-
最近在摸索C#文字转语音播报的应用开发,给后来者留点记录,也加强自己的记忆。 转载自:Neospeech_Lily语音应用开发_princelintb的专栏-CSDN博客 转载自:C# 导入speech lib,阅读文本信息,support text to speech - 婧秋-fool - 博客园 提前放上vm lily语音库的下载链接,哥就不要你们的分了。 链接: https://pan.b
-
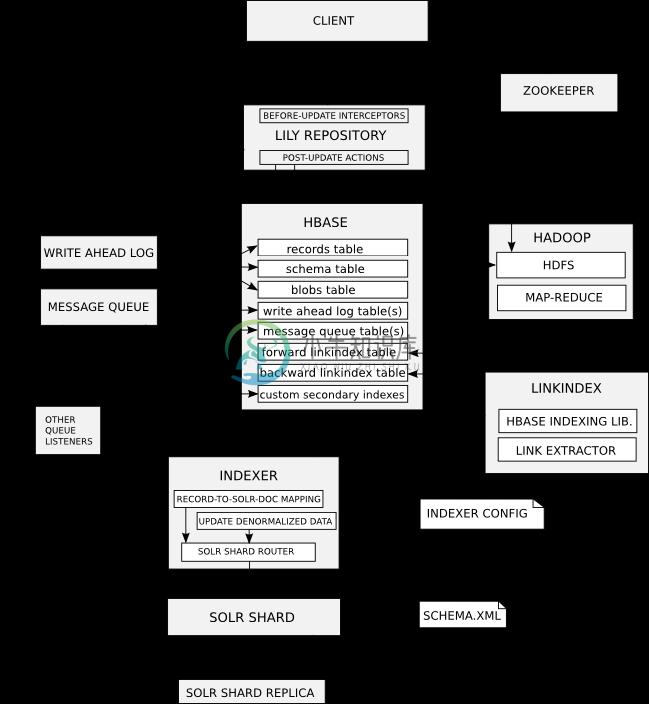
lily project http://www.lilyproject.org/lily/index.html Lily is Smart Data, at Scale, made Easy. It is the first data repository built from the ground up to bring Big Data / NOSQL technology into th
-
已知表t est(name)的记录如下, tom tom_green tomly lily 代码select * from test where name rlike 'tom.*'的结果有几条记录 1 2 3 0 答案:3 链接:https://ac.nowcoder.com/questionTerminal/5a4a4d5e20c14176bc51f0beaf59e0e9?orderByHot
-
关于Key-Value Indexer组件 CDH5.3.2中的Key-Value Indexer使用的是Lily HBase NRT Indexer服务,Lily HBase Indexer是一款灵活的、可扩展的、高容错的、事务性的,并且近实时的处理HBase列索引数据的分布式服务软件。它是NGDATA公司开发的Lily系统的一部分,已开放源代码。Lily HBase Indexer使用Solr
-
1.更改表结构,允许复制 已存在的表 disable 'tableName' alter 'tableName',{NAME =>'fn', REPLICATION_SCOPE =>1} enable 'tableName' 不存在的表 create ‘table‘,{NAME =>‘cf‘, REPLICATION_SCOPE =>1} #其中1表示开启replication功能,0表示不开启,
-
1. 简介 CDH上的Key-Value Store Indexer服务使用的是Lily HBase Indexer。Lily HBase Indexer是一款灵活的、可扩展的、高容错的,并且近实时的处理hbase列索引数据的软件。它是NGDATA公司开发的Lily系统的一部分,已开放源代码,源代码托管在github上。Lily HBase Indexer依赖于hbase的replication功
-
2018.09.19(三)
-
lily project Lily架构简介 very good article from china microtrend team http://www.spnguru.com/2011/02/lily%E6%9E%B6%E6%9E%84%E7%AE%80%E4%BB%8B/ http://www.lilyproject.org/lily/index.html Lily is Smart
-
第一步,打开solr的cloud mode。 cd $SOLR_HOME/example java -Dbootstrap_confdir=./solr/collection1/conf -Dcollection.configName=myconf -DzkHost=192.168.71.128:2181/solr -jar start.jar 第二步,打开indexer的server cd $
-
1、[2022.08.03] EXOTIC LILY通过电子邮件分发恶意软件Bumblebee https://unit42.paloaltonetworks.com/bumblebee-malware-projector-libra/ https://thedfirreport.com/2022/08/08/bumblebee-roasts-its-way-to-domain-admin/
-
使用步骤 下载 小程序内容渲染包 wxParser 把 wxParser 目录放到小程序项目的根目录下 在需要富文本解析的的 WXML 内引入 wxParser/index.wxml 在页面 JS 文件内使用 wxParser.parse(options) 方法解析 HTML 内容 在需要展示富文本内容的页面的 wxss 文件内引入 wxParser 的默认样式库 wxParser/index.w
-
{% tabs first=”SDK 1.1.3 及以上版本”, second=”SDK 1.1.3 以下版本” %} {% content “first” %} SDK 1.1.3 及以上版本 以下操作都需指明操作的内容库,方法如下: let MyContentGroup = new wx.BaaS.ContentGroup(contentGroupID) 参数说明 参数 类型 必填 说明 co
-
获取内容库详情 接口 GET https://cloud.minapp.com/userve/v1/content/:content_group_id/ 其中 content_group_id 是内容库的 ID 代码示例 var axios = require('axios').create({ withCredentials: true }) axios.get('https://cloud
-
获取内容库详情 接口 GET https://cloud.minapp.com/oserve/v1/content/:content_group_id/ 其中 content_group_id 是内容库的 ID 代码示例 {% tabs getContentGroupCurl=”Curl”, getContentGroupNode=”Node”, getContentGroupPHP=”PHP”
-
Listing signed images on a remote repository Let’s list the existing images available on a private registry using a private Notary server: ❯ notary -s https://127.0.0.1:4443 -d ~/.docker/trust list <a
-
Bootstrap以两种形式发布:预编译版本以及源代码版本。下面我们介绍两种形式的内容和结构。记住无论使用哪种形式,Bootstrap的JavaScript插件需要jQuery。 预编译的Bootstrap 下载下来之后,解压压缩文件你就会看见这样的东西: bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.css.map