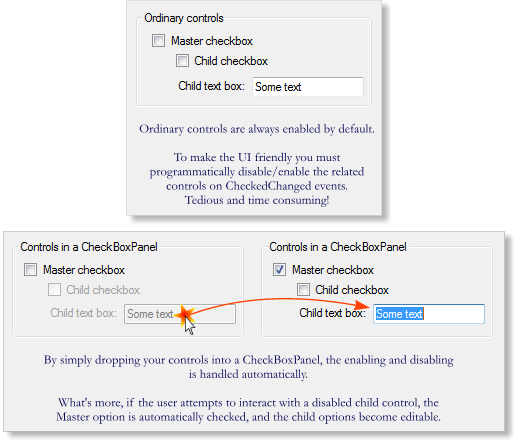
CheckBoxPanel 是一个简单的用户界面组件用来控制和分组一些相关联的界面组件,特别是针对 CheckBox 。例如当用户选中某个 CheckBox 时会自动显示与其相关的其他输入框,如下图所示:

-
如何传递checkbox数组 传递数组基本上很简单,在模板里面这样写: <input size="40" type="checkbox" name="usergroup" /> <input size="40" type="checkbox" name="usergroup" /> <input size="40" type="checkbox" name="usergroup" /> 此处唯一
-
function getCarData() { return [ {car: "Mercedes A 160", year: 2017, available: true, comesInBlack: 'yes'}, {car: "Citroen C4 Coupe", year: 2018, available: false, comesInBlack: 'yes'}, {car: "Audi A4
-
Extends Widget A check box widget. Import this type with “const {CheckBox} = require('tabris');” Android iOS Properties checked Type: boolean, default: false The checked state of the check box. checke
-
复选框拥有一个布尔值来标记自己是否被选中,使用checked可以来默认选中复选框,使用disabled来禁用该复选框。 <ion-item> <ion-label>Daenerys Targaryen</ion-label> <ion-checkbox dark checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-lab
-
CheckBox控件允许用户设置true/false或yes/no类型选项。 用户可以选择或取消选择它。 选中复选框时,其值为True,清除时,其值为False。 让我们通过从工具箱中拖动CheckBox控件并删除表单来创建两个复选框。 CheckBox控件有三种状态, checked , unchecked和indeterminate 。 在不确定状态下,复选框显示为灰色。 若要启用不确定状态,
-
介绍 (Introduction) CheckBox组件表示一个复选框和一个可选标签。当用户单击CheckBox组件或其文本时,CheckBox组件将其selected属性设置为true以进行检查,并将false设置为未选中。 Class 声明 (Class Declaration) 以下是spark.components.CheckBox类的声明 - public class CheckBox
-
介绍 (Introduction) Checkbox小部件代表一个标准复选框。 Class 声明 (Class Declaration) 以下是com.google.gwt.user.client.ui.CheckBox类的声明 - public class CheckBox extends ButtonBase implements HasName CSS样式规则 (CSS
-
以下示例描述如何在使用Spring Web MVC框架的表单中使用单一复选框。 首先,让我们使用一个可用的Eclipse IDE,并考虑使用Spring Web Framework开发基于动态表单的Web应用程序的以下步骤。 步 描述 1 在Spring MVC - Hello World Example章节中解释的com.wenjiangs包中创建一个名为HelloWeb的项目。 2 在com.

