javaex前端框架
当前版本:3.0.0
项目介绍
由java程序员以后端开发者的使用角度而设计并开发的前端框架,不修改原生html、js语法,不创造新的语法。
基于原生、忠于原生,零门槛快速上手。
基于jquery开发,不改变任何原生html的写法与取值,只需具备基础的html、js和jquery知识即可。
后端人员不再需要依赖前端人员,独自一人即可快速开发。
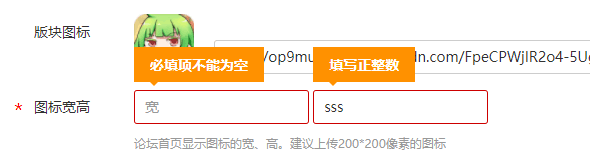
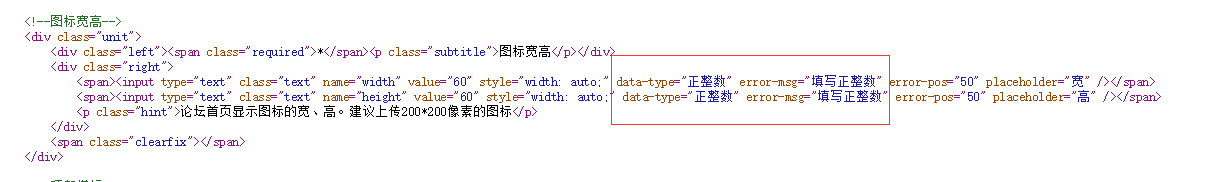
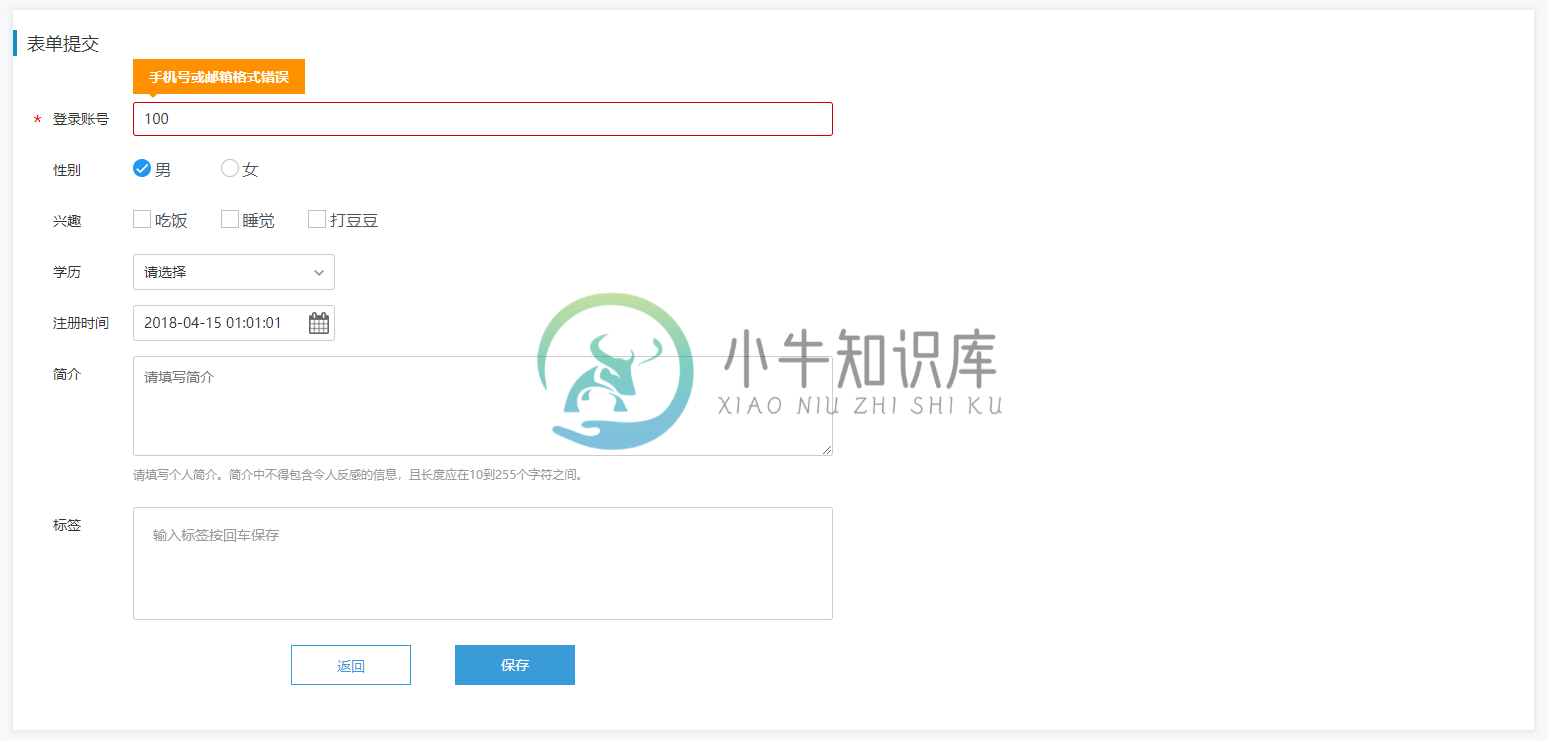
以表单验证为例:


只需要在元素上加2个属性就好了,其他什么都不需要你做
其他说明:
文档地址:http://doc.javaex.cn/javaex/
视频教程:https://www.bilibili.com/video/av25074523/
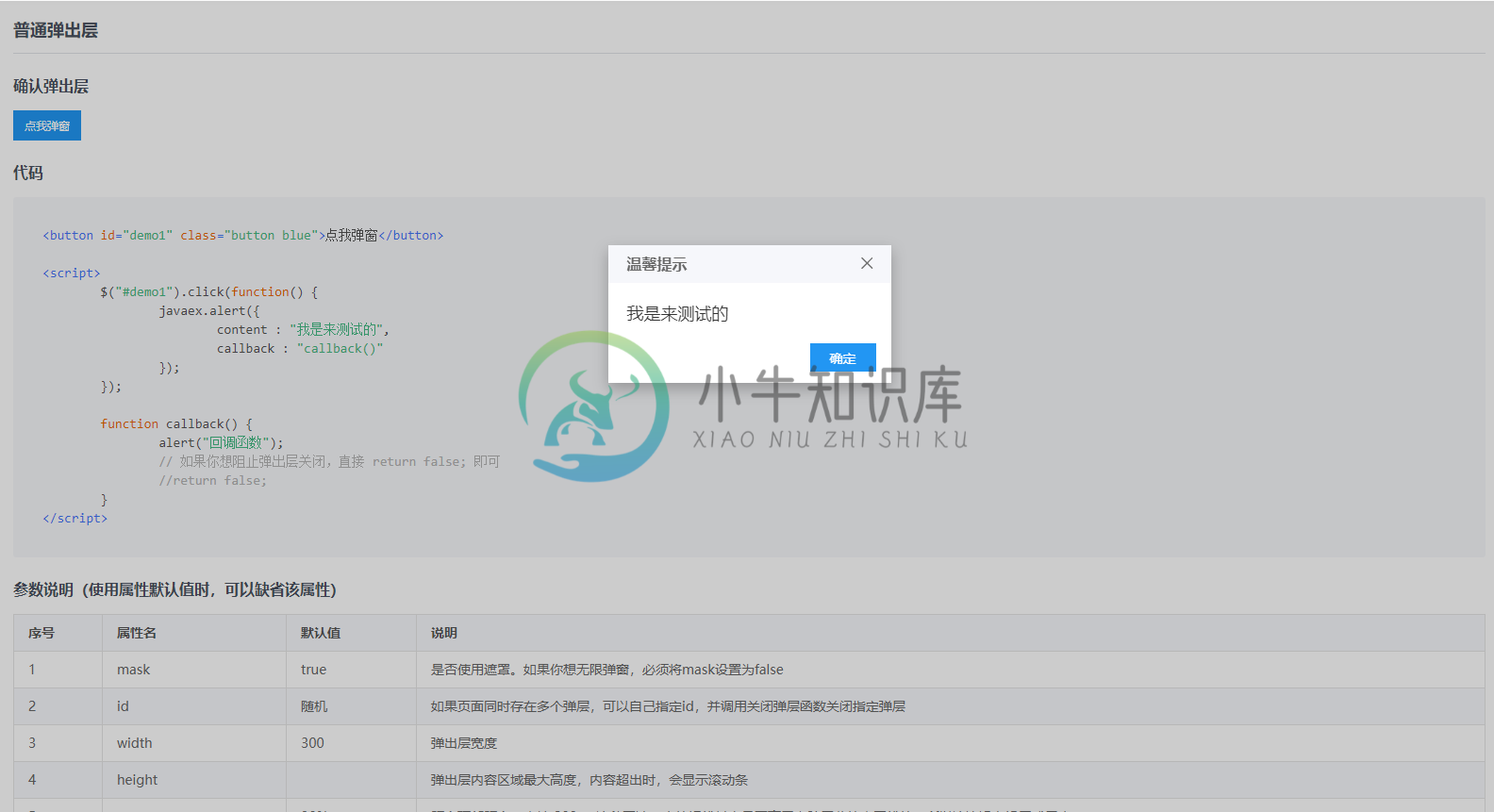
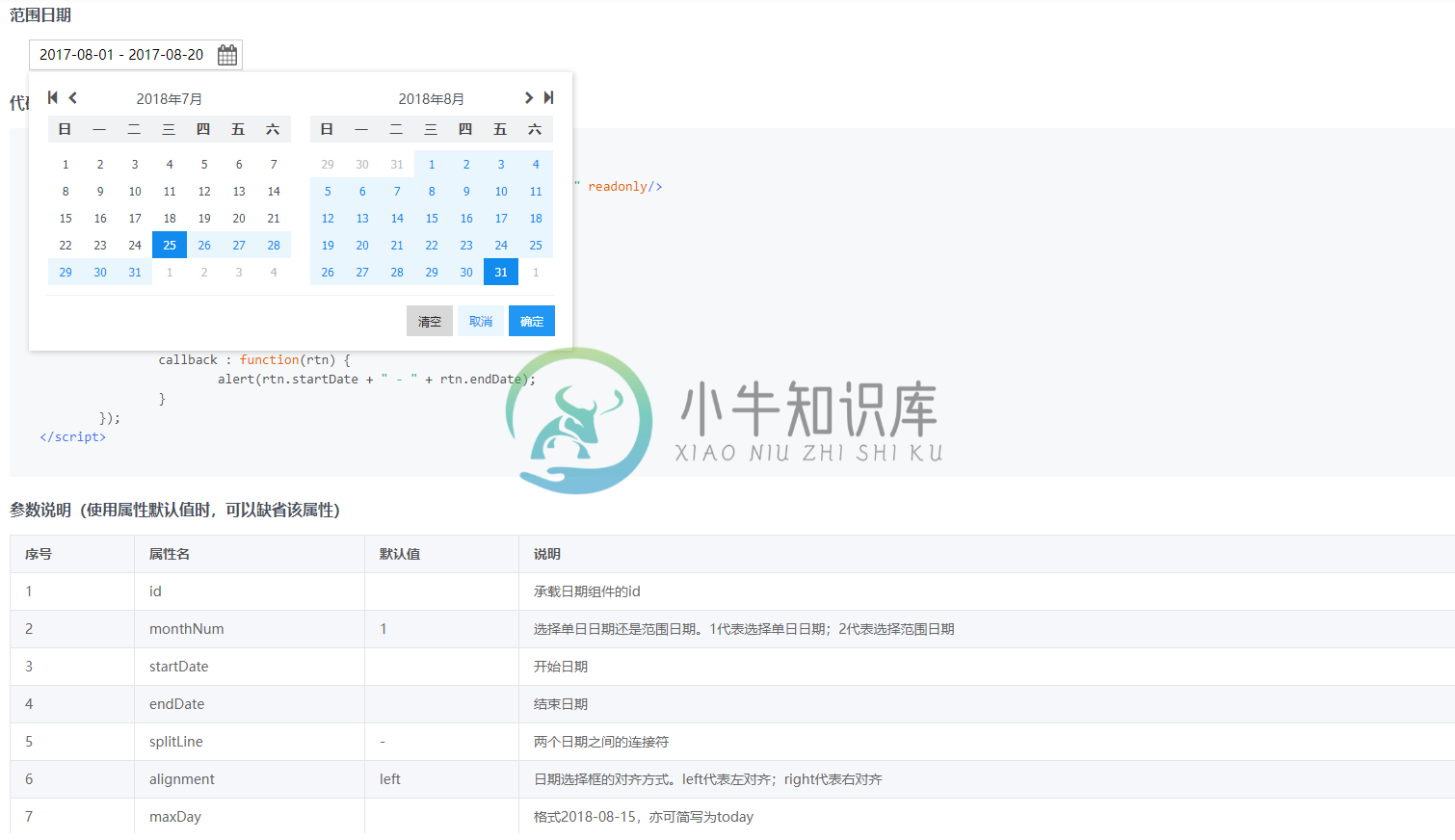
部分效果截图





-
异常 异常概述 在日常的编写代码中,难免会遇到很多错误,有时在编写前便可以得到解决,但有时的错误特殊,只有在运行时才可以遇到,很多一场不是靠编写代码能够解决的, 比如: 内存溢出,数组下标越界,输入时异常,运算时异常,空指针异常… 还有些:用户输入数据时格式异常,文件读写是否存在,网络问题… 大概在分类上可以把异常分为两大类: Error 虚拟据无法解决的严重问题:比如: JVM系统内部错误,
-
前端框架图图形展示: 如上图所示,WeX5前端框架(UI2)分以下部分: 基础库 WeX5前端依赖的两个基础库:数据感知MVVM和jQuery,其中数据感知MVVM基于Knockoutjs改进的。 模块框架 UI2遵循AMD模块标准,采用RequireJS实现。模块化是UI2的基础,UI2的所有资源(包括js、css和html等)都是模块,都采用模块化方式引入,采用模块化方式管理依赖。 组件框架
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
前端技术看起来很繁荣,测试、打包、调试等工具都比较丰富,开发效率比原生开发要高很多。在大型项目中使用前端框架也是一个管理应用好方法,这样更方便于长期维护。 然而,Weex并不是一个前端框架。实际上,前端框架仅仅是 Weex 的语法层或称之为 DSL (Domain-specific Language),它们与原生渲染引擎是分离的。换句话说,Weex 并不依赖于特定的前端框架,随着前端技术的发展,W
-
Mooa 是一个为 Angular 服务的微前端框架,它是一个基于 single-spa,针对 IE 10 及 IFRAME 优化的微前端解决方案。 Mooa 概念 Mooa 框架与 Single-SPA 不一样的是,Mooa 采用的是 Master-Slave 架构,即主-从式设计。 对于 Web 页面来说,它可以同时存在两个到多个的 Angular 应用:其中的一个 Angular 应用作为主
-
本文向大家介绍前端轻量级MVC框架CanJS详解,包括了前端轻量级MVC框架CanJS详解的使用技巧和注意事项,需要的朋友参考一下 选择正确的库 创建一个JS APP没有好的工具是很有难度的,jQuery只是操作DOM的库,没有提供任何创建APP的基础,这就是为什么我们要一个类似CanJS的专门的库。 CanJS 是一个轻量级的MVC库,提供你创建一个JS APP所需的工具。 CanJS 是一个轻
-
将 package.json 中的 Ionic 版本改为 2.0.0 的时候,我就思考一个问题。这个该死的问题是——我到底要用哪个框架继续工作下去。 刚开始学习前端的时候,SPA(单页面应用)还没有现在这么流行,可以选择的框架也很少。而今天,我随便打开一个技术相关的网站、应用,只需要简单的看几页,就可以看到丰富的前端框架世界 Angular 2、React、Vue.js、Ember.js。 当我还

