该项目是手机微博研发团队和手机微博技术保障部共同努力的成果,iOS 版本请看 HTTPDNSLib-for-iOS。
HttpDns是什么?
如果你对 httpdns 还不了解他是什么!
你可以阅读:【鹅厂网事】全局精确流量调度新思路-HttpDNS服务详解
传统DNS解析 和 HTTPDNS解析 本质的区别
传统DNS解析
客户端发送udp数据包到dns服务器,dns服务器返回该域名的相关A记录信息。
HTTPDNS解析
客户端发起http请求携带需要查询的域名,通过IP直接访问服务器,该Http服务器接倒请求后返回域名对应的A记录。
HttpDns sdk (android版本)
希望解决的问题:
1. LocalDNS劫持
2. 平均访问延迟下降
3. 用户连接失败率下降
目录结构说明:
HttpDns/src/DNSCache --- HttpDns lib库主工程。 HttpDns/src/DNSCacheTest --- HttpDns库测试工程。 HttpDns/doc --- 项目相关的一些文档、流程图、结构图等。 HttpDns/ui/DNSCacheTest --- 存放HttpDns测试项目UI源文件以及切图文件。
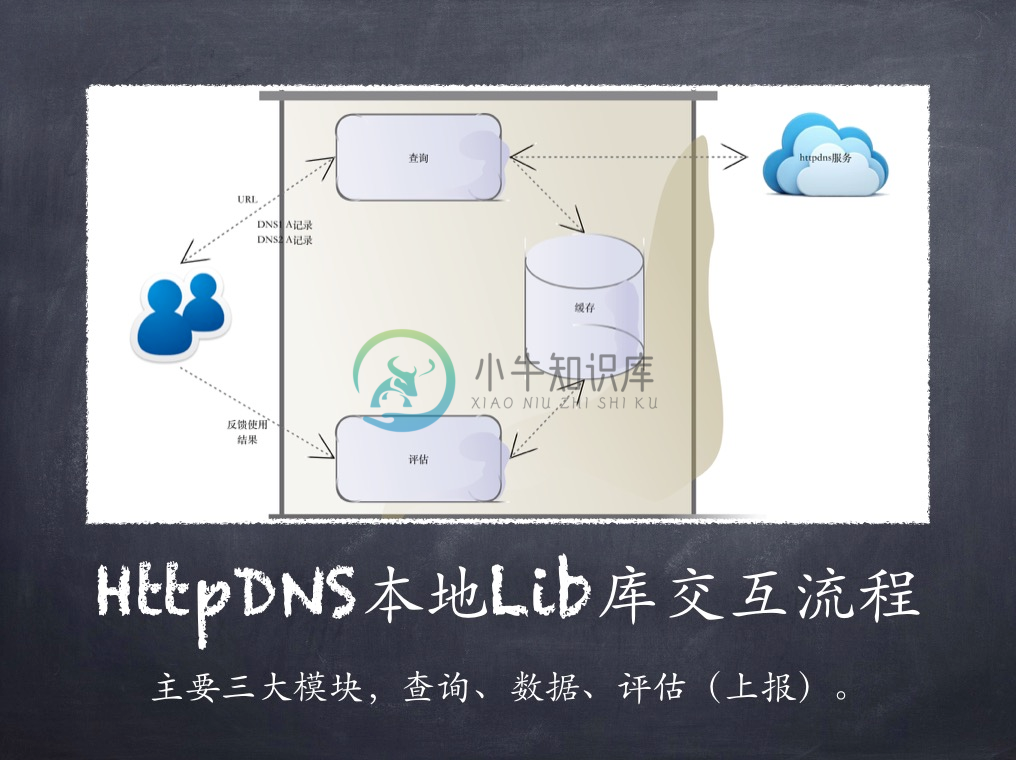
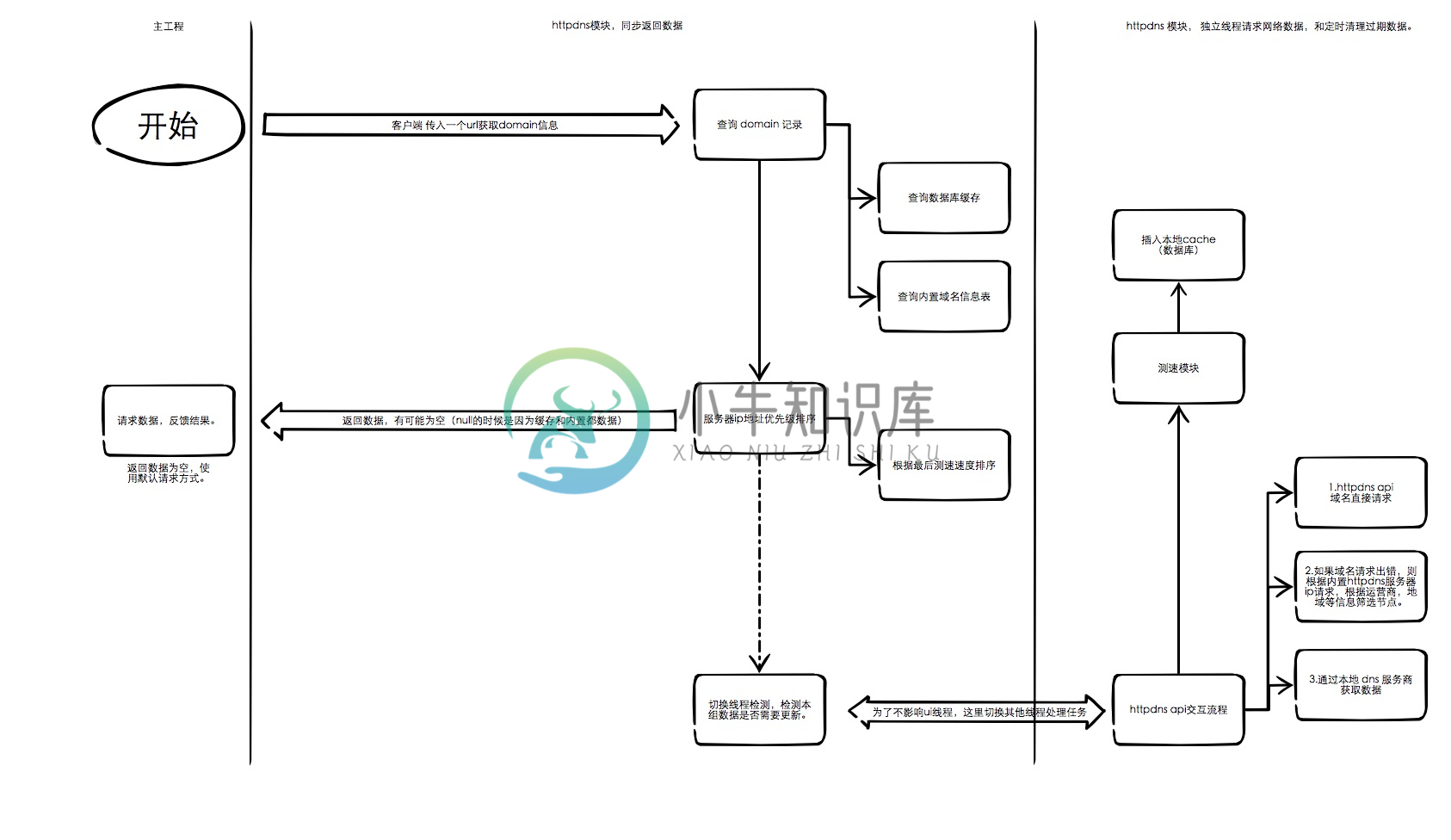
HttpDns 交互流程

HttpDns Lib库交互流程

查询模块
检测本地是否有相应的域名缓存
没有记录则根据当前运营商返回内置的ip节点
从httpdns查询域名相应A记录,缓存域名信息
查询模块必须保证响应速度,基于已有设备测试平均在5毫秒左右
数据缓存模块
根据sp(或wifi名)缓存域名信息 根据sp(或wifi名)缓存服务器ip信息、优先级 记录服务器ip每次请求成功数、错误数 记录服务器ip最后成功访问时间、最后测速 添加 内存 -》数据库 之间的缓存层
评估模块
根据本地数据,对一组ip排序
处理用户反馈回来的请求明细,入库
针对用户反馈是失败请求,进行分析上报预警
给HttpDns服务端智能分配A记录提供数据依据
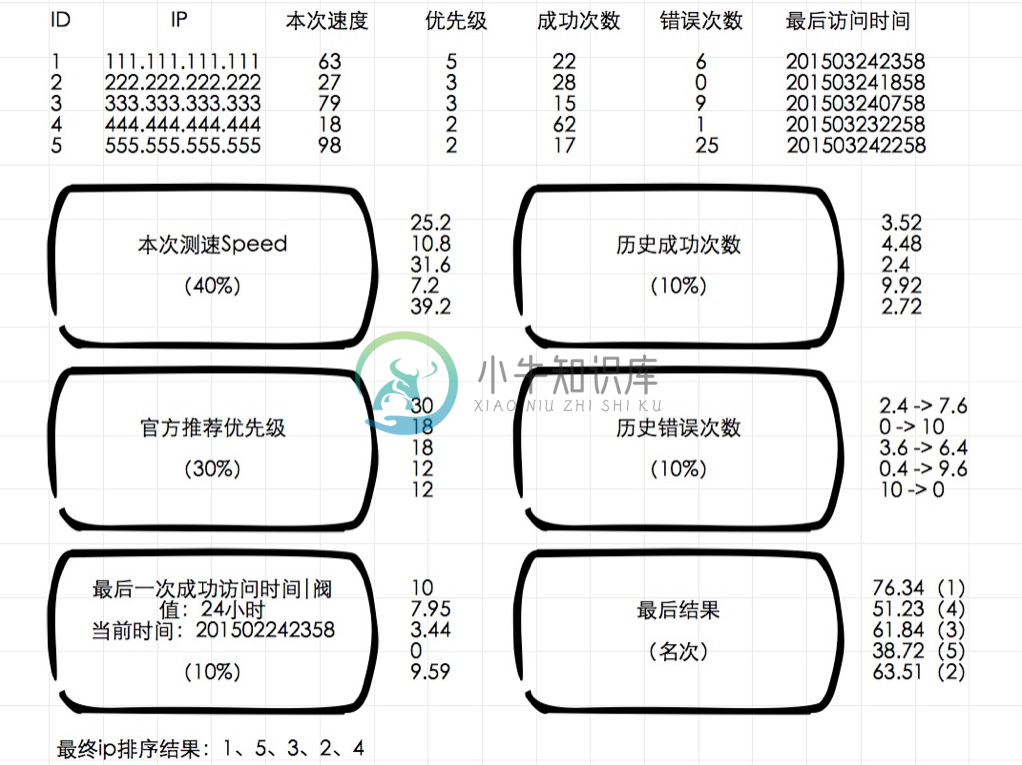
评估算法插件
本次测速 - 对ip组的每个ip测速打分
官方推荐 - HttpDns接口 A记录中返回的优先级
历史成功 - 该ip7天内成功访问次数
历史错误 - 该ip7天内访问错误次数
最后成功时间 - 该ip最后一次成功时间,阈值24
打分比重权值分配
对每个IP打分,总分100分。 本次测速 - 40分 官方推荐 - 30分 历史成功 - 10分 历史错误 - 10分 最后成功时间 - 10分 总分=本次测速+官方推荐+历史成功次数+历史错误次数+最后成功时间
目前权重分配完全基于主观认识,后期会根据建立的相应基线进行权重分配调整。
使用者需要自己权衡,有可能随机的ip速度都好于权重打分的ip。
PS:给出一副算法计算分数时的细节图,有兴趣的朋友可以一起探讨研究。 
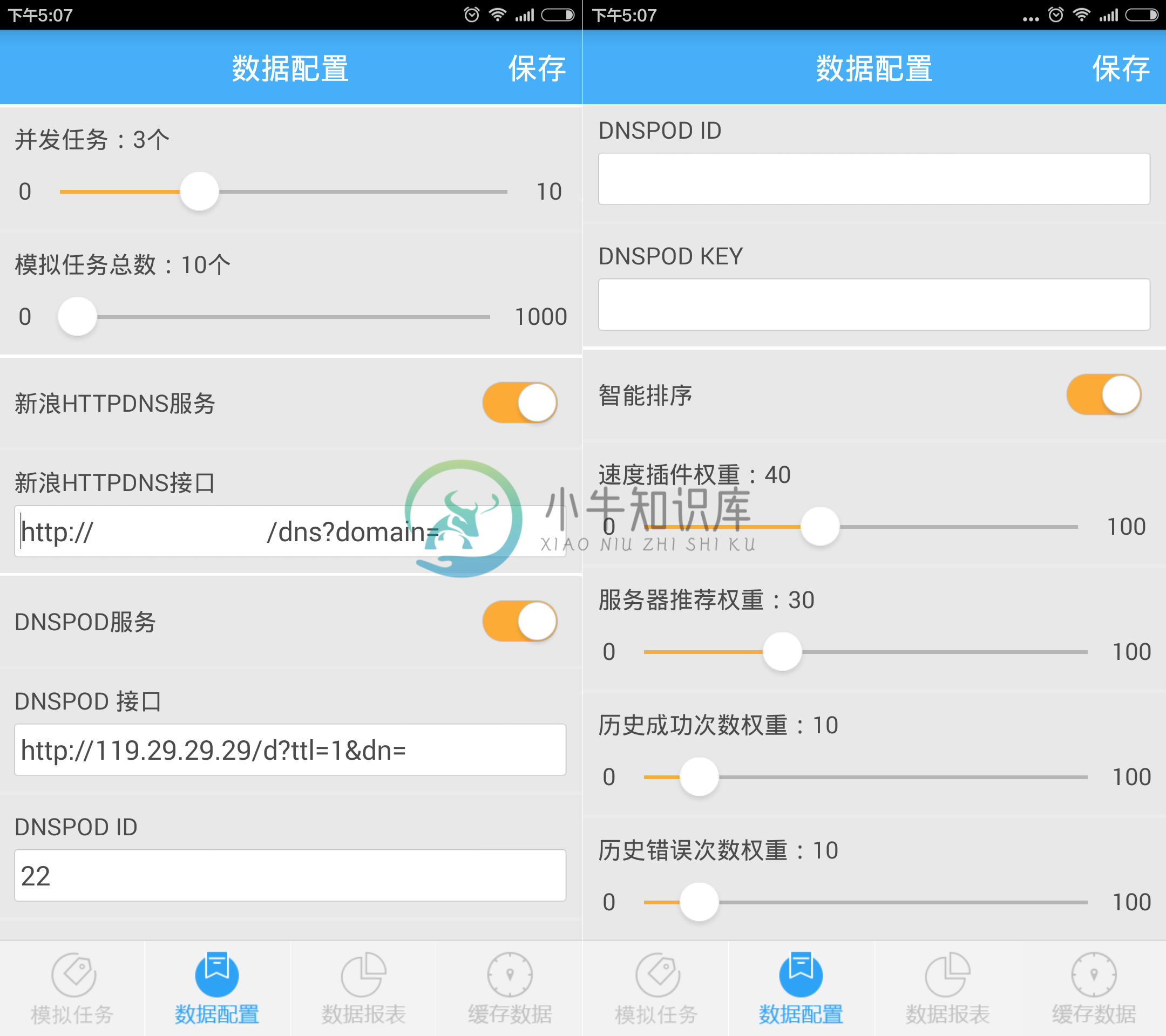
HttpDns Test (android版本)
测试工程主要最初为了模拟用户使用APP发出的网络请求,进行数据记录和对比。
在页面中能很直观的看到每个任务的相关信息。
比如:任务总耗时,httpdns lib库耗时、http请求耗时、以及设备当前环境信息 等。。
由于UE,UI都是自己设计,对于表达信息的布局和美观可能还有欠缺,本程序猿的能力有限,大家多多包涵。
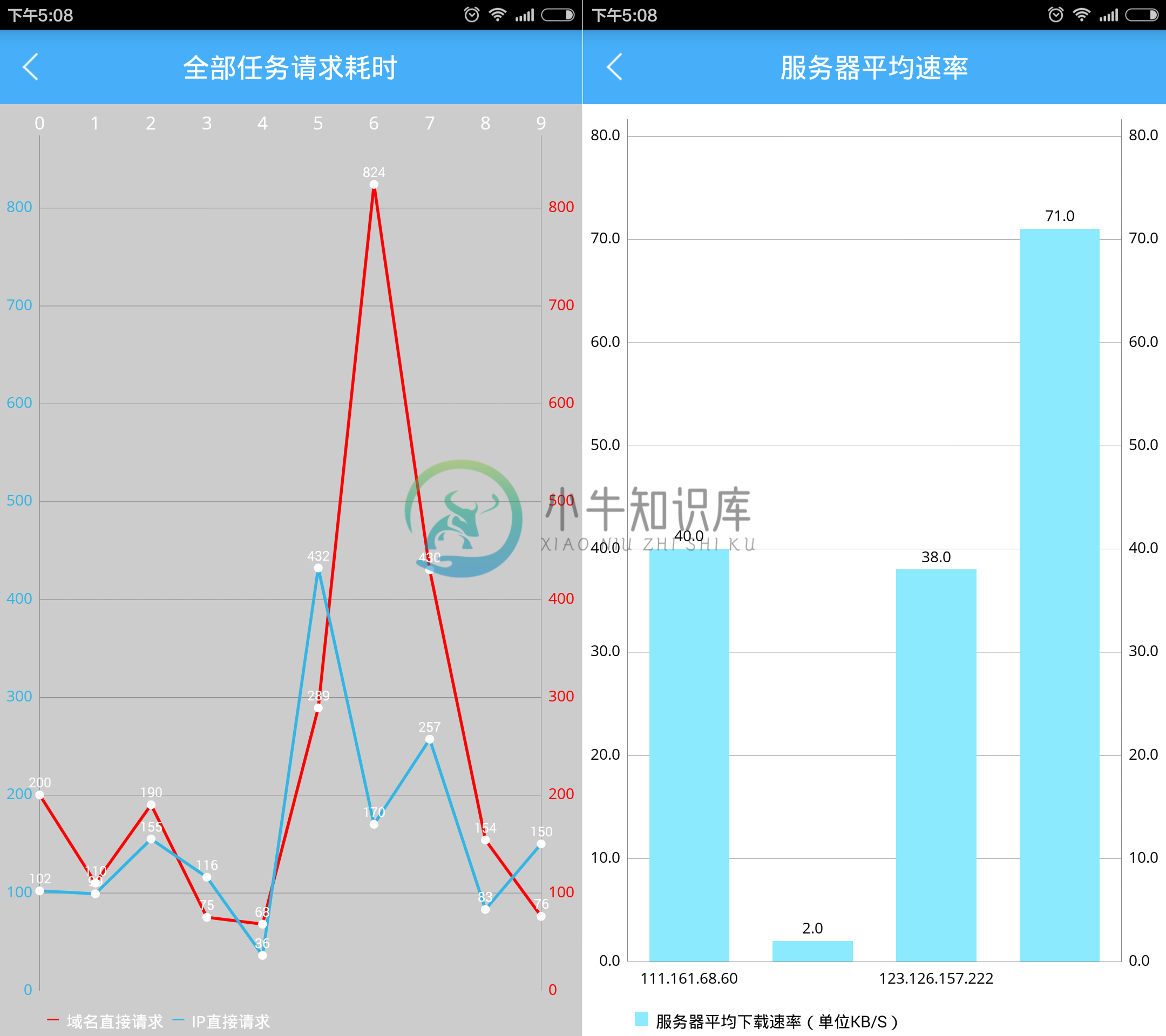
你未必会需要“它”,上传几张测试工程的截图,提供参考。





-
术语说明 AppID AppID是轻应用/订阅号唯一识别标志,轻应用/订阅号管理员可在轻推管理后台中查看。 AppSecret AppSecret是给轻应用/订阅号分配的密钥,开发者需要妥善保存这个密钥,防止被恶意使用,为了安全,管理员也可以对此密钥进行修改,修改后前密钥失效。轻应用/订阅号管理员可在轻推管理后台中查看。 access_token access_token(身份令牌)是轻应用/订阅
-
源码目录结构 构建系统概览 构建步骤(Windows) 在调试中使用 Symbol Server
-
错误分析
-
Developing Electron Electron 和 NW.js (原名 node-webkit) 在技术上的差异 Updating an Appveyor Azure Image Build Instructions 构建步骤(Linux) 构建步骤(macOS) 构建步骤(Windows) 构建系统概览 Chromium 开发 在 C++ 代码中使用 clang-format 工具 代
-
开始开发环境设置 在你使用 yarn 或 npm install 安装了依赖之后, 运行... yarn run dev # 或者 npm run dev ...然后 轰! 现在,你就在运行一个 electron-vue 应用程序. 此样板代码附带了几个易于移除的登录页面组件。
-
Core Concepts 获取 Kubernets 所有对象 $ kubectl api-resources --sort-by=name -o name | wc -l 67 $ kubectl api-resources --sort-by=name -o name apiservices.apiregistration.k8s.io bgpconfigurations.crd.proje
-
三节点复制集 mkdir -p ~/data/r{0,1,2} for i in 0 1 2 ; do mongod --dbpath ~/data/r$i --logpath ~/data/r$i/mongo.log --port 2700$i --bind_ip 0.0.0.0 --fork --replSet repl ; done mongo --port 27000 --eval 'r
-
开发 git clone https://github.com/weui/weui.git cd weui npm install npm start 运行npm start命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开 http://localhost:8080/example。 参与贡献 欢迎参与 WeUI 的贡献,你可以给我们提出意见、建议,报

