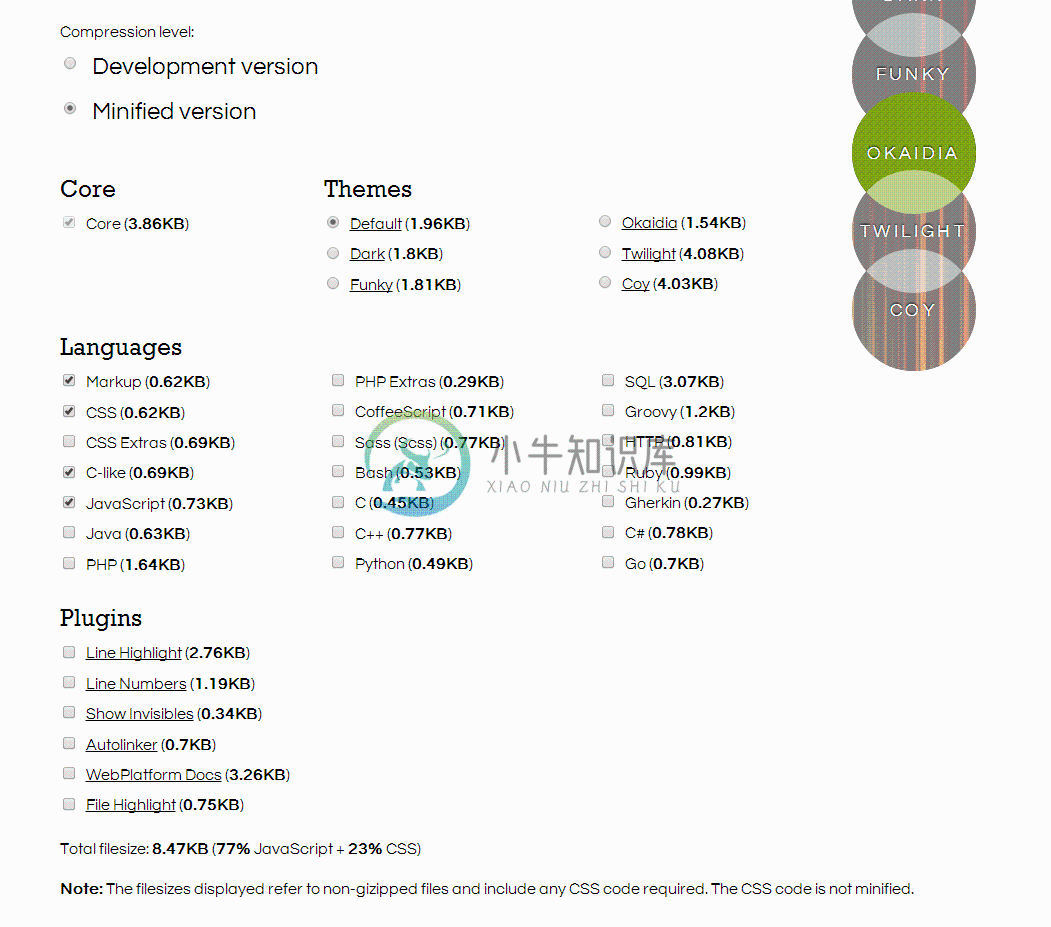
Prism 是一个轻量级,可扩展的语法着色工具,符合 Web 标准。它压缩后只有 2KB,每种语言定义约增加300-500自己大小。非常易于使用,只需要插入一个 CSS 和 JS 文件即可。支持多种着色主题。
支持各种编程语言和插件:

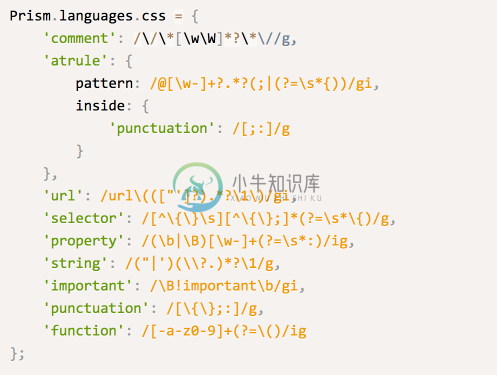
高亮效果:

-
prism.js vue 虚拟棱镜组件 (vue-prism-component) highlight code using prism.js and vue component. 使用prism.js和vue组件突出显示代码。 View UNPKG 查看UNPKG View jsDelivr 查看jsDelivr 安装 (Install) yarn add vue-prism-component
-
如何使用 我们只需要在页面上引入 prism.css 和 prism.js 文件: ... ... 根据HTML5规范,代码标记需要使用元素,使用Prism时,可以给code元素添加language-xxx类。如果多个元素具有相同的语言,则可以在其共同的父元素 上添加language-xxx类。这样,您还可以通过在或元素上添加language-xxx类来定义文档范围的默认语言。 Prism推荐使用
-
This is the list of all 260 languages currently supported by Prism, with their corresponding alias, to use in place of xxxx in the language-xxxx (or lang-xxxx) class: Markup - markup, html, xml, svg,
-
3月10日 · 2021 Tiktok takipçi takipdestek'te! Sizde denemek istermisiniz? https://takipdestek.com留言服务 2月12日 · 2021 Thanks for your suggestions. One thing I've noticed is the fact that banks as well as f
-
简介 Prism 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建。 为什么选择 Prism.js ? 极致易用 引用 prism.css 和 prism.js,使用合适的 HTML5 标签(code.language-xxxx),搞定! 天生伶俐 语言的 CSS 类是可继承的,所以你只需定义一次就能应用到多个代码片段。 轻如鸿毛 代码压缩后只有 1.6KB。每添加一个语言平均增
-
最近公司需要构建一种给普通用户使用的脚本语言,其中需要一个到脚本编辑器,我需要研究一下如何使脚本关键字高亮显示,于是找到一个最短的语法高亮包Prism.js学习,读完代码学到了很多东西,当然每个人基础不同,可能这些你早就会了,但也可能你读一次比我获益更多。 1. selector不是只有jQuery等框架才有,现在的浏览器就内置selector,内置有document.querySelect
-
PrismJS 是一款轻量级、可扩展的语法高亮显示工具,在支持现代 Web 标准基础下增加了更多可选的风格插件。 PrismJS 支持自定义扩展代码的语言、主题和插件选项,勾选自己常用的代码语言和主题风格以及增强插件,将定制好的代码文件 prism.css 和 prism.js 如下方式链接到页面 <link rel="stylesheet" href="https://cdn.jsdelivr
-
Highlight 用来对源码进行语法着色,并输出到HTML 或者是 DOC 文档。 Coloured output in HTML, XHTML, RTF, TeX, LaTeX, SVG and XML format 支持超过120种编程语言 包含40种颜色风格 平台无关
-
当在编辑器中设置注释以使用任何给定的(即黄色)语法配色方案时,上述内容也会显示在控制台上的sat颜色中。当所述颜色为黄色而控制台为白色时,问题就出现了。请参见图片。 我讨厌在没有找到解决方法的情况下放弃我首选的语法自定义。
-
下面代码中的两个字符串 vertexShaderSource和fragShaderSource 是 WebGL 的着色器代码,着色器代码通过着色器语言GLSL ES编写,对于前端工程来说学习 WebGL,还需要学习一门新的语言着色器语言GLSL ES。关于着色器语言的学习,可以跟着课程一边写案例,一边去学习,这样更容易理解。 着色器语言用于计算机图形编程,运行在GPU中,平时所说的大多数语言编写的
-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 我们现在一直使用的光照方式叫做正向渲染(Forward Rendering)或者正向着色法(Forward Shading),它是我们渲染物体的一种非常直接的方式,在场景中我们根据所有光源照亮一个物体,之后再渲染下一个物体,以此类推。它非常容易理解,也很容易实现,
-
我似乎无法理解从顶点到像素的OpenGL管道过程。 有人能告诉我顶点法线在这两种着色技术中有多重要吗?据我所知,在gouraud中,在每个顶点计算照明,然后在顶点之间的多边形上插值结果颜色(在光栅化之前,这是在片段操作中完成的吗?),phong着色包括首先插值顶点法线,然后计算每个法线上的照明。 另一件事是,当凹凸贴图应用于一个平面(2个三角形)和一个砖纹理作为漫反射时,使用其相应的凹凸贴图,所有
-
在Hello Triangle教程中提到,着色器(Shader)是运行在GPU上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立的程序,因为它们之间不能相互通信;它们之间唯一的沟通只有通过输入和输出。 前面的教程里我们简要地触及了一点着色器的皮毛,并了解了如何恰当地使用它们。现在我们会用一种更加广泛的形式详细解释

