youlai-mall 是基于Spring Boot 2.6、Spring Cloud 2021 & Alibaba 2021、Vue3、Element-Plus、uni-app等主流技术栈构建的一整套全栈开源商城项目, 涉及 后端微服务、 前端管理 、 微信小程序和 APP应用 等多端的开发。
在线预览:www.youlai.tech
H5商城在线预览:mall.youlai.tech
开源地址: Github | Gitee | GitCode
博客主页: https://www.cnblogs.com/haoxianrui
开发者文档:http://youlaitech.gitee.io/youlai-mall
�� 项目特色
- 项目使用皆是当前主流的技术栈,无过度自定义封装,易理解学习和二次扩展;
- SpringBoot 2.6、SpringCloud 2021 & Alibaba 2021 一站式微服务开箱即用的解决方案;
- Spring Security OAuth2 、 Spring Cloud Gateway 、 JWT 统一认证鉴权和常用 OAuth2 授权模式扩展;
- 移动端采用终极跨平台解决方案 uni-app, 一套代码编译iOS、Android、H5和小程序等多个平台;
- Jenkins、K8s、Docker实现微服务持续集成与交付(CI/CD)。
�� 在线预览
| 地址 | |
|---|---|
| 管理前端 Vue3 | www.youlai.tech |
| 管理前端 Vue2 | www.youlai.tech:9527 |
| H5 移动端 | www.youlai.tech:81 |
�� 预览截图
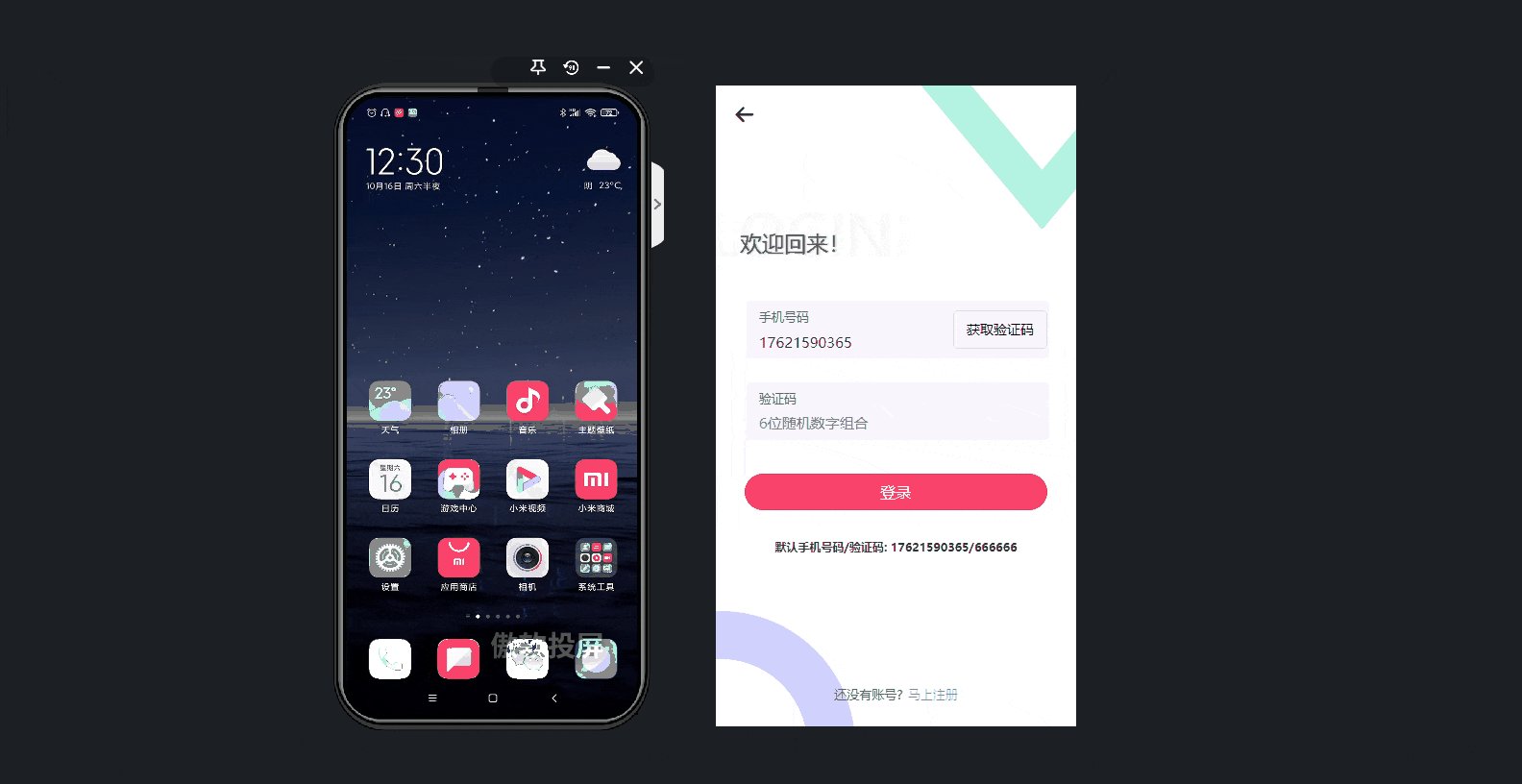
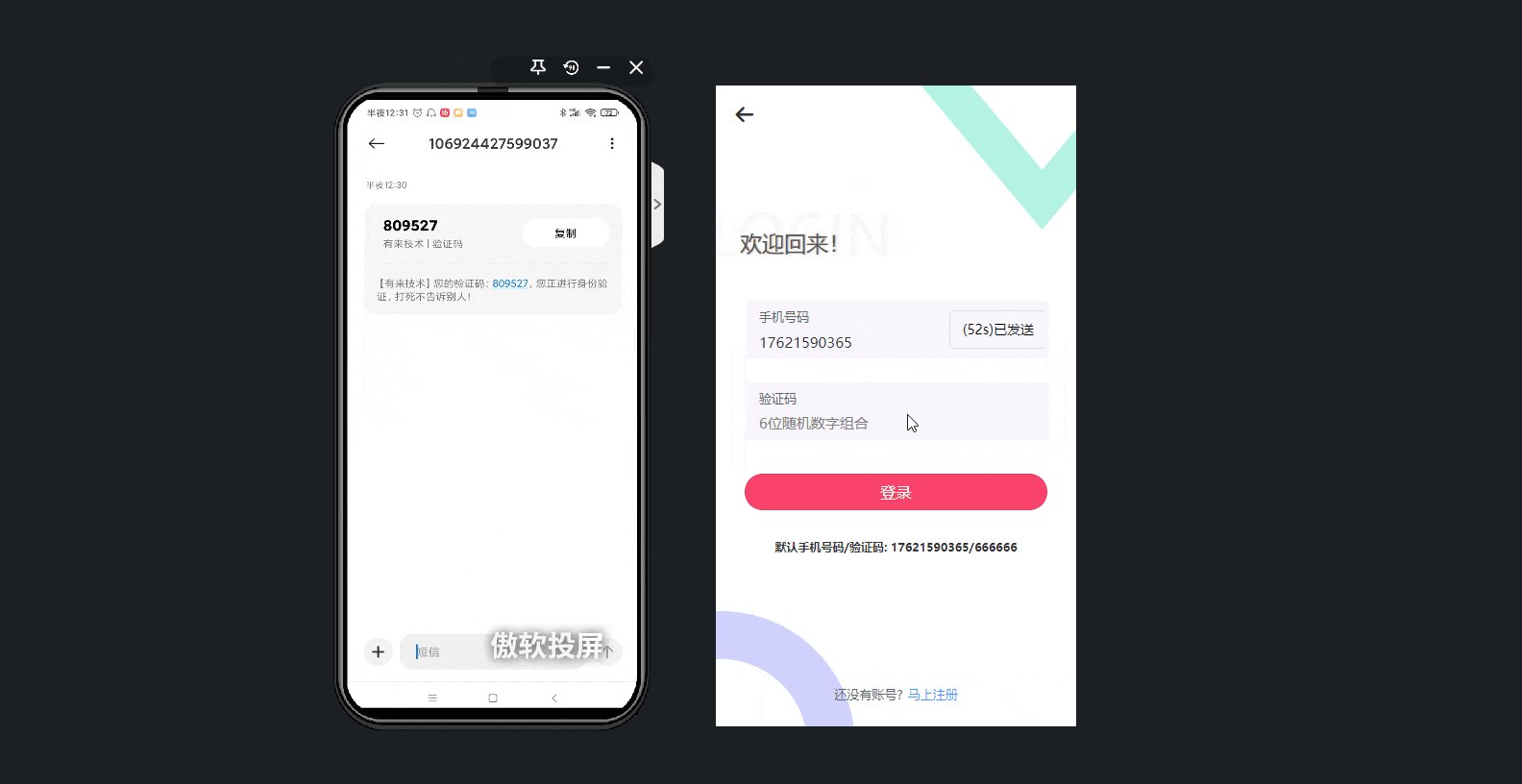
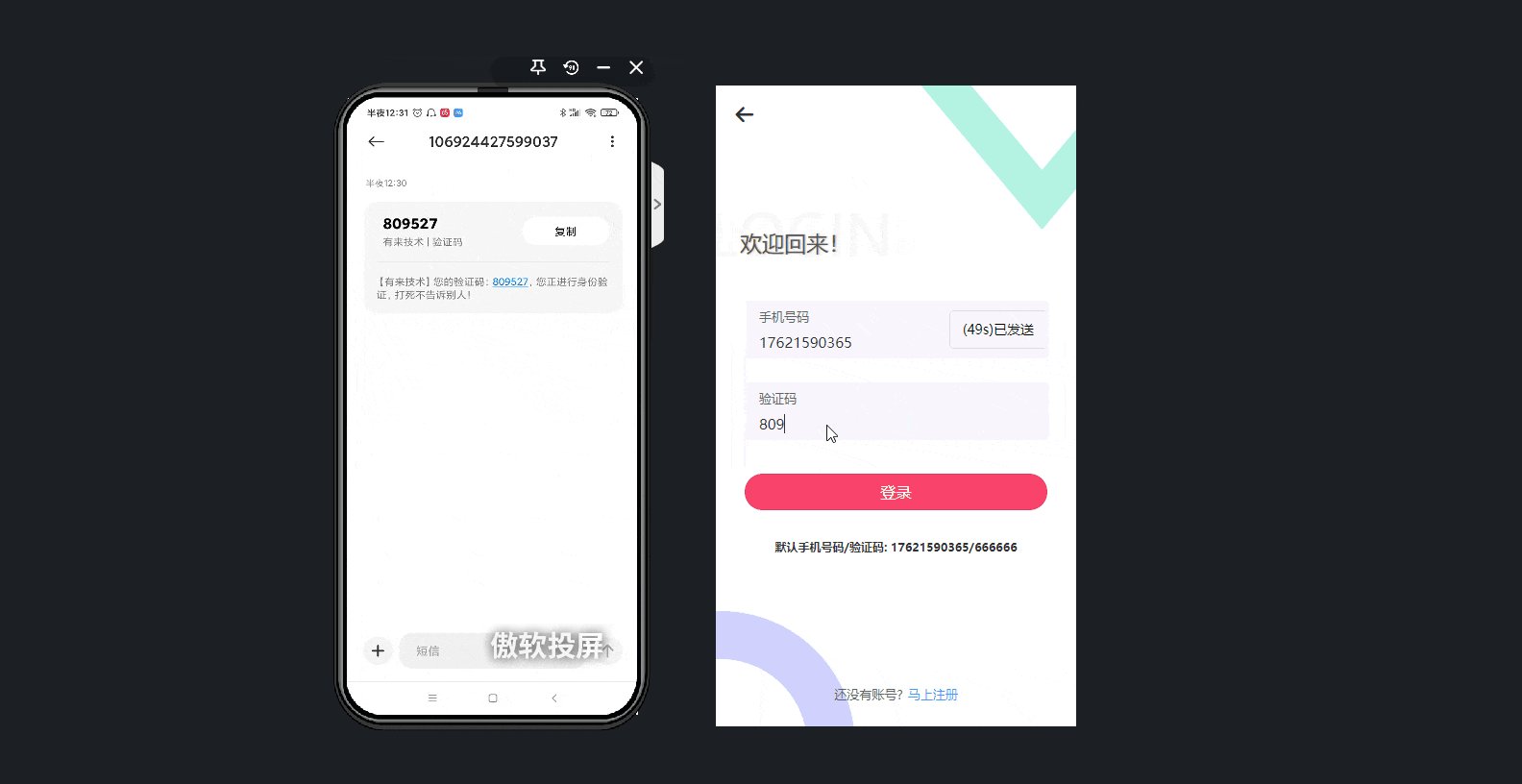
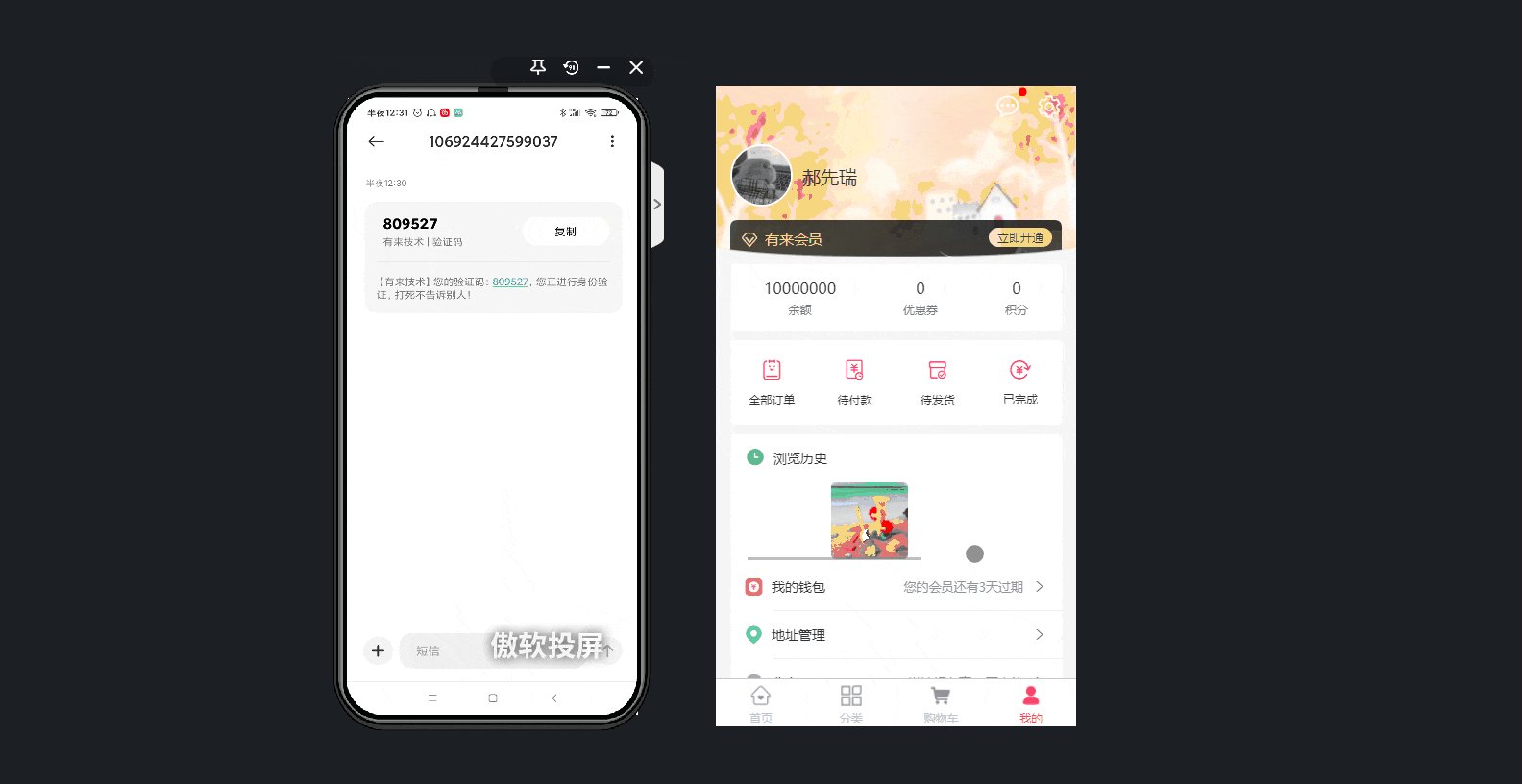
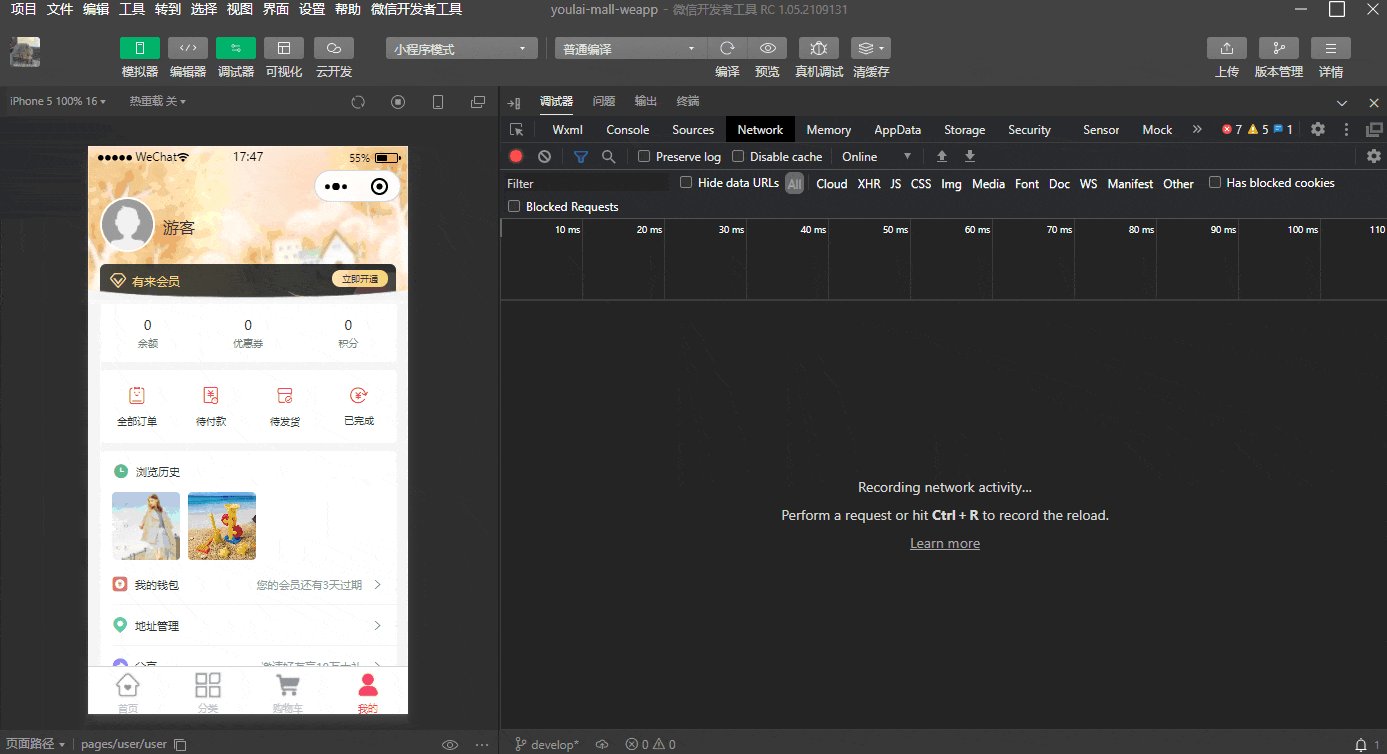
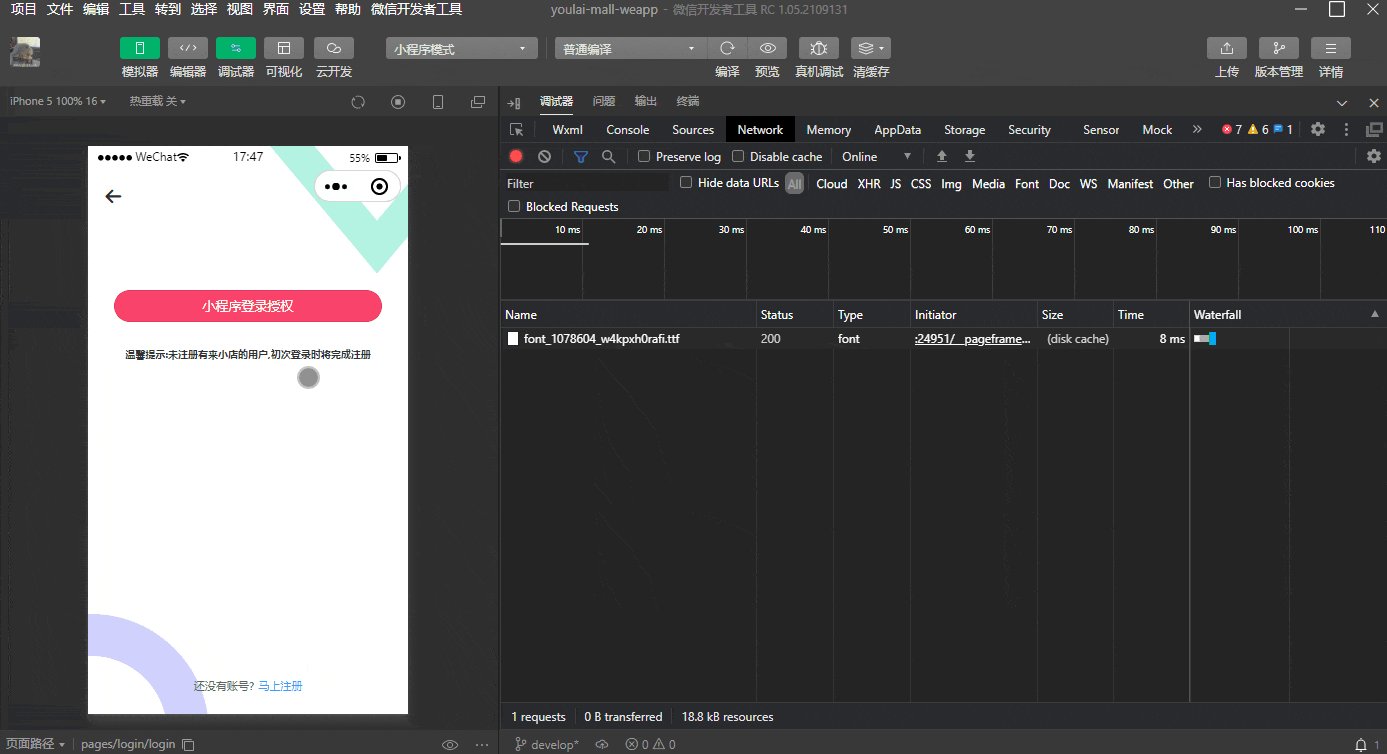
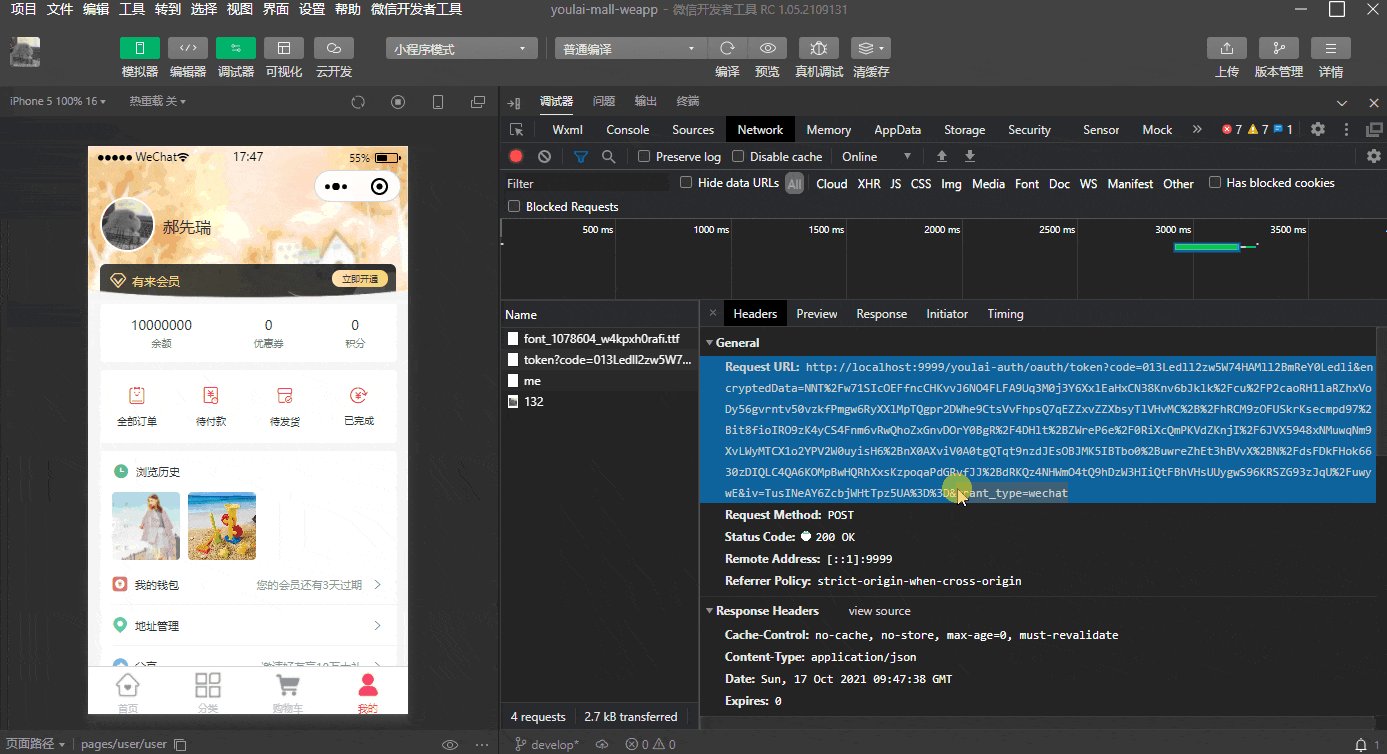
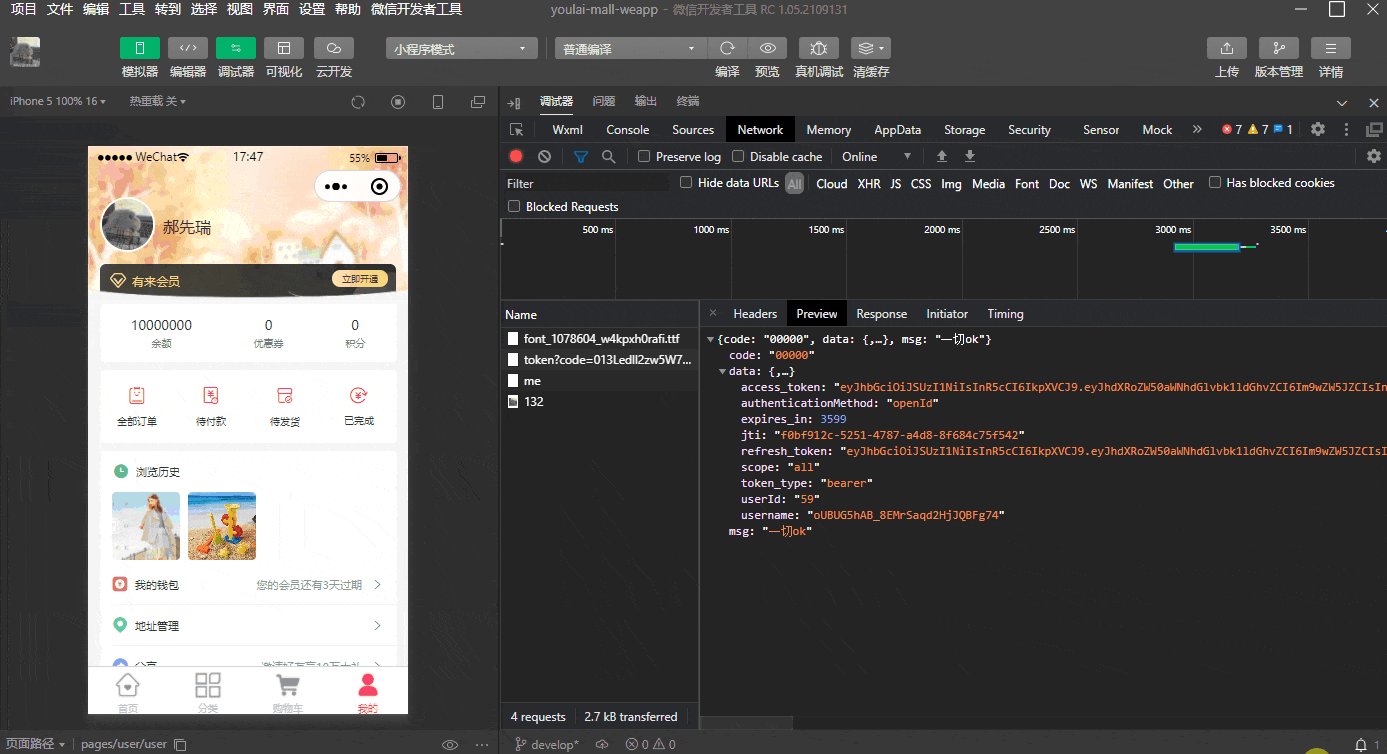
| 「App」Spring Security OAuth2 手机短信验证码模式 | 「小程序」Spring Security OAuth2 微信授权模式 |
|---|---|
 |
 |
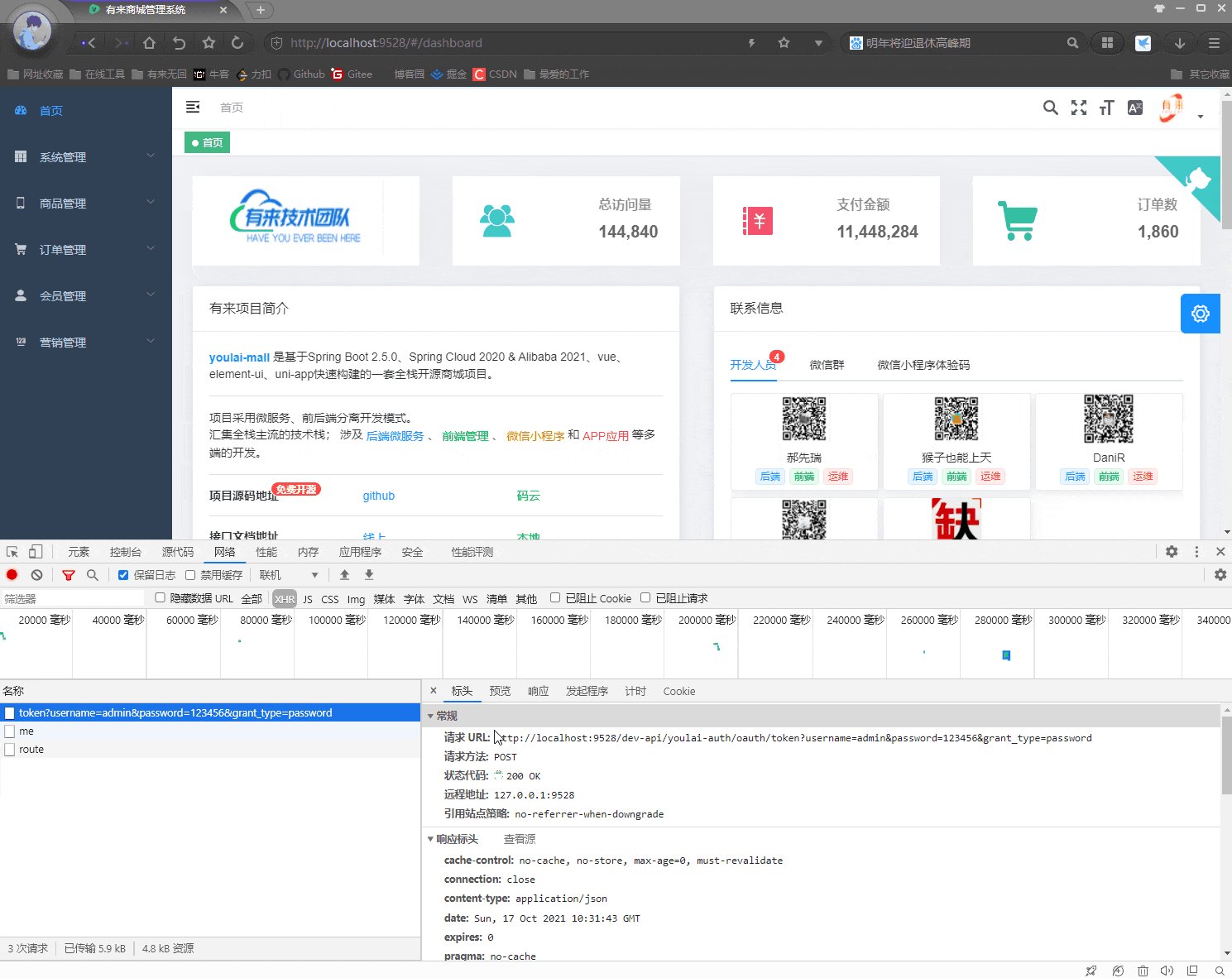
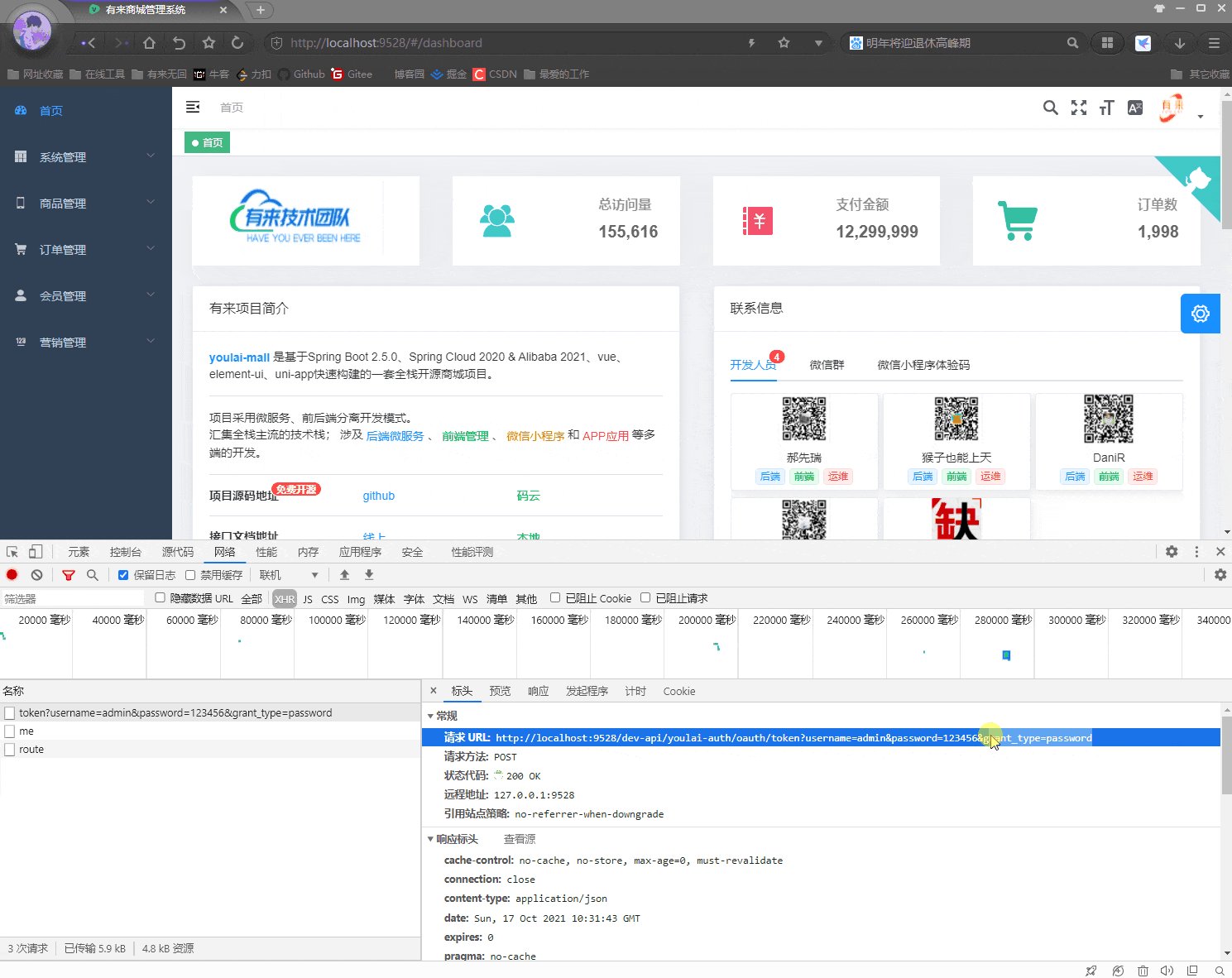
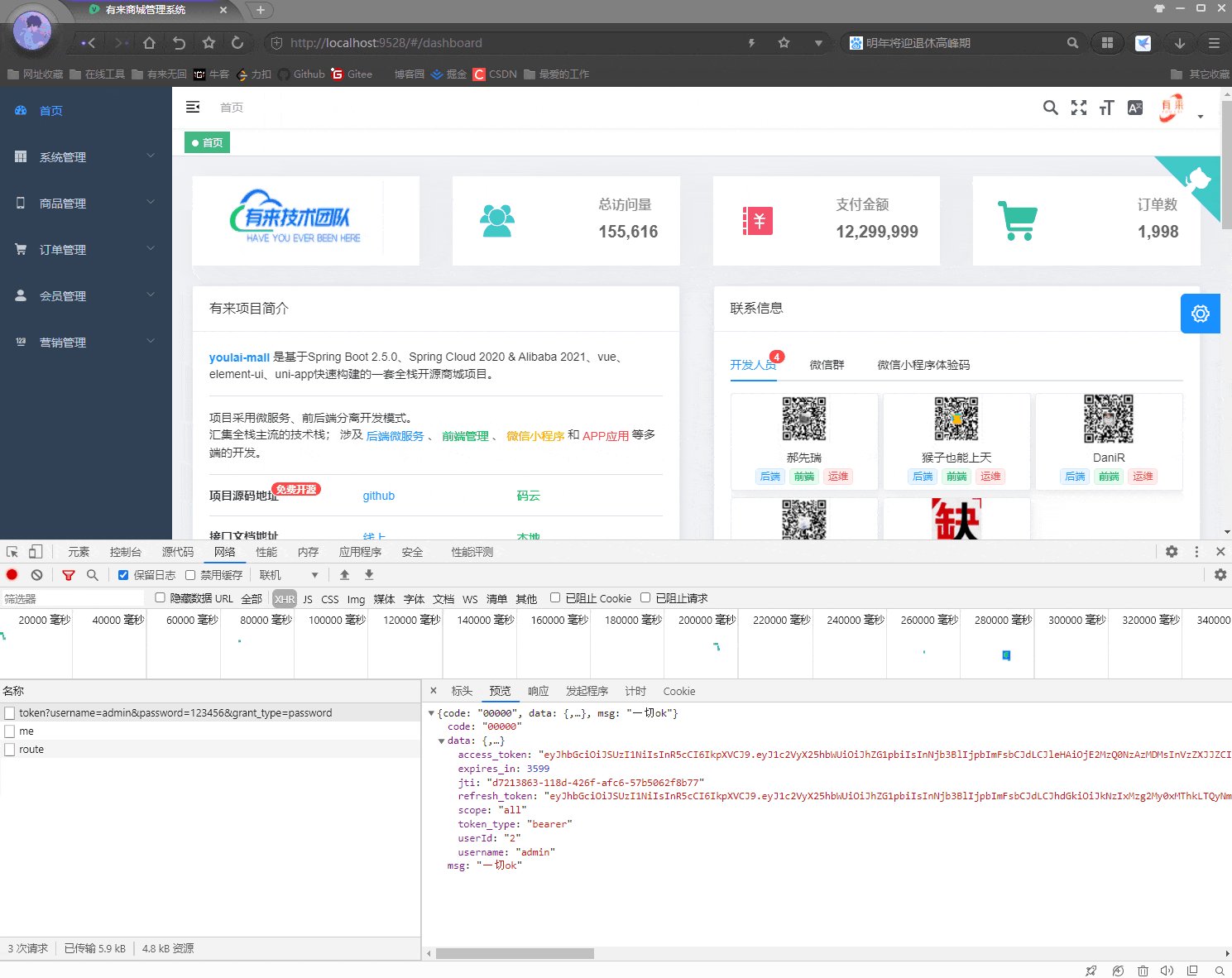
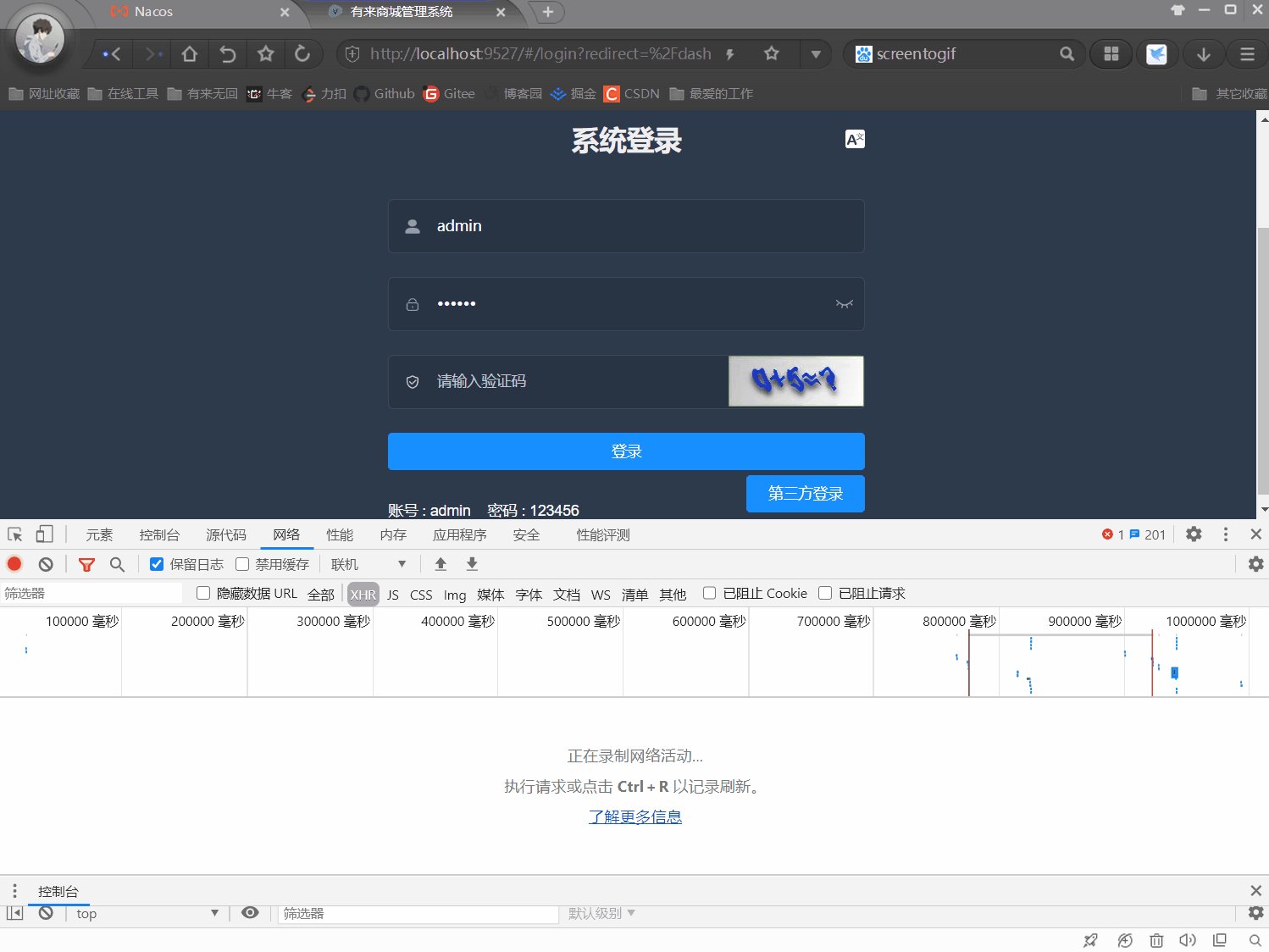
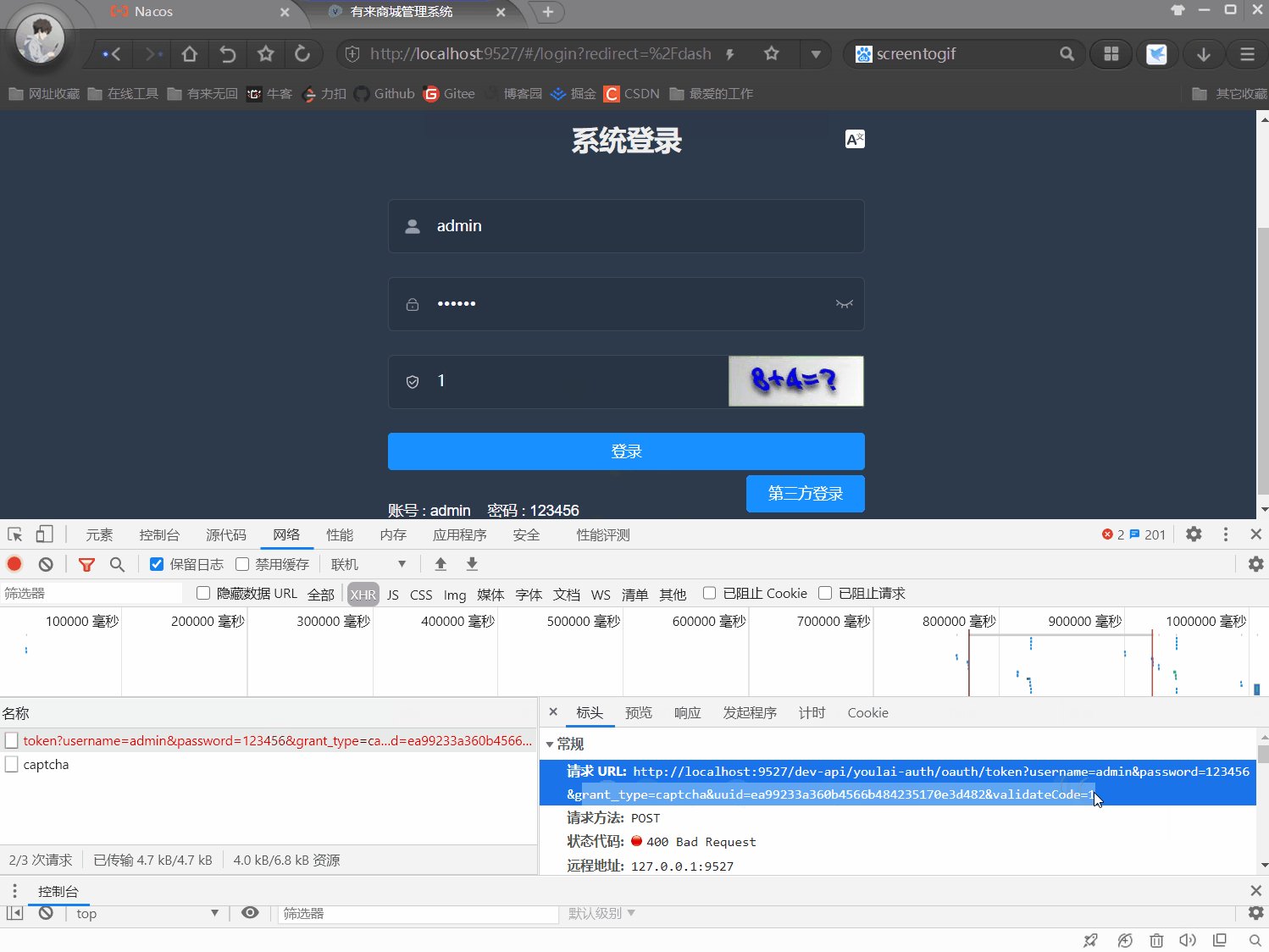
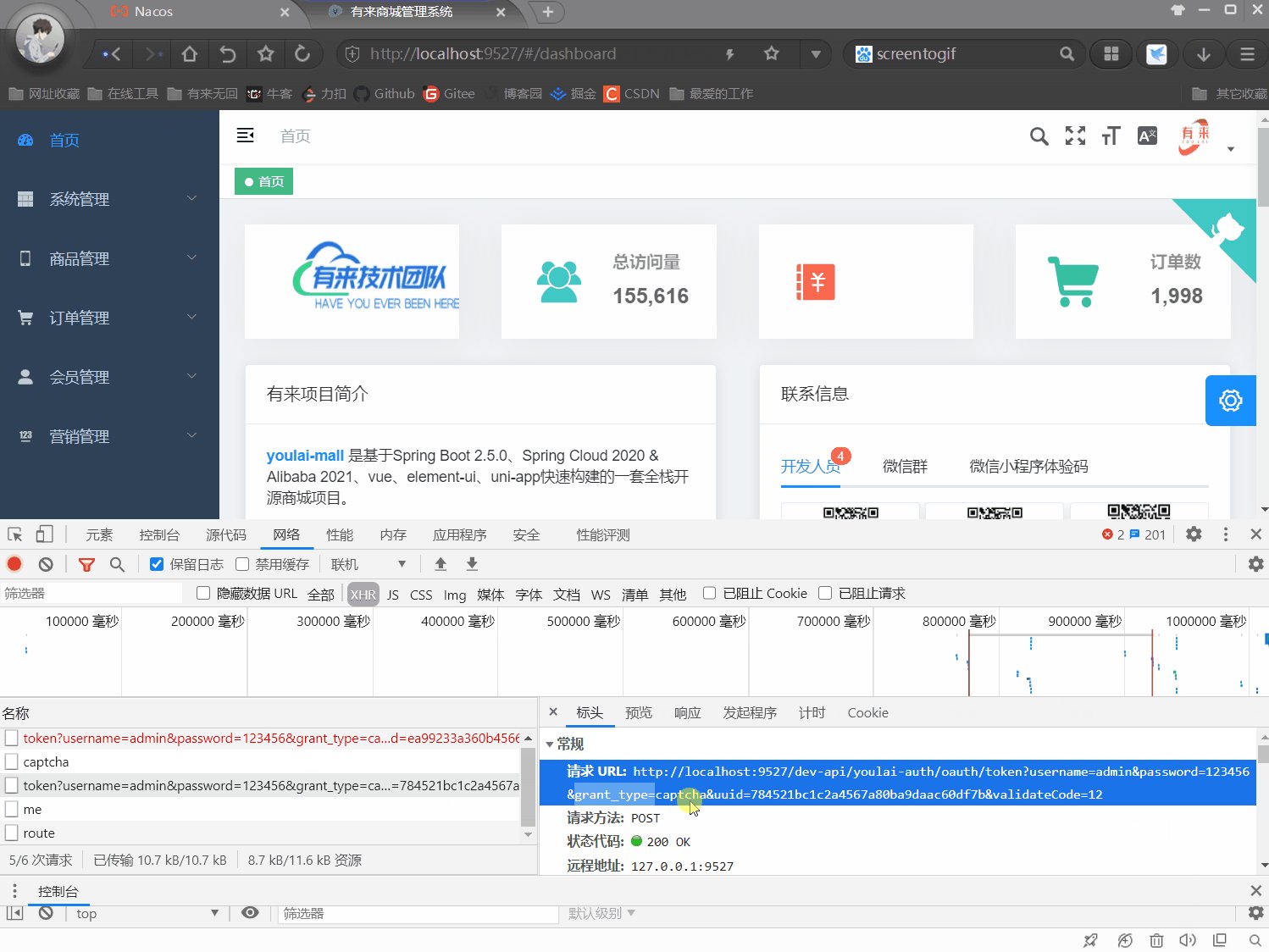
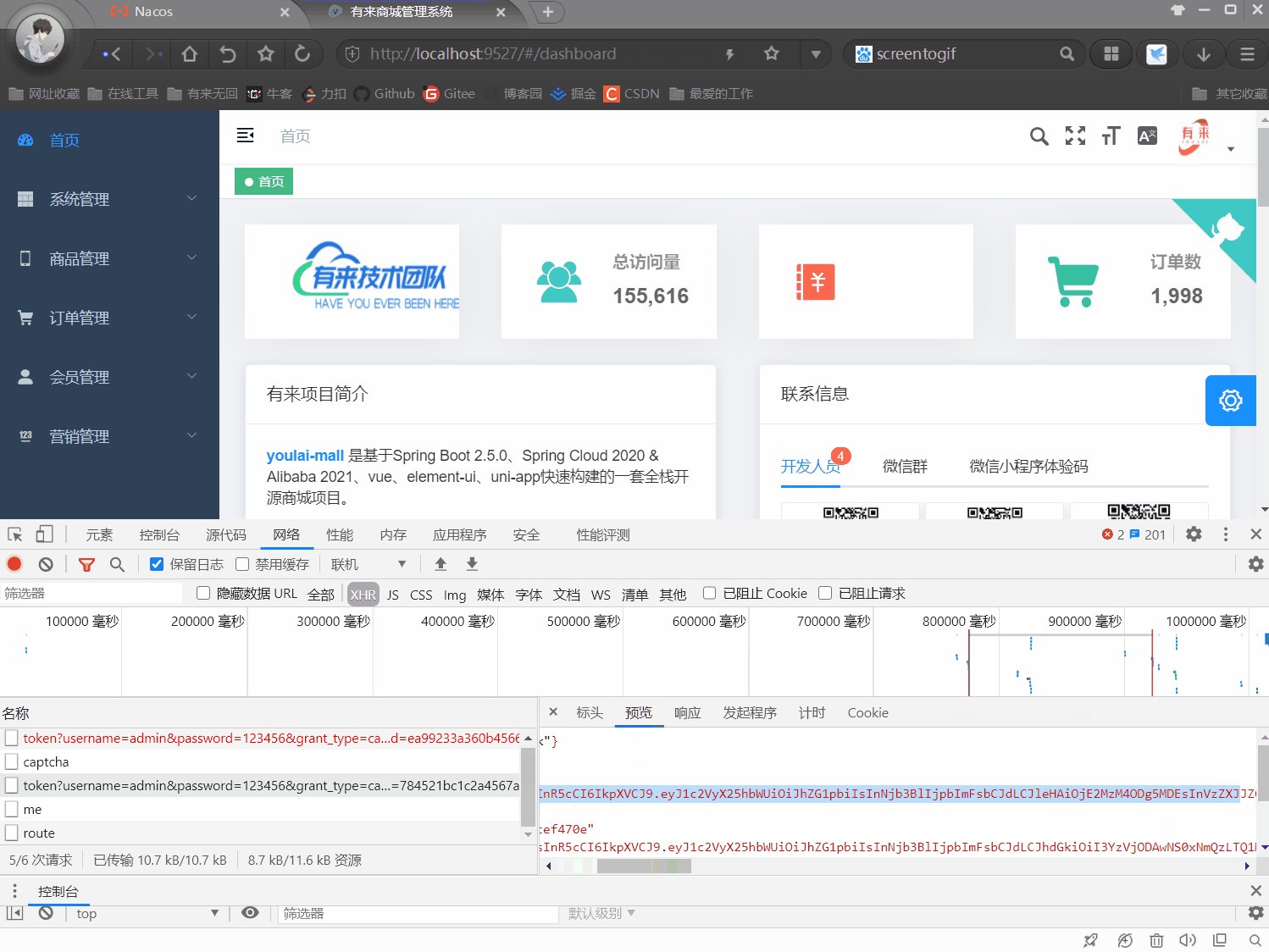
| 「管理前端」Spring Security OAuth2 密码模式 | 「管理前端」Spring Security OAuth2 验证码模式 |
 |
 |
�� 源码地址
| Gitee | Github | GitCode | |
|---|---|---|---|
| 开源组织 | 有来开源组织 | 有来开源组织 | 有来开源组织 |
| 后端 | youlai-mall | youlai-mall | youlai-mall |
| 管理前端 | mall-admin-web | mall-admin-web | mall-admin-web |
| 小程序/H5/移动端 | mall-app | mall-app | mall-app |
�� 项目启动
�� 后端启动
极速启动是方便快速启动查看效果的启动方式,其中的数据库和Redis等中间件使用的是有来提供的云环境,切勿修改数据,有时间条件建议本地启动。
1️⃣ 极速启动
-
启动 Nacos
- IDEA 打开命令行终端 Terminal,输入
cd middleware/nacos/bin切换到 Nacos 的 bin 目录,执行startup -m standalone启动 Nacos 服务。
- IDEA 打开命令行终端 Terminal,输入
-
服务启动
-
youlai-gateway模块的启动类 GatewayApplication 启动网关; -
youlai-auth模块的启动类 AuthApplication 启动认证中心; -
youlai-admin→admin-boot模块的启动类 AdminApplication 启动系统服务; -
至此完成基础服务的启动,商城服务按需启动,启动方式和
youlai-admin一致; -
访问接口文档地址测试: http://localhost:9999/doc.html
-
2️⃣ 本地启动
-
中间件安装(��必装 ⚪可选)
为了避免数据和线上环境冲突,MySQL 和 Redis 必装,不安装可默认使用有来线上环境
- ��MySQL 安装
- ��Redis 安装
- ⚪RabbitMQ
- ⚪Seata 安装
- ⚪Sentinel 安装
-
数据库创建和数据初始化
-
系统数据库
进入
doc/sql目录 , 根据 MySQL 版本选择对应的脚本;先执行
database.sql完成数据库的创建;再执行
youlai.sql、mall_*.sql完成数据表的创建和数据初始化。 -
Nacos 数据库
创建名为
nacos的数据库,执行middleware/nacos/conf/nacos-mysql.sql脚本完成 Nacos 数据库初始化。
-
-
Nacos 配置和启动
-
Nacos 配置持久化至 MySQL
进入项目的
middleware/nacos/conf/application.properties文件修改 Nacos 配置的数据连接,需要修改配置如下:spring.datasource.platform=mysql db.num=1 db.url.0=jdbc:mysql://localhost:3306/nacos?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC db.user.0=root db.password.0=123456
-
启动Nacos
IDEA 打开命令行终端 Terminal,输入
cd middleware/nacos/bin切换到 Nacos 的 bin 目录,执行startup -m standalone启动 Nacos 服务。 -
导入Nacos配置
打开浏览器,地址栏输入 Nacos 控制台的地址 http://localhost:8848/nacos ;
输入用户名/密码:nacos/nacos ;
进入控制台,点击左侧菜单
配置管理→配置列表进入列表页面,点击导入配置选择项目中的doc/nacos/DEFAULT_GROUP.zip文件。 -
修改Nacos配置
在 Nacos 控制台配置列表选择共享配置
youlai-common.yaml进行编辑,修改 MySQL、Redis、RabbitMQ等中间件信息为您自己本地环境,默认「有来」线上环境。 -
修改Nacos配置中心地址
批量替换应用的 bootstrap-dev.yml 文件的配置中心地址
http://c.youlai.tech/8848→http://localhost/8848,默认「有来」线上的配置中心地址。
-
-
服务启动
-
进入
youlai-gateway模块的启动类 GatewayApplication 启动网关; -
进入
youlai-auth模块的启动类 AuthApplication 启动认证授权中心; -
进入
youlai-admin→admin-boot模块的启动类 AdminApplication 启动系统服务; -
至此完成基础服务的启动,商城服务按需启动,启动方式和
youlai-admin一致; -
访问接口文档地址测试: http://localhost:9999/doc.html)
-
�� 管理前端启动
- 本机安装 Node 环境
- npm install
- npm run dev
- 访问 http://localhost:9527
�� 微信小程序启动
- 下载
HBuilder X和微信开发者工具; - 导入 mall-app 源码至
HBuilder X; - 微信公众平台申请小程序,获得小程序的AppID ;
微信开发者工具微信扫码登录,开启服务端口,点击工具栏设置->安全设置->安全->服务端口选择打开 ;Hbuilder X替换项目AppID成自己的,点击manifest.json文件->微信小程序配置 ;- Nacos控制台替换
youlai-auth配置中的微信小程序 AppID 和 AppSecret 为自己申请的小程序 ; Hbuilder X工具栏点击运行->运行到小程序模拟器->微信开发者工具。
�� H5/移动端启动
- 下载
HBuilder X; - 导入 mall-app 源码至
HBuilder X; Hbuilder X工具栏点击运行->运行到内置浏览器。
�� 趋势统计
- Gitee
- Github
-
迅睿MALL开源商城系统是一套完善的B2B2C(多店铺商城)解决方案。系统使用国外优秀开源框架codeigniter4,H5端采用bootstrap,前后端分离,基于PHP7+MySQL开发,采用B/S架构,依据10年电商经验打造出的一套开源的B2B2C电子商务系统。 迅睿MALL商城系统技术评价 1、B/S架构 2、codeigniter4架构,H5端采用bootstrap 3、支持自定义
-
商城项目前台结构: 本次项目共计四个应用:中web应用为项目前台: /myobject/ ├── manage.py ├── myobject/ 项目总目录 │ ├── ... 略 │ ├── common/ 公共应用目录 │ ├── ... 略 │ ├
-
* 1. 项目需求分析 * 2. 项目的数据库设计 * 3. 项目架构的程序设计 * 4. 基于Django框架的项目搭建 * 5. 项目实战后台之会员管理 * 6. 项目实战后台之管理员登陆与退出 * 7. 项目实战后台之商品类别信息管理 * 8. 项目实战后台之商品信息管理 * 本周作业
-
本文向大家介绍javaweb实战之商城项目开发(一),包括了javaweb实战之商城项目开发(一)的使用技巧和注意事项,需要的朋友参考一下 一.项目功能结构 1.功能 2.实体 3.对应sql语句 二.项目准备 1.实体类实现 分别建立dao,filter,model,util的包,并在model中实现实体类,这里以User.java为例. 注意对于数据库中外键,比如adress表中有外键user
-
Niushop 开源商城系统为新零售系统、多商户B2B2C、单用户B2C、开源微商城、电商小程序商城、o2o商城系统公司提供免费开源商城平台。
-
先聊项目 一直聊 聊到数据库表怎么设计 表怎么支持用户的一些功能实现 mysql 底层 红黑树和b+树 平衡树怎么保证高度平衡 增删改查四个操作用mybatics-plus怎么实现的 增加一个元素到数据库的时间复杂度 按某个字段进行sort的时间复杂度 b+树n叉树具体是多少 有具体的计算算法吗 docker部署方案 代码题:非递归实现的后序遍历 #后端java商汤实习全栈#

