基本简介
一个基于 Spring Boot 2.2.5 、 Mybaties Plus、 JWT、Spring Security、Redis、Vue的前后端分离的支付系统. 目前已经接入支付渠道:微信(条码支付、扫码支付)、支付宝(条码支付、扫码支付).
系统功能
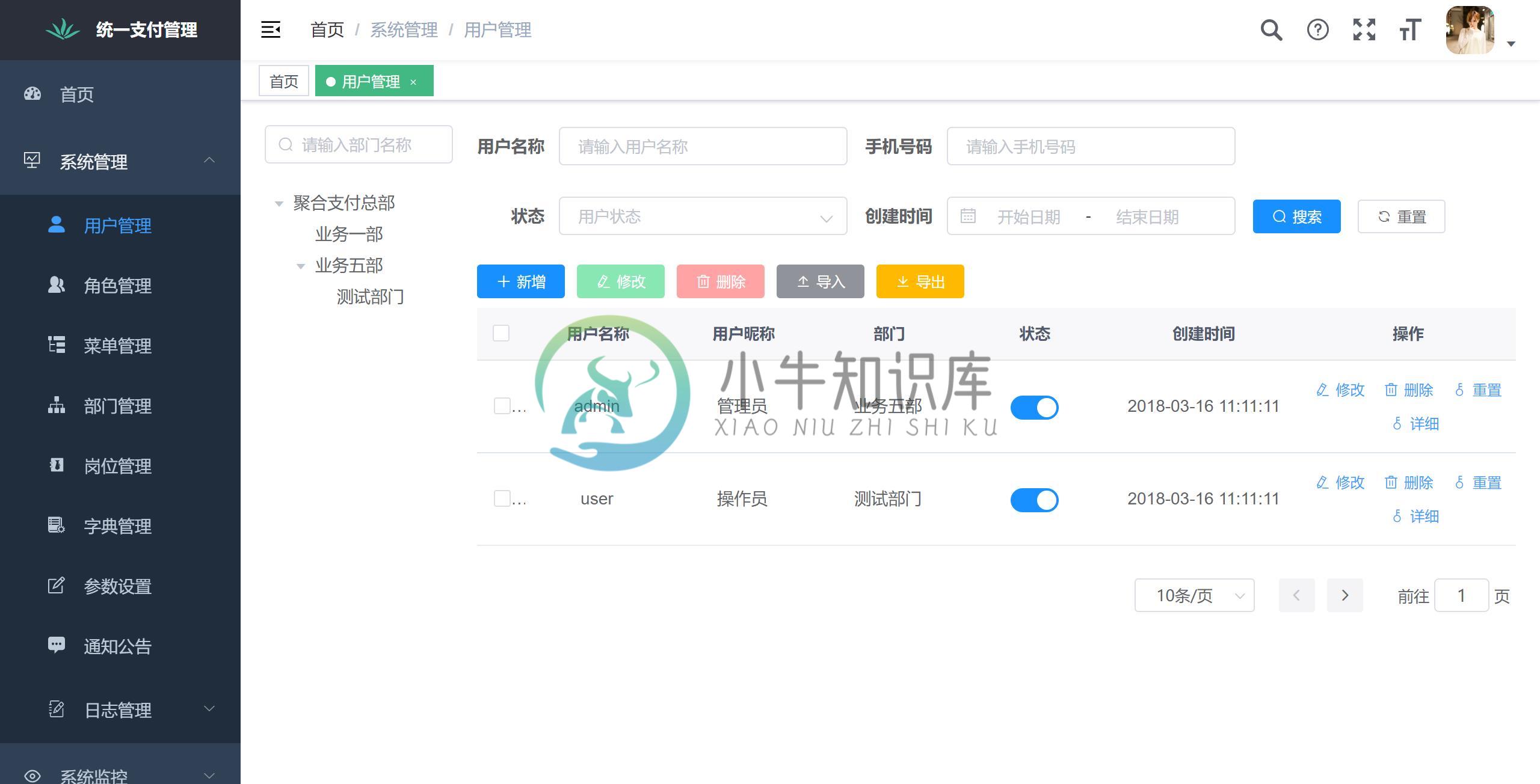
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
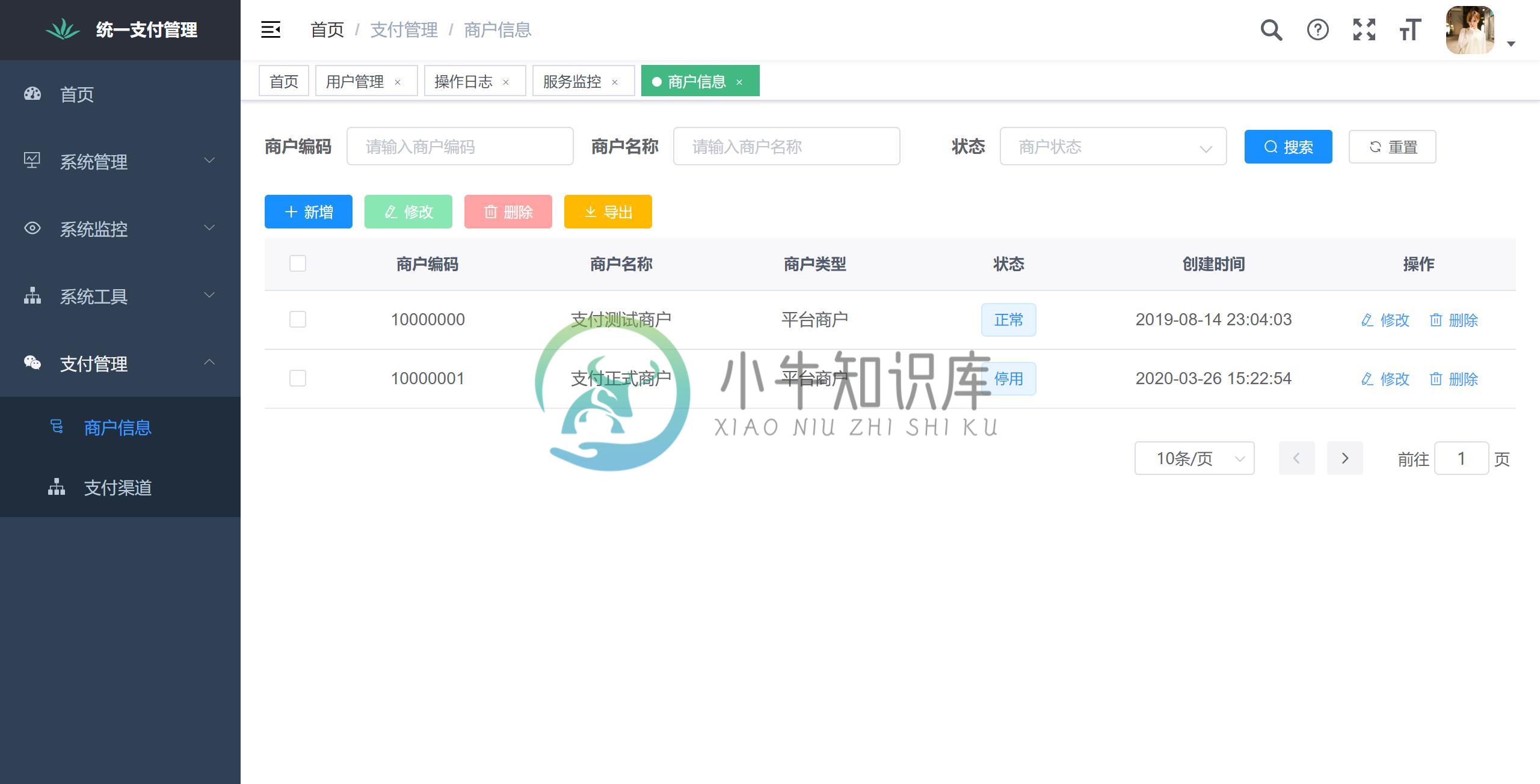
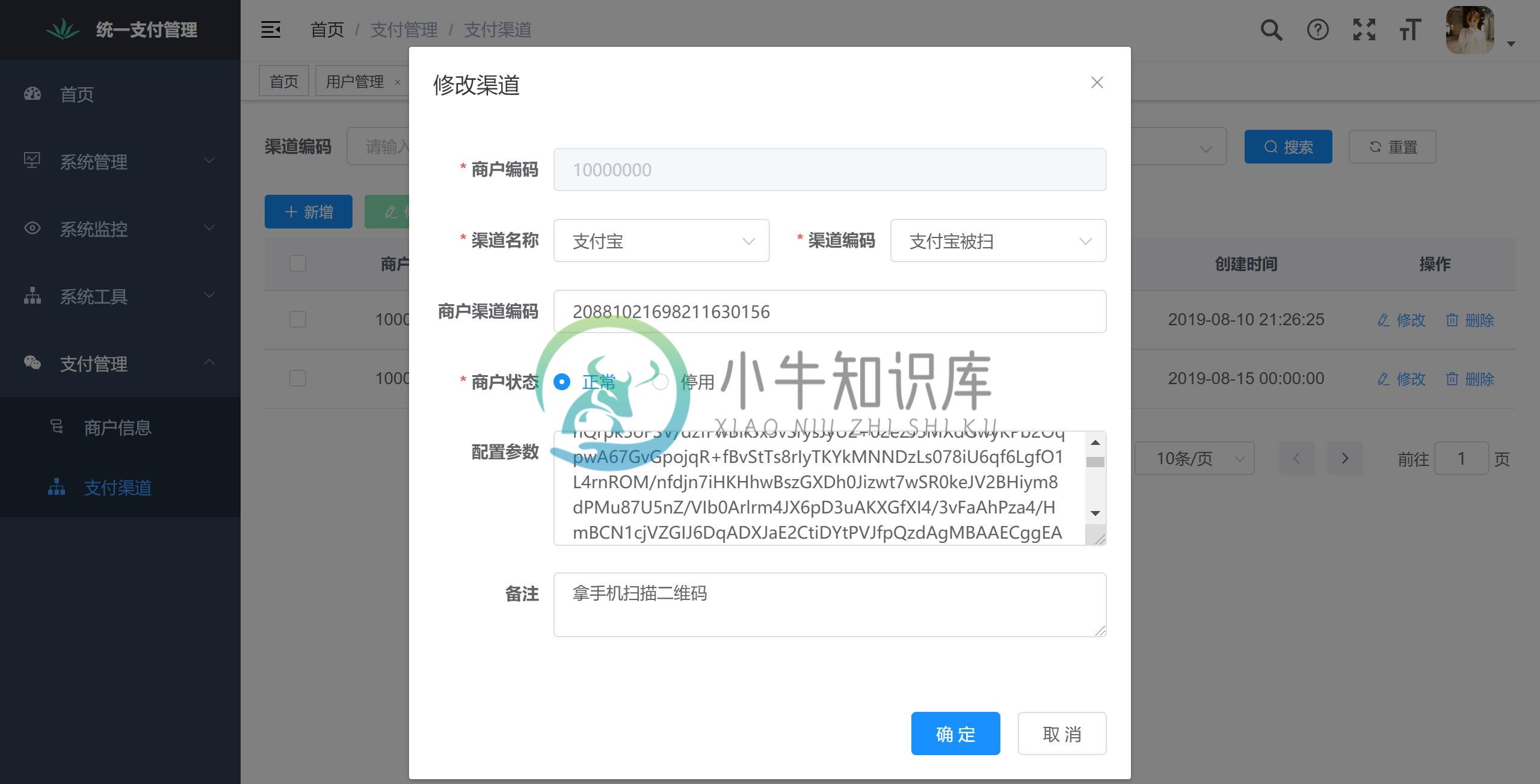
相关截图
 |
 |
 |
 |
 |
 |
测试截图
版本下载
-
和用户余额相关的信息,余额单位都是按照 CNY 的「分」作为单位。 新版钱包部分只提供跟真实金额有关的操作,充值相关操作暂只对接ping++支付平台 敏感操作 部分接口将被设置为敏感操作接口,此类接口需要额外传入当前账户密码password作为账户凭据验证 接口 钱包流水 提现列表 发起提现 发起充值 取回凭据 回调通知 转账 转换积分 钱包流水 GET /api/v2/plus-pay/orde
-
本文向大家介绍vue前后分离调起微信支付,包括了vue前后分离调起微信支付的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue前后分离调起微信支付的具体代码,供大家参考,具体内容如下 @ VUE调起微信支付 VUE前后分离调起微信支付 支付很简单,但每次都是在网上直接扒下来使用,老年人记忆,于是就自己记录一下,方便以后快速的粘贴复制; 第一步: VUE 需要安装 微信支付模块 第二
-
聚合支付 目前已经接入支付渠道:微信(条码支付、扫码支付)、支付宝(条码支付、扫码支付); 后台自动生成对账文件 统一下单 业务通过统一下单接口可以发起任意三方支付渠道的支付订单。业务系统不必关心该如何调用三方支付,统一下单接口会根据业务系统选择的支付渠道ID,选择对应支付渠道的支付产品,发起下单请求,然后响应给业务系统支付请求所需参数。 URL地址:http://127.0.0.1:3020/a
-
ModStart:系统是前后端分离的吗?
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求

