Maple Mono 是一款开源的圆角等宽字体,只有基础拉丁文(英数+符号)、制表符。
特性
- 参考了Source Code Pro,Fira Code, ubuntu mono, operator mono,sarasa mono sc nerd等优秀字体
- 修改了
@ # $ % &的形状 - 有连字
- 花体的斜体
source/mono.fea: 有注释的 OpenType 脚本,方便阅读
样例
全部字符
Ligature


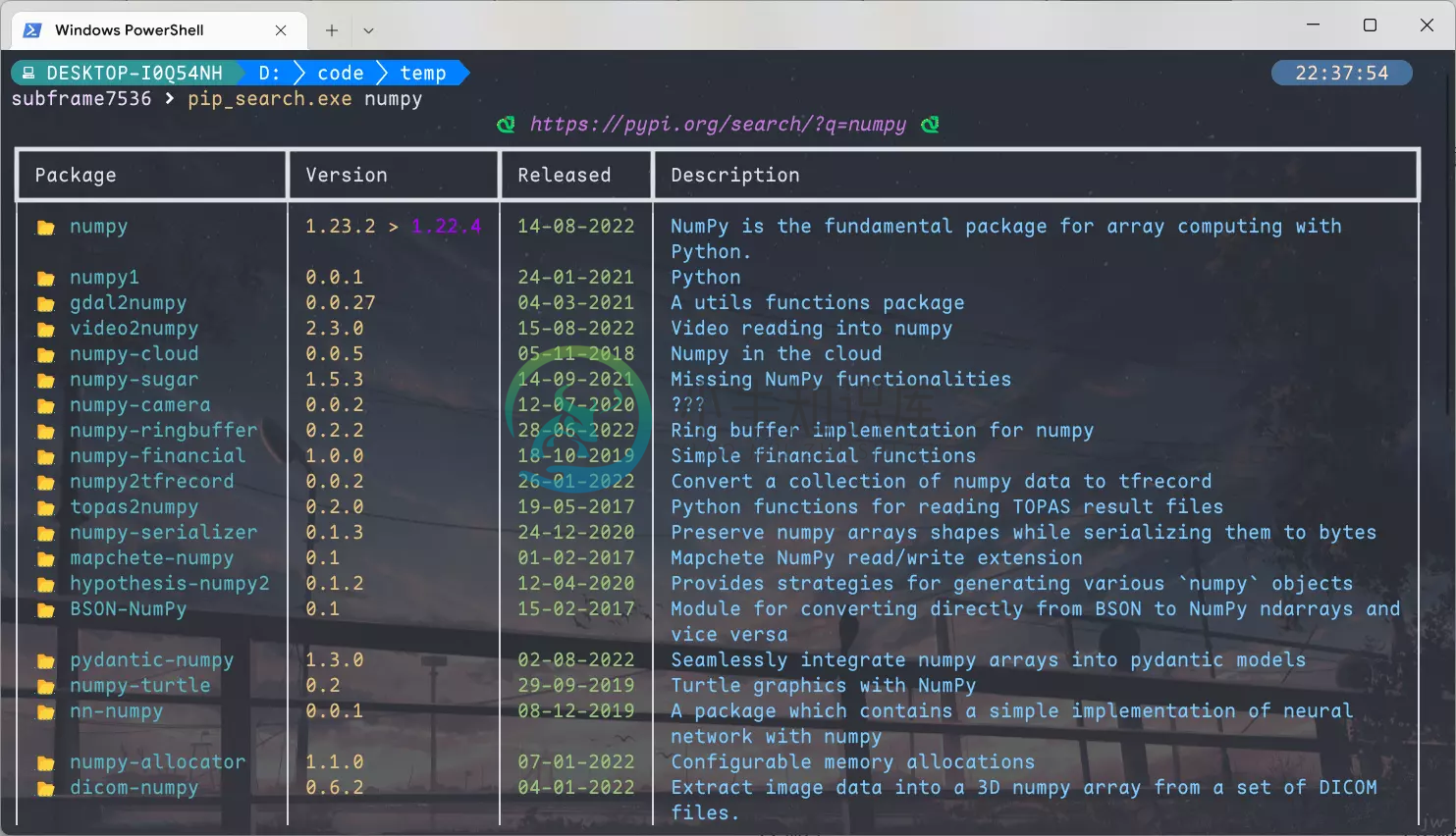
Cli

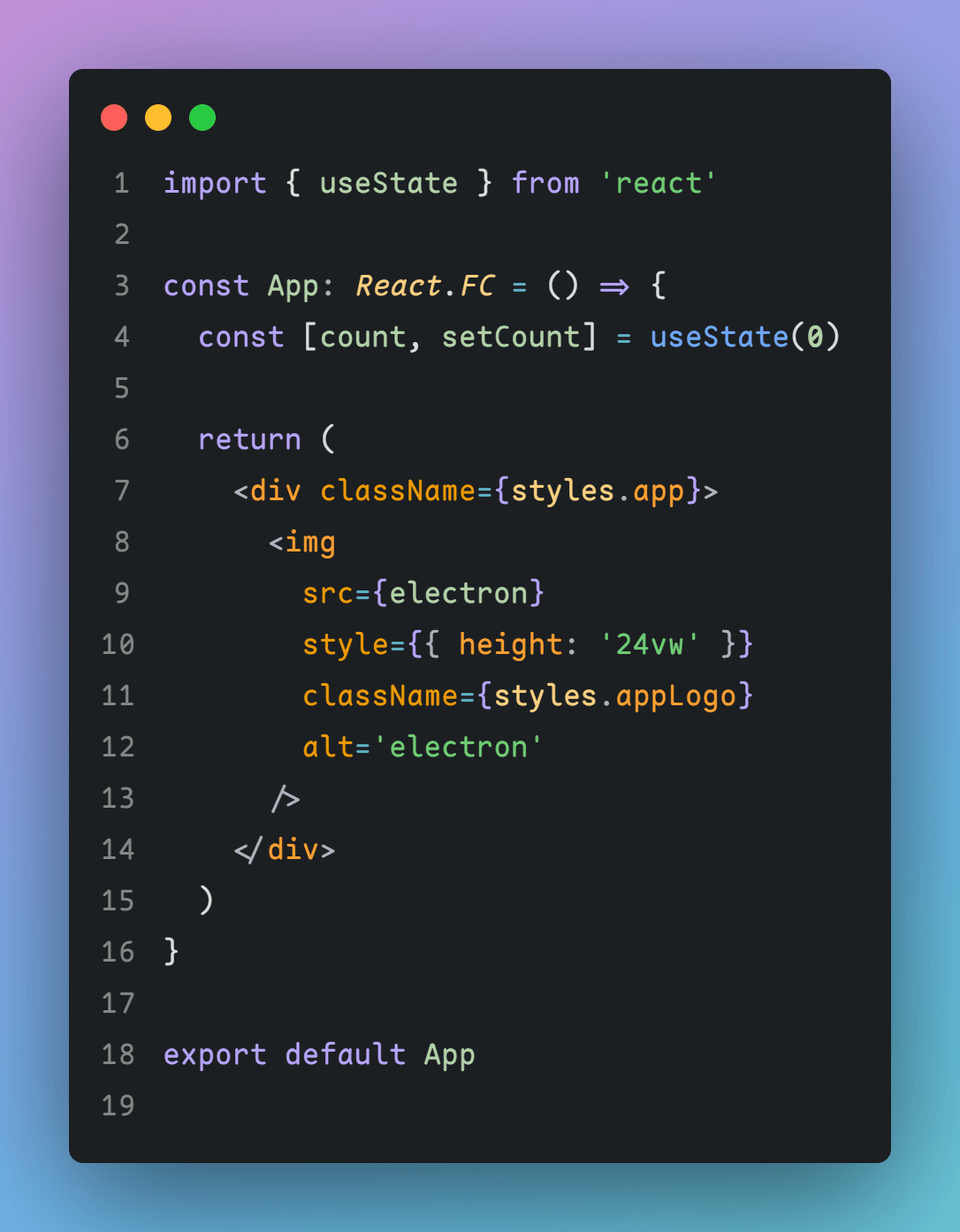
React
Vue
Java

Go

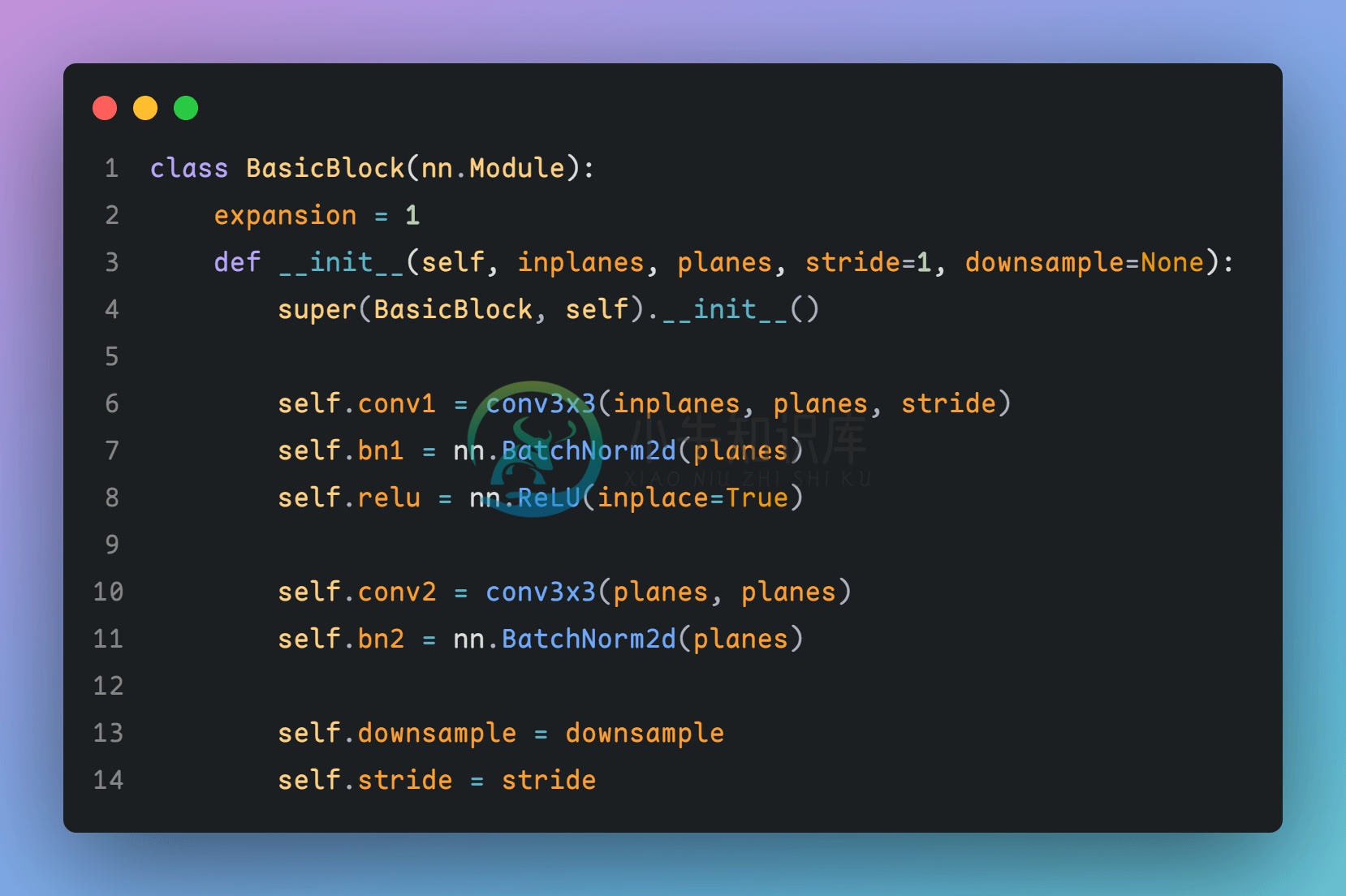
Python

Rust

-
问题内容: 我已经看到了很多代码,但是似乎没有一个代码可以很好地工作或根本无法工作。我已经使用了图片作为圆角,但是我需要代码,以使其能够围绕的边界。我针对此问题找到的唯一解决方案是在边框周围的单元格中具有图像。我还能尝试什么吗? 问题答案: 尝试: 这将在Firefox,Safari,Chrome和任何其他CSS3兼容浏览器中运行。为此创建一个单独的类可能会更容易-完全兼容需要3条语句。 另外,请
-
问题内容: 我希望图像具有圆角。我实现此xml代码,并在我的图像视图中使用它。但图像与形状重叠。我正在通过异步任务下载图像。 问题答案: 我使用通用图像加载器库下载图像并绕过图像的角落,它对我有用。
-
主要内容:border-*-radius,border-radius在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性来设置元素的圆角效果,如下所示: border-top-left-radius:为元素左上角设置圆角效果; border-top-right-radius:为元素右上角设置圆角效果; bord
-
圆角矩形是iOS的一个标志性审美特性。这在iOS的每一个地方都得到了体现,不论是主屏幕图标,还是警告弹框,甚至是文本框。按照这流行程度,你可能会认为一定有不借助Photoshop就能轻易创建圆角举行的方法。恭喜你,猜对了。 CALayer有一个叫做conrnerRadius的属性控制着图层角的曲率。它是一个浮点数,默认为0(为0的时候就是直角),但是你可以把它设置成任意值。默认情况
-
#rcorners1 { border-radius: 25px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 25px; border: 2px solid #8AC007; padding: 20px; width: 200px; height: 1
-
问题内容: 有没有办法在CSS3中做一个倒圆角,大致类似于下面(粗略)图中的左下角? 也许边界半径可以和这种技术结合起来? 编辑:我不是在寻找气泡,而只是在左下角弯曲该点的右侧的一种方法。 问题答案: 好吧,这纯粹是疯狂,但是肯定有一些方法可以做到这一点:-)并非跨浏览器,而是让我们看看: 我们的加价: 我们的CSS: 我只在Firefox 3.6.3中进行了测试,但思路很明确:-) 这是两个:
-
问题内容: 我想创建一个带有圆角的UITabBar。有什么办法可以 使UITabBar具有圆角?它将采用第二 张图片的形状。 该应用程序从tableView开始。当用户点击主题时,它们将被发送 到tabBar控制器。 在此处输入图片说明 这是我想要的形状 -编辑 - - - 这是我的AppDelegate: 问题答案: 嘿,我使用了tabBar的简单属性,即backgroundImage。 因此,
-
如果想要把元素边界变得圆润,不妨试试这个属性。 1. 官方定义 通过 CSS3,您能够创建圆角边框并且不需使用设计软件,比如 PhotoShop。 2. 慕课解释 通过给一个 html 元素标签的样式增加一条 border-radius 属性,让这个元素的边角由直角边变成圆弧。 3. 语法 它的用法遵循 css 通用的:左上、 右上 、右下 、左下 的原则。 border-radius:value