android-iconify 实现了在 Android 上集成 FontAwesome 图标字体。

-
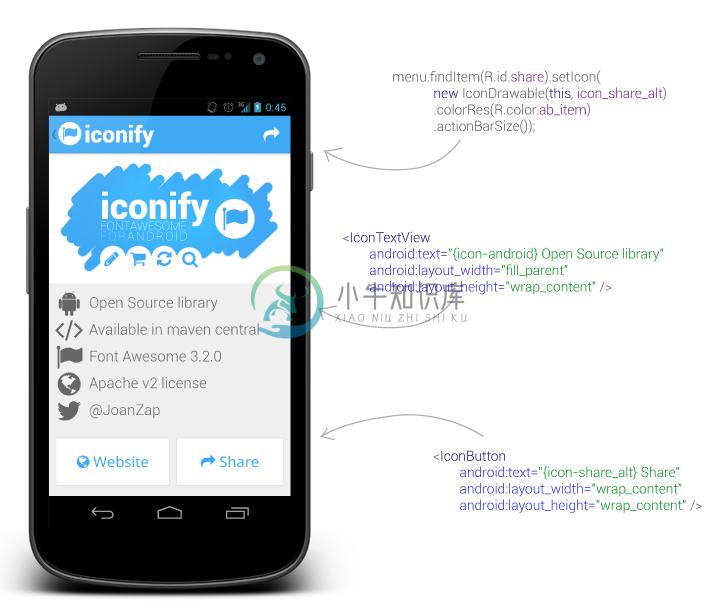
目录 了解iconify 使用iconify 1. 了解iconify iconify是一个矢量图标库,包含使用 Dave Gandy 制作的超过370中矢量字体图标,可以使Android应用开发者免于制作多种适用于不同屏幕大小尺寸的图片,从而提高开发者工作效率。 适用场景: 1、iconify原作者提供了三种他自定义的控件: IconTextView、IconButton、IconToggleB
-
android-iconify 使用详解 有图有真相 1、android-iconify简介 iconify的github地址:https://github.com/JoanZapata/android-iconify 项目地址:http://joanzapata.com/android-iconify iconify是一个矢量图标库,包含使用 Dave Gandy 制作的超过370中矢量字体图标
-
1. github 地址 https://github.com/JoanZapata/android-iconify 2. 建立依赖方式 dependencies { compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2' // (v4.5) compile 'com.joanz
-
首先根据GitHub地址https://github.com/JoanZapata/android-iconify中的说明,把依赖项加到项目中 一般加两项就够了 dependencies { compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2' // (v4.5) compile 'co
-
问题内容: 最近,我一直在开发此网站,并试图在其中添加超棒的字体图标,以便其可扩展。 问题是他们没有露面。 看一下HTML: 要么 我确实把样式表引用放在了头上。 我不知道为什么他们没有出现。 这里是参考: 好了,这是完整的html: 问题答案: 根据您的参考,您有: 具体来说,就是这个部分。 但是,在您的完整html下是这样的: 您是否尝试过更换与您的全HTML变成这样?
-
我的网页现在显示的是图标的方块,而不是图标本身。 我有相同的页面(我将代码“复制-粘贴”到),Page2显示的是正方形(里面有一些字符……),而不是图标。 好吧,我检查了Page2的控制台,下面是我发现的: 可下载字体:下载失败(font-family:“fontawesome”样式:正常重量:正常拉伸:正常src索引:1):URI错误或不允许跨站点访问源:file:///d:/dist/font
-
我有一个很简单的情况,我似乎无法解决。我想将文本垂直居中到FontAwesome图标。但我一辈子都想不出为什么它不居中。 我尝试过其他答案,但没有一个使用:before CSS定义,这是一种非常普遍的实现图标的方法。
-
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
-
集成样例代码 可以在这里获取集成样例代码https://github.com/finogeeks/mop-android-demo (opens new window) 1. 获取 SDK KEY 及 SDK SECRET 使用SDK需要申请 SDK KEY 及 SDK SECRET ,只有在SDK初始化的时候配置了正确的 SDK KEY 及 SDK SECRET ,才能初始化成功并正常使用。 1
-
集成样例代码 可以在这里获取集成样例代码https://github.com/finogeeks/mop-android-demo (opens new window) 1. 获取 SDK KEY 及 SDK SECRET 使用SDK需要申请 SDK KEY 及 SDK SECRET ,只有在SDK初始化的时候配置了正确的 SDK KEY 及 SDK SECRET ,才能初始化成功并正常使用。 1
-
angular-fontawesome Official Angular component for Font Awesome 5 Installation Using ng add: # See Compatibility table below to choose a correct version$ ng add @fortawesome/angular-fontawesome@<versi
-
Font awesome 是一个形象字体库。通过扩展 NSString 来轻松使用 FontAwesome 字体。 例如: label.text = [NSString fontAwesomeIconStringForIconIdentifier:@"icon-github"]; label.text = [NSString fontAwesomeIconStringForEnum:FAIconGithub];

