基于DhtmlxGantt修改。
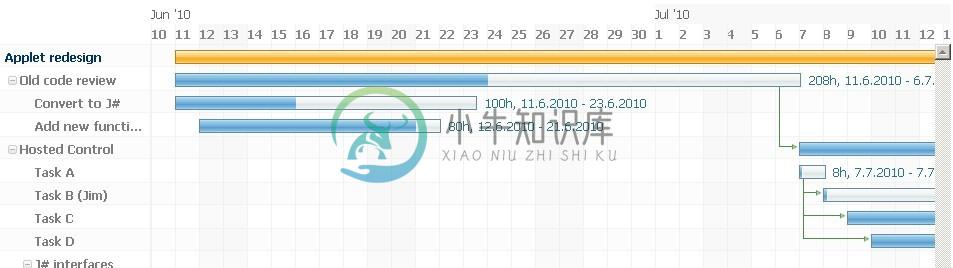
基础gantt:

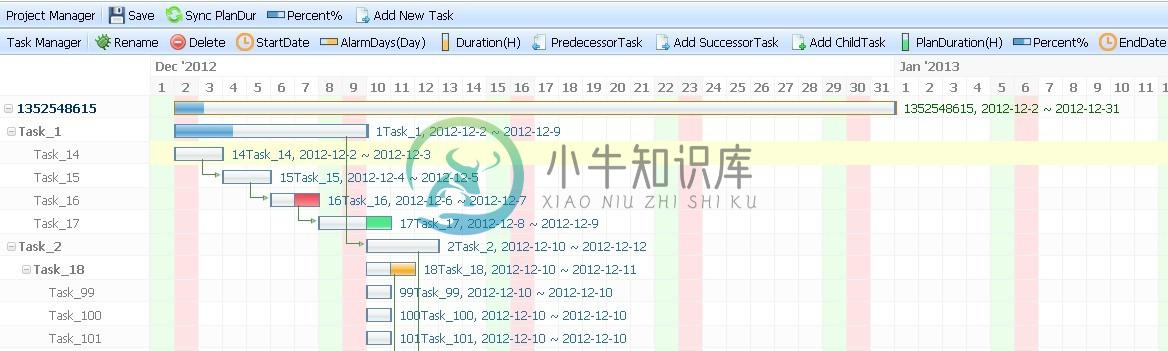
新版gantt:

新增功能:
1、增加了“计划工时”属性。
实际工时超过计划工时显示红色填充方块,实际工时提前计划工时显示绿色填充方块
2、增加了“报警天数”。
当前时间到达报警天数,显示黄色填充方块。
3、点击文字展开和收起树列表。
4、增加“结束时间”。
5、“右键菜单”每项任务可按权限显示或隐藏。
6、增加了多语言选项,现支持EN和ZH。(lang/zj.js;lang/en.js;)
7、增加了任务“maxid”属性。
添加任务时,无需指定ID,自动增加。
8、增加了2行TOOLBAR,“项目管理”和“任务管理”。
实现右键菜单的各类调用方法。
9、鼠标移动每一任务,会有底色变化,增加了单击任务和项目的方法。
10、显示错误信息时,增加了任务名称显示。
11、“设置开始时间”,自动延迟所有后续任务和子任务。
12、设置时间时使用DhtmlxCalendar日期控件。
-
反应示例 将 dhtmlxGantt 文件导入基于 React 的应用程序的示例: import React, { Component } from 'react'; import { gantt } from 'dhtmlx-gantt'; import 'dhtmlx-gantt/codebase/dhtmlxgantt.css'; export default class Gantt e
-
从本篇文章开始,将给大家带来dhtmlxGantt的配置系列教程讲解,请锁定此专栏,以便第一时间获取更新消息。 1、概述 默认情况下,网格包含4列: 任务名称 开始日期 期间 '+' 列。 一个特殊的专栏 name="add"显示“+”号,允许用户为任务添加子项。 参数是一个数组,其中的 columns 每个对象表示一个列。 因此,例如,要在网格中定义 5 列:“任务”、“开始日期”、“结束日期”
-
您可以指定自定义内联编辑器。为此,您需要通过以下方式创建一个新的编辑器对象: gantt.config.editor_types.custom_editor = { show: function (id, column, config, placeholder) { // called when input is displayed, put html markup of the ed
-
甘特图用于比较类别之间的数据。此外,它还可用于识别每个过程所花费的时间。 它显示了一段时间内任务值的进展。它在一段时间内广泛用于项目管理和其他类型的变异研究。 除时间维度外,甘特图也采用维度和度量。 例如,使用Sample-Superstore数据源,可以按照每种类型的发运模式进行运输。对于创建,甘特图遵循程序如下: 第1步:转到工作表。 单击“标记(Marks)”窗格中的下拉按钮。 从给定列表中
-
主要内容:什么是JFreeChart 甘特图,JFreeChart 甘特图的示例什么是JFreeChart 甘特图 甘特图是一种条形图,常用于计划和安排项目任务和事件。 下图显示了 JFreeChart 库中包含的甘特图的一些演示版本: JFreeChart 甘特图的示例 让我们以人口数量作为样本数据。 软件开发阶段 预计日期 实际日期 需求分析 2017-07-03 2017-07-07 2017-07-03 2017-07-05 需求设计 2017-07-10 201
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「甘特图」。 甘特图 (Gantt chart) 也被称为横道图、条状图(Bar chart)。通常用于展示项目进度,它的核心对象是「时间」,并在时
-
在使用树状网格和子任务实现HC甘特图时,我注意到在示例中,折叠带有子项的项目将显示子项的详细信息,但并不总是这样。 查看标准项目管理示例(jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/gantt/demo/project-management),如果我们折叠“新办公室”节点,它将显示下面的子节点
-
问题内容: matplotlib如何用该数据绘制图形。问题在于可视化从第2列到第3列的距离。最后,它看起来应该像甘特图。 我需要为列1提供2种颜色。对于y轴,选择列0,对于x轴,请选择列2和3。对于每一行,应绘制一条线。第2列是开始时间,第3列是停止时间。 问题答案: 如果我对您的理解正确,则希望在第3列和第4列的x值之间绘制一条水平线,而y值等于在第0列中的水平线。要在给定的y值上绘制一条水平线
-
我回顾了这个问题的答案,其中提出了一些后续问题,涉及将解决方案泛化以支持每个类别的可变行数,现在我已经准备好了代码,可以将各种任务拆分为所需的行。 我已经使用了原来的小提琴并对其进行了修改,看到这里可以更好地理解这个概念。 我可以看到我们有一个必须一起工作的数字。我们首先似乎需要为每个将有多行的类别中断,我们需要将“y”属性设置为类别偏移量的十进制部分,并且我们需要在类别系列上应用翻译。 目前尚不
-
我不熟悉plotly,我有一些start=int和finish=int(以抽象时间单位)的任务。但x轴默认为日期格式。我想将x轴设置为数字格式(0,1,2…) 这是我的代码: df看起来像: 任何建议!

