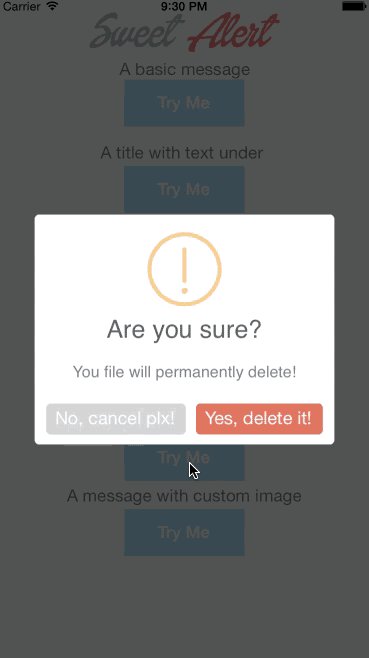
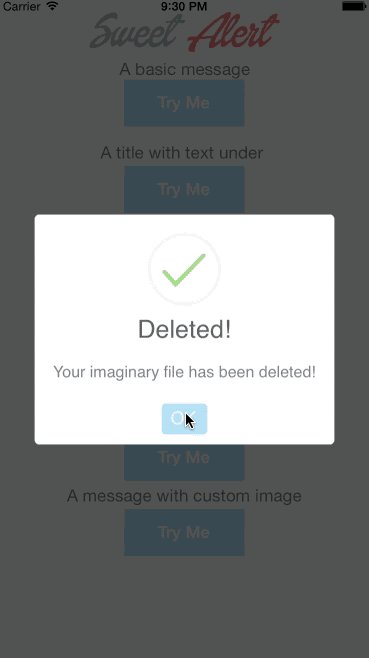
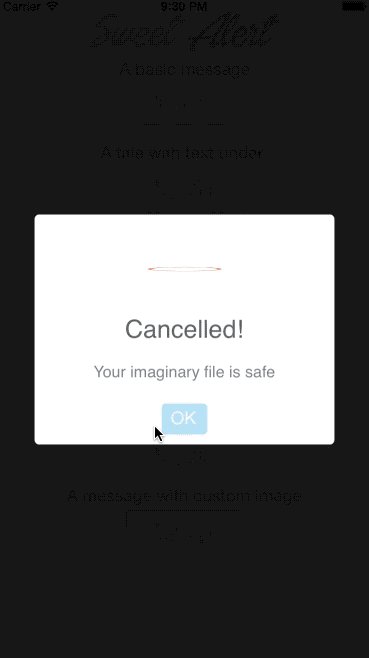
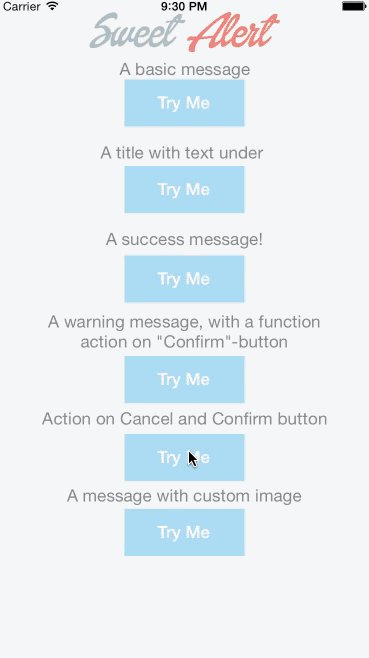
SweetAlert-iOS 是带动画效果弹窗封装类。SweetAlertView可为用户操作提供实时的直观体验,可代替UIAlertView和UIAlertController。

-
HUD与吐司 MBProgressHUD - 最多人用的loading。 EBuyCommon - 1.基于MBProgressHUD实现得图形加载提示方式,及其标题方式提醒.2。弹窗。 SVProgressHUD - SVProgressHUD的加载,如果你需要定制化的等待提示器,这个就是了(也许是最好的)。 ProgressHUD - ProgressHUD的加载,使用最简单。 MMProgr
-
SweetAlert 是非常漂亮的 JavaScript 警报功能的替代品。 SweetAlert 能在页面自动居中,支持桌面环境,移动端和平板,并且高度自定义。 在线演示
-
本文向大家介绍java Swing实现弹窗效果,包括了java Swing实现弹窗效果的使用技巧和注意事项,需要的朋友参考一下 使用Swing实现的一个简单弹窗功能,基本容器的使用办法,代码如下: 执行结果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android实现底部弹窗效果,包括了Android实现底部弹窗效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现底部弹窗效果的具体代码,供大家参考,具体内容如下 源代码地址:https://github.com/luoye123/Box 东西很简单,我就直接亮代码了: 1、activity_main.xml 2、MainActivity.java
-
本文向大家介绍简单实现jQuery弹窗效果,包括了简单实现jQuery弹窗效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery弹窗效果展示的具体代码,供大家参考,具体内容如下 用到的点: jQuery创建:$('<div>'); 弹窗的位置: 当滚动条滚动时候,弹窗的位置变化: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现简单的弹窗效果,包括了JavaScript实现简单的弹窗效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现弹窗效果的具体代码,供大家参考,具体内容如下 使用css动画效果实现弹窗缓慢弹出和收回。 使用JavaScript实现定时弹出定时收回。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
文字提示(带标题) <div class="ui-dialog show"> <div class="ui-dialog-cnt"> <div class="ui-dialog-bd"> <h3>下线通知</h3> <p>你的账号于17:00在一台Android手机登录。如非本人操作,密码可能已泄露,建议立即冻结账号。

