NineGridImageView 是一个九宫格图片控件。
用法
1. 首先添加依赖
compile 'com.jaeger.ninegridimageview:library:1.0.0'
2. 在布局文件中添加 NineGridImageView, 如下所示:
nineGridImageView.setAdapter(nineGridViewAdapter);
下面是 NineGridImageViewAdapter.class 的源码:
public abstract class NineGridImageViewAdapter<T> {
protected abstract void onDisplayImage(Context context, ImageView imageView, T t);
protected void onItemImageClick(Context context, int index, List<T> list) {
}
protected ImageView generateImageView(Context context) {
GridImageView imageView = new GridImageView(context);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
return imageView;
}}
T 是你图片的数据类型, 你可以简单的使用 String 类型也可以是你自定义的类型;
你必须重写
onDisplayImage(Context context, ImageView imageView, T t)方法去设置显示图片的方式, 你可以使用 Picasso、Glide 、ImageLoader 或者其他的图片加载库,你也可以给ImageView设置一个占位图;如果你需要处理图片的点击事件,你可以重写
onItemImageClick(Context context, int index, List<T> list)方法,加上你自己的处理逻辑;如果你要使用自定义的
ImageView,你可以重写generateImageView(Context context)方法, 去生成自定的ImageView。
下面是一段示例代码:
private NineGridImageViewAdapter<Photo> mAdapter = new NineGridImageViewAdapter<Photo>() {
@Override
protected void onDisplayImage(Context context, ImageView imageView, Photo photo) {
Picasso.with(context)
.load(photo.getSmallUrl)
.placeholder(R.drawable.ic_default_image)
.into(imageView);
}
@Override
protected ImageView generateImageView(Context context) {
return super.generateImageView(context);
}
@Override
protected void onItemImageClick(Context context, int index, List<Photo> photoList) {
showBigPicture(context, photoList.get(index).getBigUrl());
}
};
...
mNineGridImageView.setAdapter(mAdapter);...
4. 给 NineGridImageView 设置图片数据:
nineGridImageView.setImagesData(List<T> imageDataList);
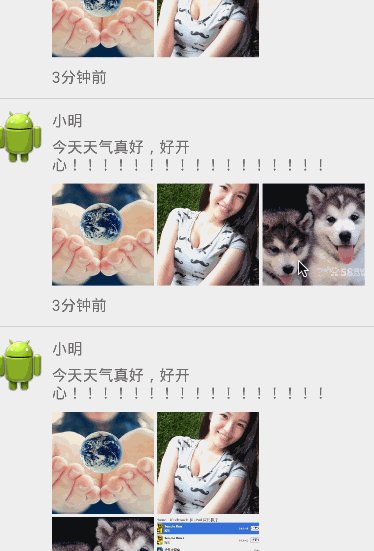
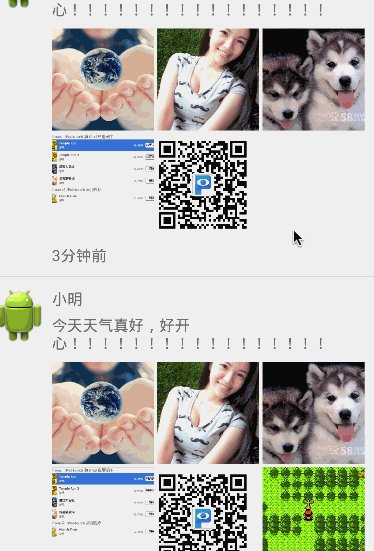
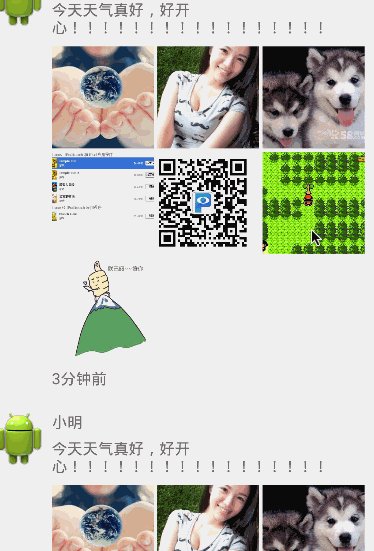
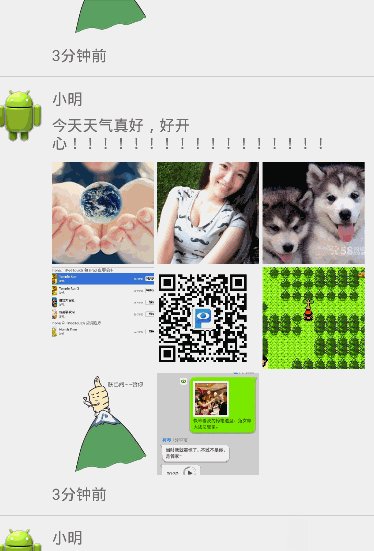
图片展示:

-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g
-
九宫格问题,要求: 行列必须为相等的奇数 每行数字之和、每列数字之和、两个对角线数字之和,都相等 思路说明 按照下面的方式排列 横向为x(从0到n-1),纵向为y方向(从0到n-1) 1、第一个数放在X方向的中间位置 2、其它数顺次放置各个位置,并依据如下原则:(假设第一个数是a,第二个数是b) 以a为中心的位置关系分别为: 左上|上|右上 左 |a |右 左下|下|右下 (1)b放在a的右上位置
-
本文向大家介绍Android实现九宫格拼图游戏,包括了Android实现九宫格拼图游戏的使用技巧和注意事项,需要的朋友参考一下 经常有同学问到,使用Android能不能开发游戏呢?能开发那些游戏呢?由于操作系统和开发语言局限,一般开发安卓手机游戏,我们很少使用其自带语言开发。而是使用指定编译器和语言完成,能够使界面更流畅,用户体验感更好。但是对于一些常见小游戏,使用JAVA语言开发运行,还是不在话
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍js实现九宫格拼图小游戏,包括了js实现九宫格拼图小游戏的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 设计思路: 我们要做的就是设置一个大 DIV 用来包裹里面的小 DIV,然后在里面设置 8 个小 DIV,从 1 开始给他们编号。右边设置两个按钮,点击开始的时候开始计时,完成拼图后停止计时,并弹出一个框,提示完成了。重来按钮是当用户觉得当前有难度的时候,点击重来
-
题目描述 九宫格是一款广为流传的游戏,起源于河图洛书。 游戏规则是:1到9九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之和都等于15. 在金麻名著《射雕英雄传》中黃蓉曾给九宫格的一种解法,口诀:戴九恩一,左三右七,二四有肩,八六为足,五居中央。解法如图所示。 现在有一种新的玩法,给九个不同的数字,将这九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之积相等(三阶
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现九宫格图片半透明渐显特效的方法,包括了js实现九宫格图片半透明渐显特效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现九宫格图片半透明渐显特效的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。

