function($, window, undefined) { // Expose innards of JQD. return { go: function() { for (var i in
-
目录 一、jQuery概括 二、jQuery引用 三、window.onload 与 $(document).ready() 的区别 四、dom对象转换为jQuery 五、jQuery对象转换为dom对象 一、jQuery概括 jQuery由美国人John Resig于2006年初创建,至今已吸引了来自世界各地的众多javascript高手加入其team。 jQuery是一个快速的,简洁的java
-
http://ishare.iask.sina.com.cn/f/14621026.html http://www.open-lib.com/Lib/628.jsp http://download.csdn.net/tag/jQuery-Desktop/orderbypubdate
-
判断浏览器 插件 jquery.ua.js /*! * jquery.ua.js * @link https://github.com/cloudcome/jquery.ua * @author ydr.me */ module.exports = function($){ 'use strict'; var win = window,
-
根据https://github.com/blueimp/jQuery-File-Upload/wiki/Browser-support The following browsers support at least one form of AJAX style file uploads, either via XHR or via the Iframe Transport: Desktop br
-
Special Events page Source JavaScriptMVC provides a bunch of useful special events. Find out moreinfo on the left. The following is a brief summary: DefaultEvents Lets you supply default behavio
-
null 问题:它总是下载js和css文件。 我想如何开发chrome桌面应用程序 启动chrome桌面应用程序时,请将所有资产保存在本地。 每当chrome桌面应用程序启动时,它都应该引用本地保存的资产(我指的是角js文件和css) 在启动chrome桌面应用程序之前,它应该向服务器请求资产是否被更改。如果更改,请删除本地保存的文件并保存最新的文件。 如果资产没有更改,请使用旧的资产文件。这样,
-
有没有人有过自动化桌面应用程序(不是web)的经验?我需要一个类似于Appium的解决方案来将它与我的移动自动化集成(用Appium、Java编写)。 我们公司在3个平台上都有一个messenger客户端:Android、iOS和桌面。客户端数据在这些平台之间同步。我们已经有了移动平台的基本自动化(使用Appium)。现在我需要为桌面开发自动化。 我想要一个类似Appium的解决方案,这样就可以很
-
问题内容: 我想用于单个页面的webapp。我担心是否有一种优雅的方法可以根据客户端是移动设备还是台式机来“发送”不同的模板。有什么办法吗?是否建议Web服务器“了解”浏览器是什么并相应地发送视图,以便浏览器始终要求输入template.html或编写JavaScript,以便浏览器告诉Web服务器获取mobile / template.html? 问题答案: 我将如何向用户显示一个模板并使该模板
-
本文向大家介绍Hallo.js基于jQuery UI所见即所得的Web编辑器,包括了Hallo.js基于jQuery UI所见即所得的Web编辑器的使用技巧和注意事项,需要的朋友参考一下 先看看效果: Hallo.js是一个简单的富文本Web编辑器,基于jQuery UI并且利用HTML5的contentEditable实现所见即所得。其目标并不是取代当今非常流行的编辑器,如 TinyMCE 或
-
我主要使用LibGDX为Android开发游戏。在桌面上进行测试是有帮助的。当我这样做时,我只是在Android Studio中设置“Desktop”项目来使用来自“Android”项目的资产,如这里所述。为了测试目的,这在我的本地机器上工作得很好。然而,如果我想打包我的游戏并发布给其他人在他们自己的机器上玩,这是行不通的。我如何包装我的游戏,以包括图形和音频资产?
-
本文向大家介绍基于jQuery实现瀑布流页面,包括了基于jQuery实现瀑布流页面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现瀑布流页面展示的具体代码,供大家参考,具体内容如下 views.py url.py index.html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

