datart 是新一代数据可视化开放平台,支持各类企业数据可视化场景需求,如创建和使用报表、仪表板和大屏,进行可视化数据分析,构建可视化数据应用等。
功能特性

在线体验
用户名:demo
密码:123456
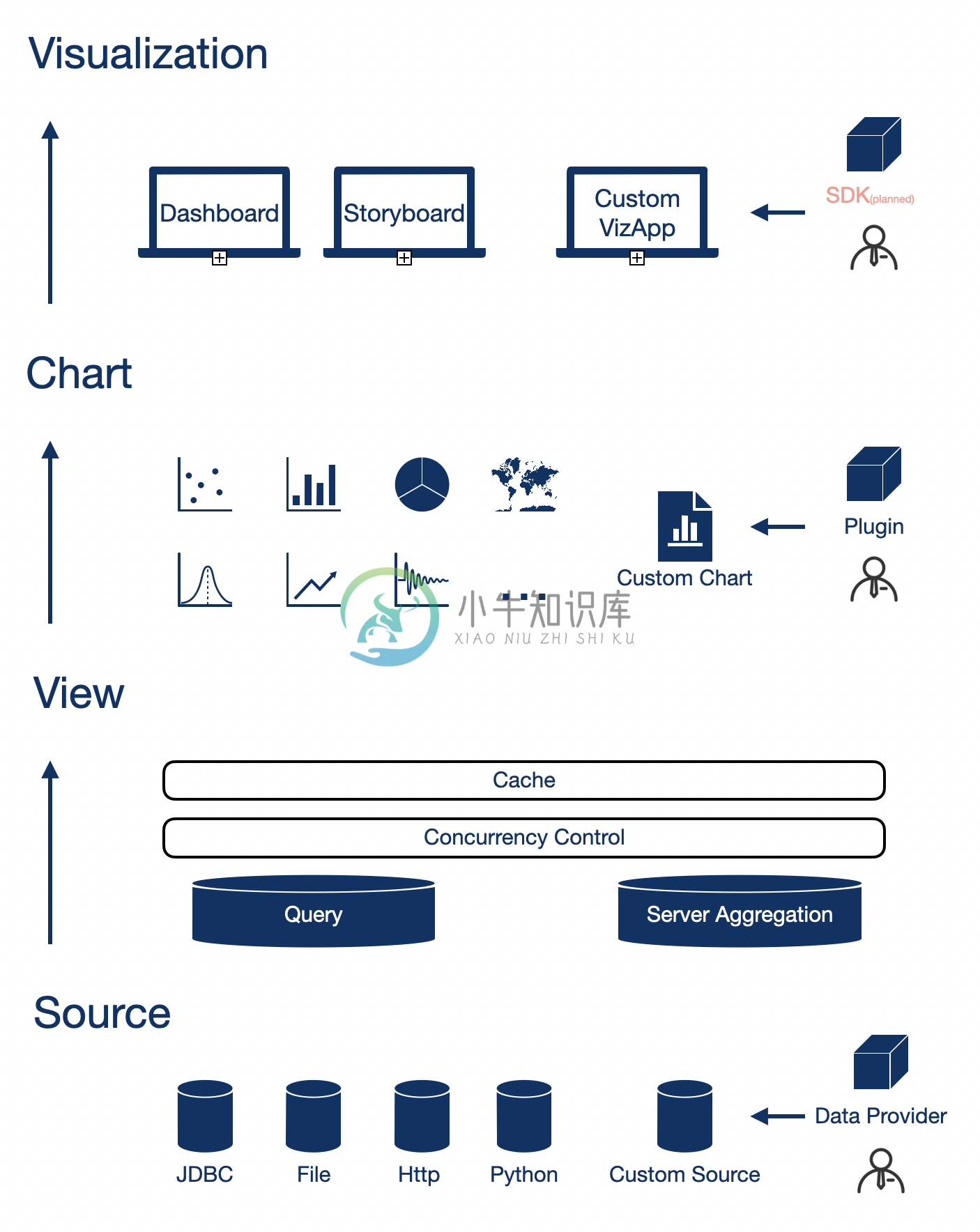
架构模块

-
datart集成hive3.1.2 datart中是没有hive驱动包的,需要我们自己根据hive版本,放入驱动包 1.放入hive的驱动jar包 cp hive-jdbc-3.1.2.jar /opt/datart/lib/ 测试hive数据源连接,报如下 错误信息 2022-09-28 13:34:33.756 ERROR datart.server.job.SchemaSyncJob :
-
下载源码, 地址: https://github.com/running-elephant/datart, dev 分支; 解压后使用 idea 打开; 服务端: 3.1 安装依赖, idea会自动安装; 3.2 修改配置文件 /config/application.yml 3.3 创建数据库,并将bin/datart.sql导入到数据库中 3.4 入口: /server/src/main/jav
-
Datart安装部署(docker方式) 官网部署地址:https://running-elephant.github.io/datart-docs/docs/index.html 环境准备: JDK 1.8+ Mysql5.7+ Datart安装包datart-server-1.0.0-alpha.0-install.zip Mail Server (可选) ChromeWebDriver(可选
-
背景 datart 前后端分离部署, 分享出来的链接访问不到, 会直接跳回到index 解决办法 nginx增加 对于分享页面的路径规则配置, 例: server { listen 80; server_name xxx.cn; root /data/xxxx;
-
数据可视化工具 JS 库: d3 sigmajs **部件 & 组件:</h5> Chart.js C3.js Google Charts chartist-jsj amCharts [$] Highcharts [Non-commercial free to $] FusionCharts [$] ZingChart [free to $] Epoch 服务: Datawrapper infog
-
在侧边导航栏点击 Visualize 开始视化您的数据。 Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。 有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。 您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,
-
本文向大家介绍Highcharts+NodeJS搭建数据可视化平台示例,包括了Highcharts+NodeJS搭建数据可视化平台示例的使用技巧和注意事项,需要的朋友参考一下 前一段时间完成了一个数据可视化项目,由后台NodeJS+Highcharts框架进行搭建。下面分享一下整个开发过程的流程,以及使用Highcharts框架的经验。 一、数据的读取 由于数据库使用的是MySQL数据库,在Nod
-
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。 热力图 散点图 动画要素图 高效率点图层 ECharts Mapv OSM Buildings
-
在我们开始的我们的可视化的之旅之前,需要简单的介绍一些数据分析工具,我们的数据可视化的任务也是建立在数据分析的基础之上。Python 的主要数据分析工具如下所示: Numpy:这个是数据计算的工具,主要用来进行矩阵的运算,矢量运算等等。 Scipy:科学计算函数库,主要用在学术领域,主要包含线性代数模块,信号与图像处理模块,统计学模块等等。 Sympy:数学符号计算库 Pandas:包含了 num
-
数据可视化在数据科学中起着非常重要的作用。 我们可以将数据可视化视为数据科学的一个模块。 数据科学不仅包括构建预测模型。 它包括对模型的解释,并使用它们来理解数据和做出决策。 数据可视化是以最令人信服的方式呈现数据的不可或缺的一部分。 从数据科学的角度来看,数据可视化是一个突出的特征,它显示了变化和趋势。 考虑以下有效数据可视化指南 - 按常规比例定位数据。 与圆形和正方形相比,使用条形更有效。

