Guns-Separation |sepəˈreɪʃn| 蕴意为分离版本。
项目采用前后端分离架构,代码简洁,功能丰富,开箱即用,开创快速开发平台新趋势。
Guns官方地址: https://gitee.com/stylefeng/guns
Guns-Separation官方地址: https://gitee.com/stylefeng/guns-separation
在线演示
- 账号密码:superAdmin/123456,地址:https://sep.stylefeng.cn
框架优势
- 模块化架构设计,层次清晰,业务层推荐写到单独模块,方便升级。
- 前后端分离架构,分离开发,分离部署,前后端互不影响。
- 前端技术采用vue + antdv + axios。
- 后端采用spring boot + mybatis-plus + hutool等,开源可靠。
- 基于spring security(jwt) + 用户UUID双重认证。
- 基于AOP实现的接口粒度的鉴权,最细粒度过滤权限资源。
- 基于hibernate validator实现的校验框架,支持自定义校验注解。
- 提供Request-No的响应header快速定位线上异常问题。
- 在线用户可查,可在线踢人,同账号登录可同时在线,可单独在线(通过系统参数配置)。
- 支持前端 + 后端在线代码生成(后续开放)。
- 支持jenkins一键部署,另自带docker maven插件,支持docker部署。
- 文件,短信,缓存,邮件等,利用接口封装,方便拓展。
- 文件默认使用本地文件,短信默认使用阿里云sms,缓存默认使用内存缓存。
- 文档齐全,持续更新,视频教程将发布到Bilibili(后续开放)。
功能介绍
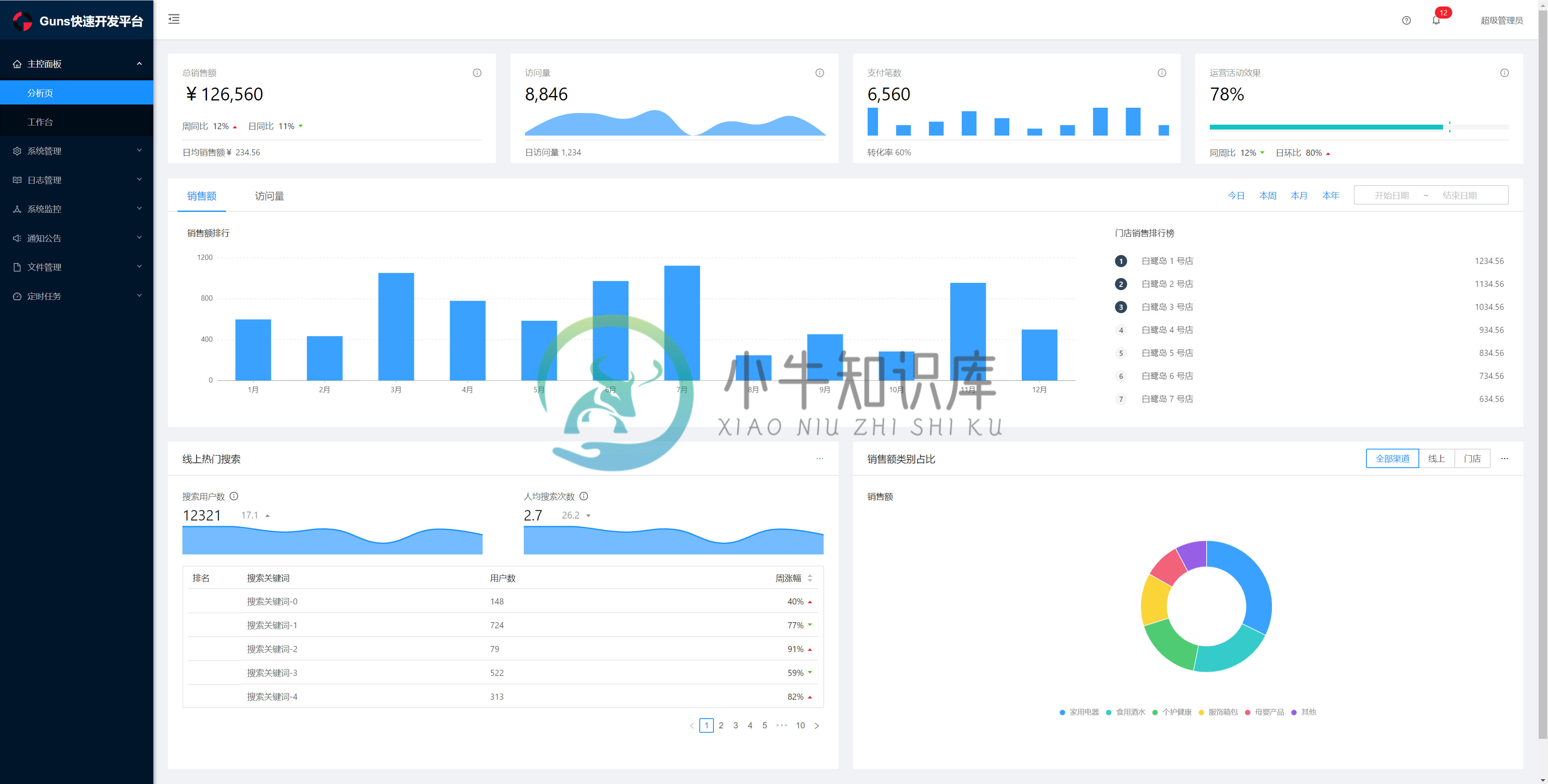
- 主控面板。控制台页面,可进行工作台,分析页,统计等功能的展示。
- 用户管理。对企业用户和系统管理员用户的维护,可绑定用户职务,机构,角色,数据权限等。
- 应用管理。通过应用来控制不同维度的菜单展示。
- 机构管理。公司组织架构维护,支持多层级结构的树形结构。
- 职位管理。用户职务管理,职务可作为用户的一个标签,职务目前没有和权限等其他功能挂钩。
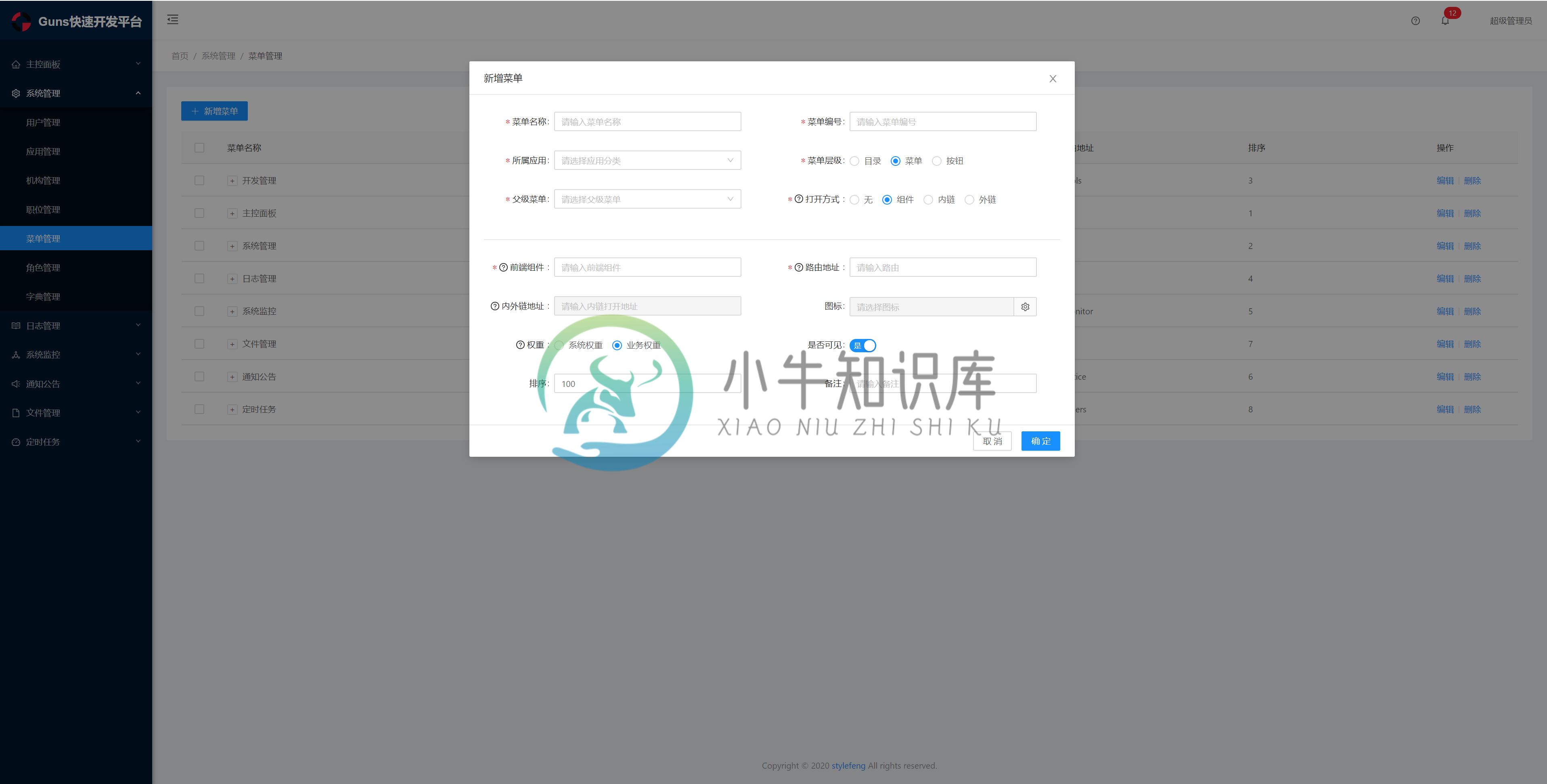
- 菜单管理。菜单目录,菜单,和按钮的维护是权限控制的基本单位。
- 角色管理。角色绑定菜单后,可限制相关角色的人员登录系统的功能范围。角色也可以绑定数据授权范围。
- 字典管理。系统内各种枚举类型的维护。
- 访问日志。用户的登录和退出日志的查看和管理。
- 操作日志。用户的操作业务的日志的查看和管理。
- 服务监控。服务器的运行状态,Java虚拟机信息,jvm等数据的查看。
- 在线用户。当前系统在线用户的查看。
- 数据监控。druid控制台功能,可查看sql的运行信息。
- 公告管理。系统的公告的管理。
- 文件管理。文件的上传下载查看等操作,文件可使用本地存储,阿里云oss,腾讯cos接入,支持拓展。
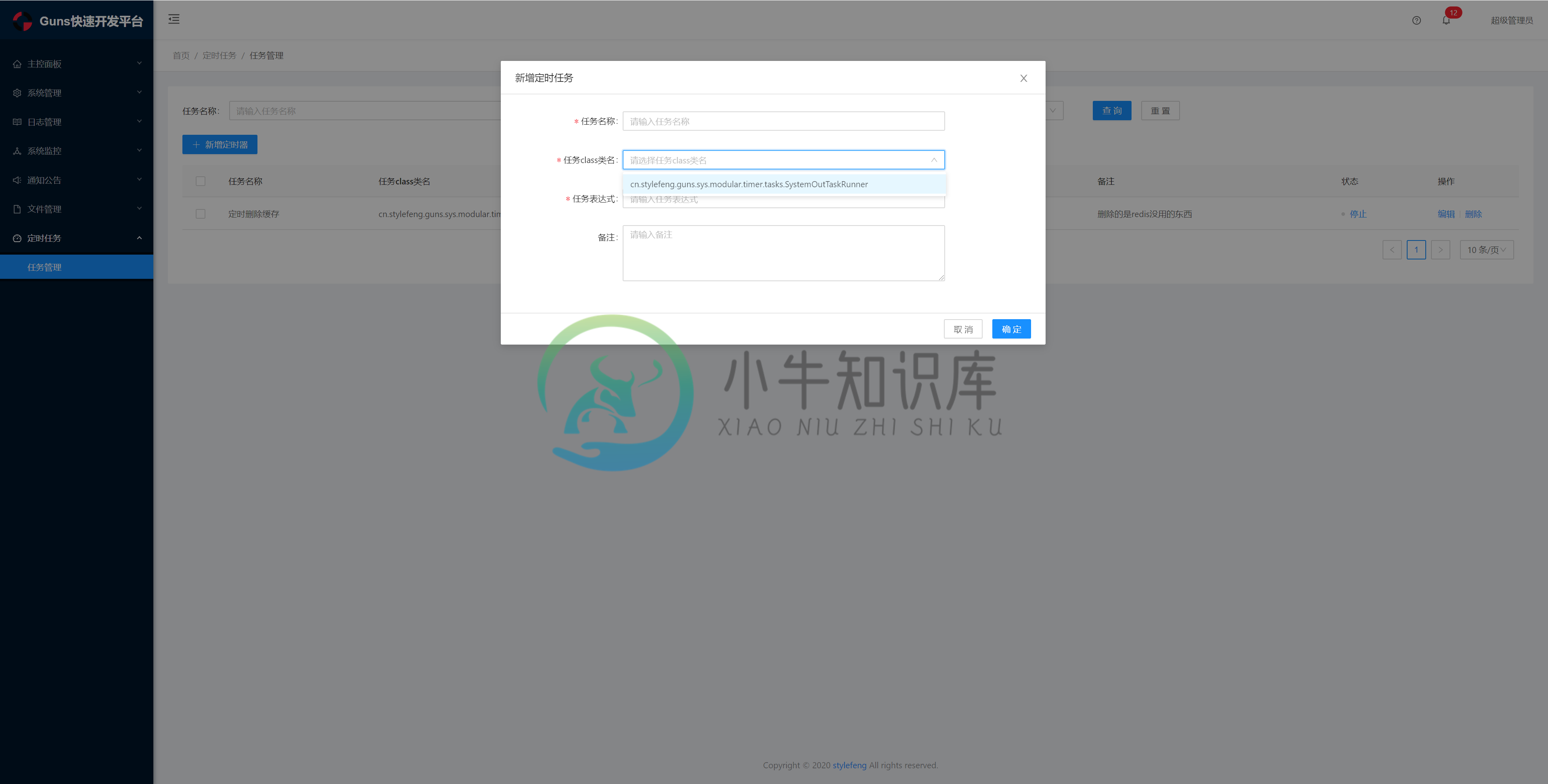
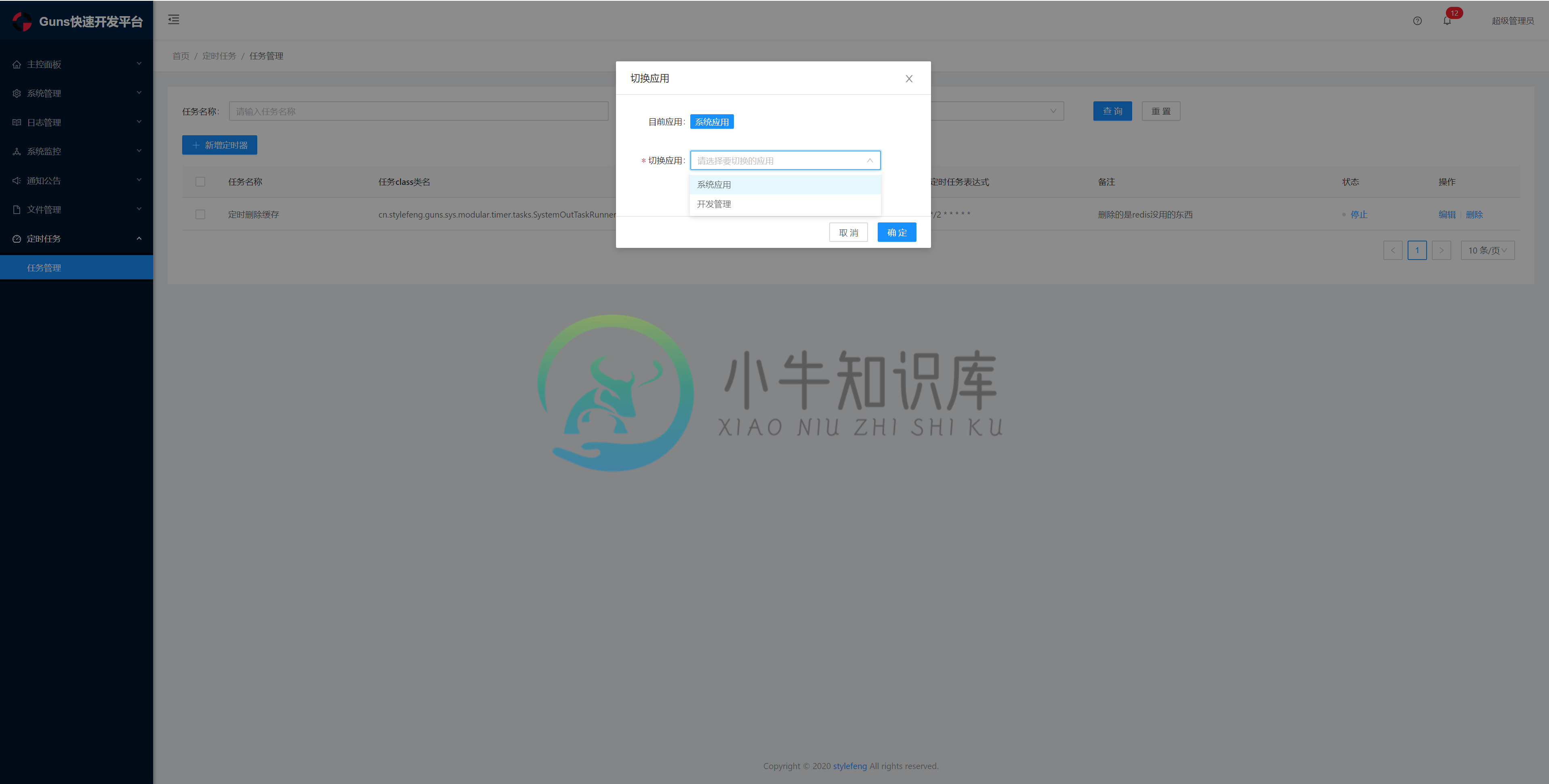
- 定时任务。定时任务的维护,通过cron表达式控制任务的执行频率。
- 系统配置。系统运行的参数的维护,参数的配置与系统运行机制息息相关。
- 邮件发送。发送邮件功能。
- 短信发送。短信发送功能,可使用阿里云sms,腾讯云sms,支持拓展。





-
server: port: 8080 guns: swagger-open: true #是否开启swagger (true/false) kaptcha-open: false #是否开启登录时验证码 (true/false) # file-upload-path: d:/tmp #文件上传目录(不配置的话为java.
-
stylefeng-guns-master 所属分类:WEB开发 开发工具:HTML 文件大小:5469KB 下载次数:1 上传日期:2019-01-23 13:37:29 上 传 者:ddd221112 说明: LayIM正试图重新为网页带来一些社交想象。作为一款Web即时通讯前端解决方案(服务端需自写),LayIM提供了全方位的前端接口支撑,不仅能让您更高效地接入到自己的通讯服务中,更能让你
-
Guns基于SpringBoot,致力于做更简洁的后台管理系统,完美整合springmvc + shiro + mybatis-plus + beetl!Guns项目代码简洁,注释丰富,上手容易,同时Guns包含许多基础模块(用户管理,角色管理,部门管理,字典管理等10个模块),可以直接作为一个后台管理系统的脚手架。 Guns v3.0新增rest api服务,提供对接服务端接口的支持,并利用jw
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求
-
ModStart:系统是前后端分离的吗?
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod
-
1. 前言 目前,使用 Spring Boot 进行前后端分离项目开发,应该是主流做法了。这种方式,在开发、测试阶段,都比较方便。 开发阶段,项目组定义好接口规范后,前端按规范开发前端页面,后端按规范编写后端接口,职责分明。 测试阶段,后端是独立项目,可以进行单元测试。前端可以随时使用最新版本的后端程序进行实际测试。 前后端分离的模式,有着很多的优越性,所以造就了它的流行。 2. 技术选型 本篇我
-
问题内容: 我正在开发一个新项目,其中react / express作为前端,而loopback作为后端api。我在开发环境中使用不同的端口将它们分开。 我应该如何在生产中部署它们? 托管在同一服务器上-将后端与其他子域分开? 在2台不同的服务器上托管-似乎无法使用同一域。 问题答案: 您可以部署 您的 静态托管服务* 和 CDN 前端 *** AWS S3 + AWS CloudFront Go
-
如题所述:前端的代码如下 传递如图 后端处理代码如下: 后端打印结果如下: 请问,哪里出现问题?

