-
1. 背景 golang 原生 json 包,在处理 json 对象的字段的时候,是需要严格匹配类型的。但是,实际上,当我们与一些老系统或者脚本语言的系统对接的时候,有时候需要对类型需要做一下兼容,假设我们有以下需求 目标类型 输入 解析后 int int, string 123, “123” 123 string int, string 123, “123” “123” time unix_se
-
package test; import cn.hutool.core.lang.Console; import cn.jiguang.entity.ErrorMessage; import com.alibaba.fastjson.JSON; import com.dslplatform.json.DslJson; import com.dslplatform.json.JsonReader;
-
Go 和 PHP 通信是痛苦的,PHP 这个神奇的 json ,各种奇奇怪怪的 json 都能生成出来,如果一开始就奇怪直接用interface也就算了,最可怕那种是类型会变。 在用 Go 重构 PHP 项目的时候,两个项目往往会共享存储,我们在生成缓存的时候,也经常把数据转成 json 去存储。 我大 PHP 生成 json 有这么两个另 Go 崩溃的事情,一个是 int 和 string 的不
-
学习自:https://studygolang.com/articles/12702 测试代码 package main import ( "encoding/json" "fmt" "github.com/json-iterator/go" "time" ) type Data struct { ceshi string ceshi1 string ceshi2 string
-
/*2017.7.1日更新*/ 前几天在公司做一个模块的时候想使用Jsoniter解析一个json字符串,结果发现,当字符串长度大于一定值的时候,就会抛错。 查了写资料,无果,最后换成了gson,成功解析。 /*******************/ 之前一直在使用google的gson以解析json,听说Jsoniter的解析速度是gson的10倍,准备体验一番。详细的教程可以在Jsoniter
-
看到技术群有问题问: json.Marshal 复杂的map[string]interface{} 时,会自动按照key的首字母排序 然后有人说josniter里面的config可以,刚刚自己试了下,还真是可以。 指定Config的SortMapKeys为true. github.com/json-iterator/go package main import ( "fmt" "github
-
范例: var jsonIterator = jsoniter.ConfigCompatibleWithStandardLibrary //实例化工具类 var response struct { //解码承载结构体 Result int `json:"result"` TaskId string `json:"task_id"` } jsonIterator.Unmarsh
-
jsoniter 转载于:https://www.cnblogs.com/zhujiabin/p/6196461.html
-
开发的过程中,团队某个代码库使用了golang1.18的any特性,因此跟着将go升级到了1.18版本,开发的过程中遇到了以下问题 有如下代码 _, err := jsoniter.MarshalToString(value) if err != nil { return "", err } return "", err 该代码在运行时直接报错,将第一行改成原始的json.Marsh
-
go语言json解析库jsoniter的使用(替换标准库encoding/json) 高性能,替代"encoding/json",100%兼容"encoding/json" 替换标准库json 100%兼容标准库 替换 import "encoding/json" json.Marshal(&data) 为 import jsoniter "github.com/json-iterator/go
-
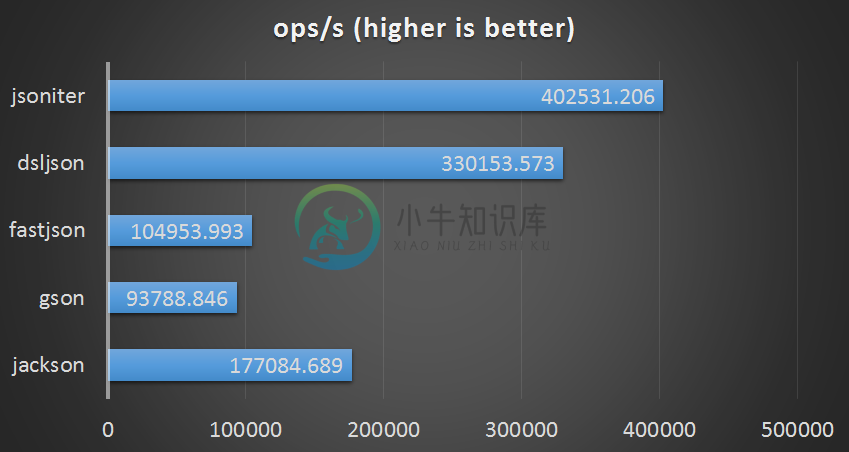
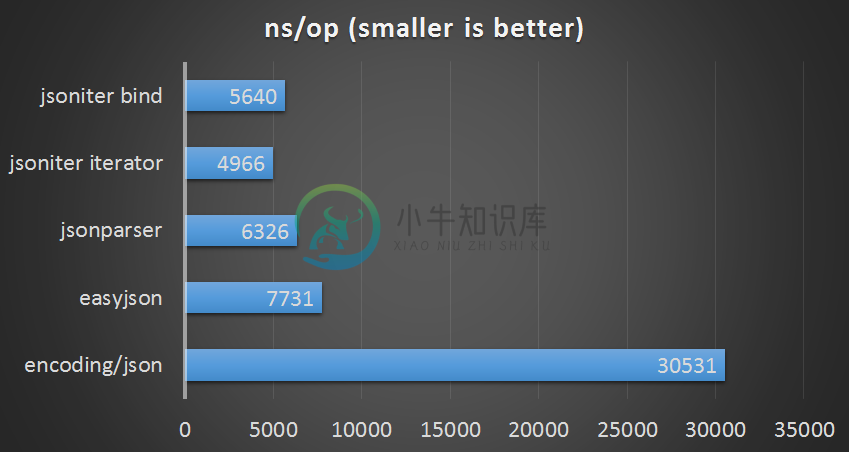
jsoniter与原生json对比 之前看到过json-iterator库使用,为何替换掉原生的json呢,看了一下github,如下: json-iterator is a high-performance 100% compatible drop-in replacement of "encoding/json" 因为其高性能而为广泛使用,今天测试一个场景,假设有个数组["aaaa", "bb
-
背景: 由于项目中大量使用Json的转换工作,但是发现官方包在大量的转换过程中效率是很低的,下面以实际情况进行验证: 1. json官方包 type NumberRange struct { Min int `json:"min"` Max int `json:"max"` } func Benchmark1Pro1(b *testing.B) { s := "{\n
-
主要内容:Java DOM4J解析器 解析XML文档的步骤,Java DOM4J解析器 解析XML文档的示例Java DOM4J解析器 解析XML文档的步骤 以下是使用 DOM4J Parser 解析文档时使用的步骤。 导入与 XML 相关的包。 创建一个 SAXReader。 从文件或流创建文档。 通过调用 document.selectNodes() 使用 XPath 表达式获取所需的节点 提取根元素。 迭代节点列表。 检查属性。 检查子元素。 导入 XML 相关的包 创建一个文档生成器 从
-
主要内容:Java XPath解析器 解析XML文档的步骤,Java XPath解析器 解析XML文档的示例Java XPath解析器 解析XML文档的步骤 以下是使用 XPath Parser 解析文档时使用的步骤。 导入与 XML 相关的包。 创建一个文档生成器。 从文件或流创建文档。 创建一个 Xpath 对象和一个 XPath 路径表达式。 使用XPath.compile()编译 XPath 表达式,并通过XPath.evaluate()评估编译的表达式来获取节点列表。 迭代节点列表。
-
主要内容:Java StAX解析器 解析XML文档的示例Java StAX解析器 解析XML文档的示例 需要解析的文件input.xml 编写Java StAX解析器 解析XML文档的程序 输出结果为:
-
主要内容:Java JDOM解析器 解析XML文档的步骤,Java JDOM解析器 解析XML文档的示例Java JDOM解析器 解析XML文档的步骤 以下是使用 JDOM解析器 解析文档时使用的步骤。 导入与 XML 相关的包。 创建一个文档生成器。 从文件或流创建文档 提取根元素 检查属性 检查子元素 导入 XML 相关的包 创建一个文档生成器 从文件或流创建文档 提取根元素 检查属性 检查子元素 Java JDOM解析器 解析XML文档的示例 input.xml文件: JDomParser
-
主要内容:Java SAX解析器 解析XML文档的示例Java SAX解析器 解析XML文档的示例 需要解析的文件input.xml 编写DefaultHandler的事件处理程序 编写核心解析处理类 输出结果为:
-
主要内容:Java DOM解析器 解析XML文档的步骤,Java DOM解析器 解析XML文档的示例Java DOM解析器 解析XML文档的步骤 以下是使用 DOM解析器 解析文档时使用的步骤。 导入与 XML 相关的包。 创建一个文档生成器。 从文件或流创建文档 提取根元素 检查属性 检查子元素 导入 XML 相关的包 创建一个文档生成器 从文件或流创建文档 提取根元素 检查属性 检查子元素 Java DOM解析器 解析XML文档的示例 项目结构如下: input.xml文件: DomPars
-
plugins/kibana/public/dashboard/index.js 结构跟 visualize 类似,设置两个调用 savedDashboards.get() 方法的 routes,提供一个叫 dashboard-app 的 directive。 savedDashboards 由 plugins/kibana/public/dashboard/services/saved_dash
-
index.js 中,首要当然是注册自己。此外,还加载两部分功能:plugins/kibana/visualize/editor/* 和 plugins/kibana/visualize/wizard/wizard.js。然后定义了一个 route,默认跳转 /visualize 到 /visualize/step/1。 editor editor.js 中也定义了两个 route,分别是 /vi