详细的制作过程的视频请看这里。
Sistine 可以让你只用了1美元的硬件和一点点的计算机视觉技术,将 MacBook 屏幕变成了触摸屏。 此项目目前还处于概念验证阶段,称为“Project Sistine”,原型由Anish Athalye,Kevin Kwok,Guillermo Webster和Logan Engstrom制作,约耗时16小时。

基本原理
Sistine 基本原理很简单。 从一个角度看的表面往往看起来有光泽,你可以通过检查它是否接触到自己的反射来判断手指是否接触到表面。

Kevin Kwok 发现了这种现象,并做了个 ShinyTouch,利用外部网络摄像头构建了一个几乎不需要设置的触摸输入系统。 我们想看看是否可以将这个想法小型化,并使其在没有外部网络摄像头的情况下工作。 其想法是在MacBook的内置网络摄像头前改装一个小镜子,这样网络摄像头就会以锐角向下看电脑屏幕。 相机可以看到手指盘旋或触摸屏幕,就可以使用计算机视觉将视频输入转换为触摸事件。
安装 (使用 Homebrew Python)
-
首先确认是否已安装 Mac Homebrew ,如果没有请用如下命令安装:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" -
然后使用 Homebrew 安装 Python 2
brew install python2 -
安装 OpenCV 3
brew install opencv3 -
使用 Pip 安装 PyObjC
pip2 install pyobjc
运行
python2 sistine.py
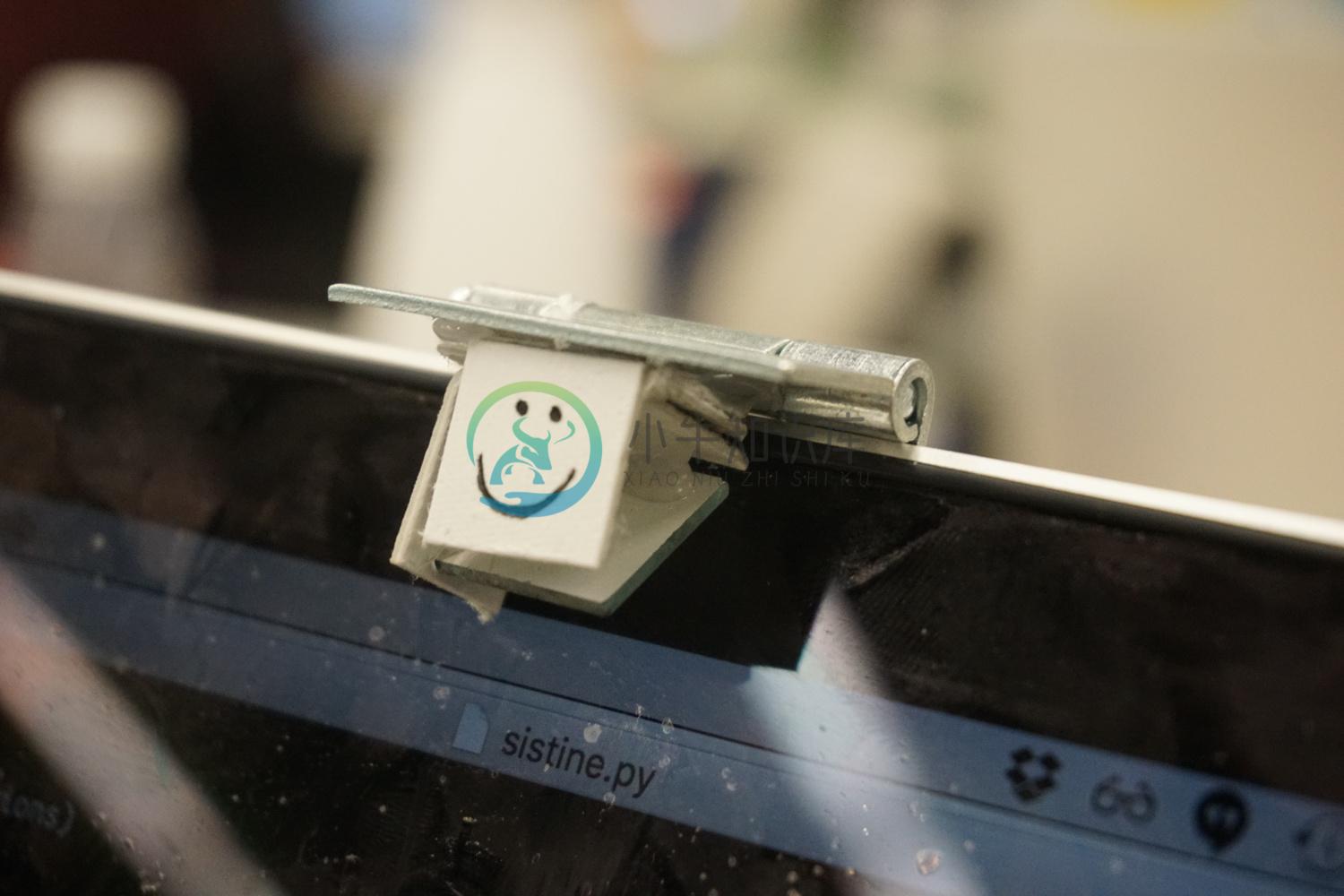
所需硬件设置很简单。 我们所需要的只是在网络摄像头前面以适当的角度放置一面镜子。 物料清单:
- 小镜子
- 刚性纸盘
- 门铰链
- 热胶
最终产品形状如下:

-
点击一次屏幕,就会出现一个不断扩大的圆圈效果。可以自定义圆圈颜色。Gif动画是小编不断点击屏幕产生的类似水纹的效果。 [Code4App.com]
-
所以我正在制作一个简单的寻宝游戏。我已经实现了SurfaceHolder.Callback和OnTouchListener方法。当触摸屏幕以挖掘宝藏时,应用程序崩溃。 下面是 DrawSurface 类的代码: 以下是我收到的错误消息: E/AndroidRuntime: FATAL EXCEPTION: main Process:justinrhinehart.cse.fullsail.trea
-
问题内容: 使用android-event-injector库,我编写了一个在触发某些事件时注入touch事件的应用程序。问题是我需要在给定的绝对坐标处注入触摸,因此我执行以下操作以获取屏幕上的位置: 这给了我屏幕上的绝对坐标。问题是触摸注入不起作用。 我可以在屏幕驱动程序中正确插入触摸,但是由于某些原因,坐标会被误解,并且触摸会注入到其他位置。以下是一些示例(我的屏幕面向横向为1024x600)
-
我想知道如何在JFrame中更改屏幕。例如,从起始屏幕更改为不同的屏幕。因此,在一个屏幕上有各种按钮、标签、树等,当用户单击按钮时,会出现不同的布局。 “setVisible(false)和setVisible(true)”会起作用吗?
-
问题内容: 我正在开发一个android项目,当用户下载文件时该项目显示进度对话框。 但是,当用户触摸屏幕时,进度对话框将被关闭,而无需等待100%。我已经尝试使用此: 但这不起作用。 如何避免这种情况? 更新1: 似乎setCancelable(false)可以正常工作。非常感谢您的回答,但是当持久下载并用户决定放弃下载时,这将是不可能的,因为我已经停用了back keyCode: 我该如何解决
-
我使用pygame创建了一个游戏,我想让pygame在玩家触摸屏幕一侧时给出一个错误,例如“您无法触摸屏幕侧面”。我尝试在互联网上搜索,但我没有找到任何好的结果。我想过在屏幕上添加一个方块,当玩家触摸方块时,它会发出警告,但这花了很长时间,无论如何都不起作用。我也不知道如何发出警报,然后在发出警报后,让游戏重新开始。有人知道如何做到这一点吗?
-
问题内容: 在Javascript / jQuery中,如何检测客户端设备是否有鼠标? 我有一个网站,当用户将鼠标悬停在某个项目上时,该网站会在信息面板上向上滑动。我正在使用jQuery.hoverIntent来检测悬停,但这显然不适用于iPhone/ iPad / Android等触摸屏设备。因此,在这些设备上,我想还原为点按以显示信息面板。 问题答案: +1,两者兼而有之。另一种方法是使用CS
-
我正在做一个关于Android Studio的项目。我需要在后台服务中检测屏幕是否被触摸(并弹出一条消息)。但是,在不影响用户使用智能手机的情况下,我无法在后台服务中检测屏幕是否被触摸。 当我说“后台检测”时,我的意思是应用程序的效果不会干扰用户在屏幕上所做的事情。我下面的进度应该解释一下我在这里的意思: 我做了一个应用程序,通过在Android系统中实现onTouchListener来检测用户是

