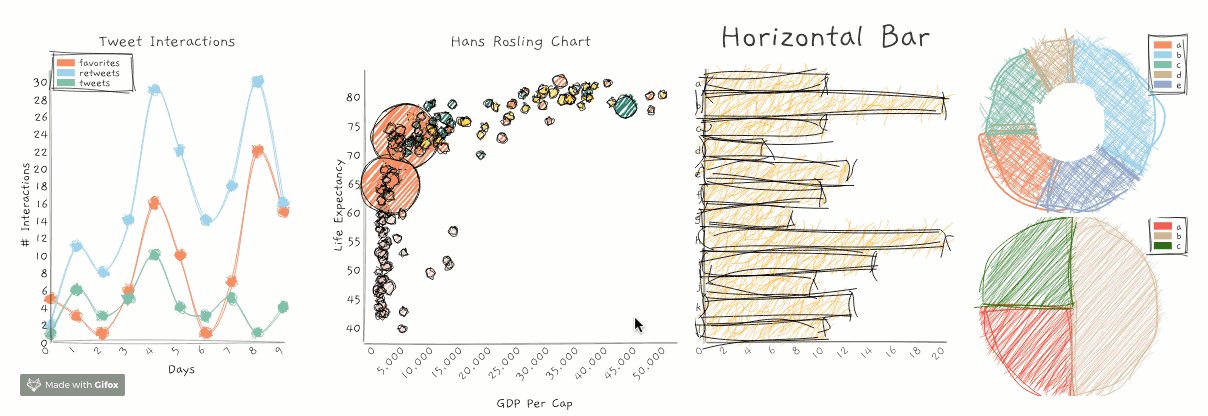
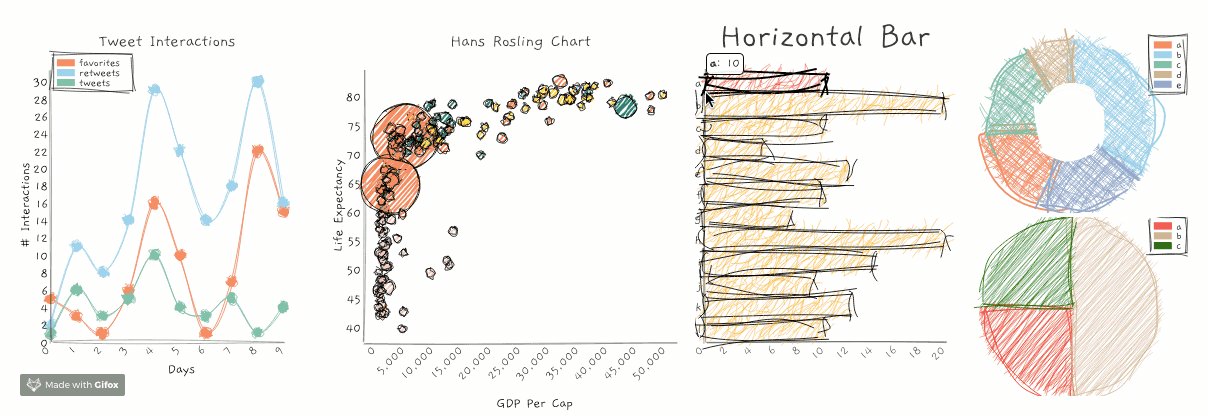
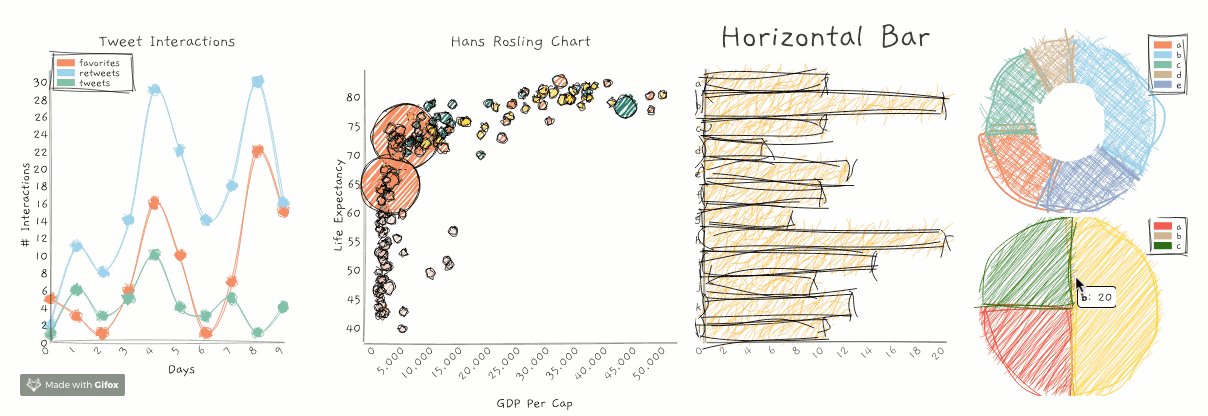
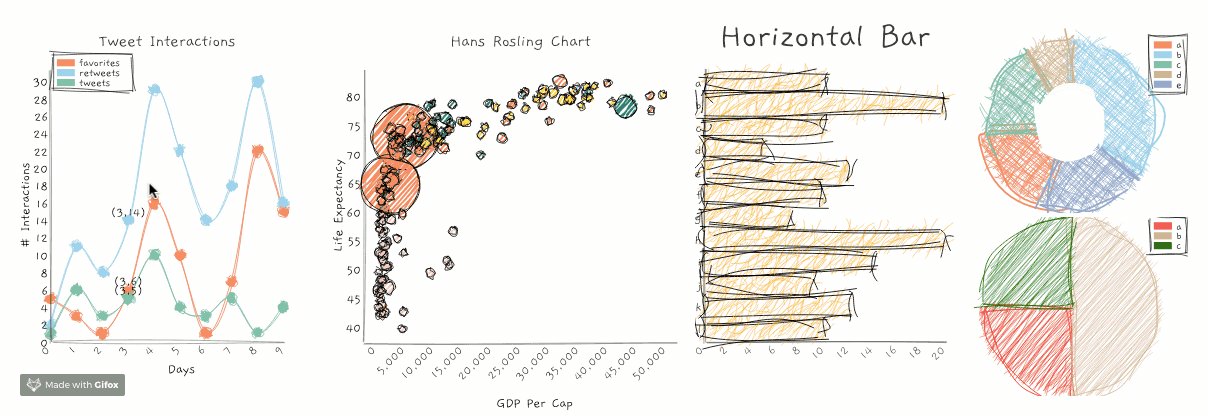
roughViz.js 是一个用于在浏览器中创建手绘样式图表的 JavaScript 库,支持基于 D3v5、roughjs 与 handy。

支持的图表类型
- Bar (
roughViz.Bar) API. Example. - Horizontal Bar (
roughViz.BarH) API. Example. - Donut (
roughViz.Donut) API. Example. - Line (
roughViz.Line) API. Example. - Pie (
roughViz.Pie) API. Example. - Scatter (
roughViz.Scatter) API. Example. - Stacked Bar (
roughViz.StackedBar) API. Example.
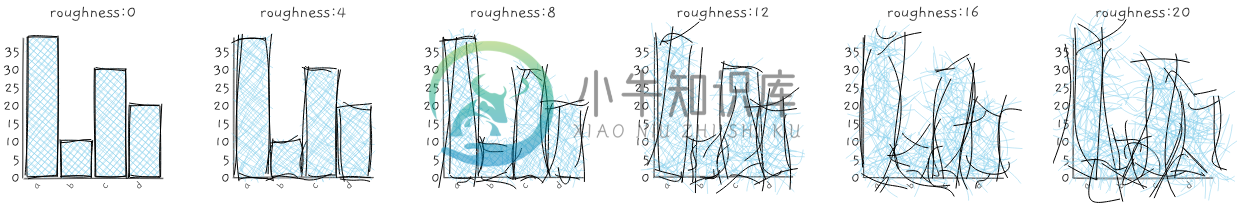
roughness:

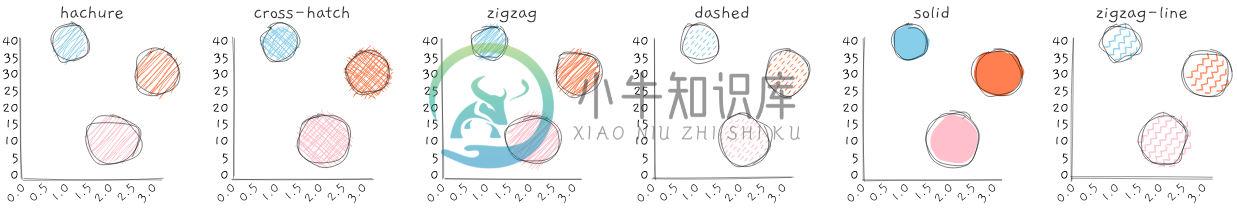
fillStyle:

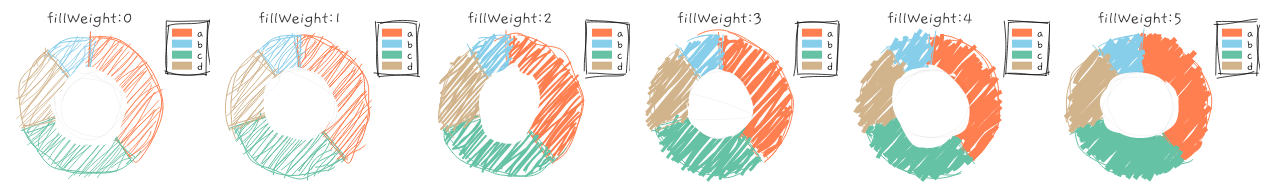
fillWeight:

-
在ASP.NET核心中工作,并使用iTextSharp,我正在构建一个PDF并将其保存到本地系统中。我现在想在浏览器中打开该文件,但似乎无法打开,因为我在一次尝试中得到了FileStream错误,而在另一次尝试中则一无所获。 我的逻辑在下面的控制器里。我已经用替换了不必要的代码。重要的代码(我尝试的内容)在区域中。 使用ASP.NET核心将PDF返回到浏览器 在浏览器中的新选项卡中打开PDF 序列
-
使用图片浏览器,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
我是android XML布局的新手,并试图制作一个类似于windows phone主屏幕的布局。下面的图像告诉我要找什么。 我所尝试的, 1)水平滚动视图:这适用于左右滑动,直到网格或列表没有垂直滚动条 2)水平方向的线性布局:与上述问题相同
-
JavaScript 语言最初是为 Web 浏览器创建的。此后,它已经发展成为一种具有多种用途和平台的语言。 平台可以是一个浏览器,一个 Web 服务器,或其他 主机(host),甚至可以是一个“智能”咖啡机,如果它能运行 JavaScript 的话。它们每个都提供了特定于平台的功能。JavaScript 规范将其称为 主机环境。 主机环境提供了自己的对象和语言核心以外的函数。Web 浏览器提供了
-
我正在尝试创建一个可以被web应用程序或其他节点模块使用的npm包。 如果我只支持浏览器,我只会分配给window
-
我有一个使用Spring Boot2.1.3版本开发的微服务,我也使用SpringFox2.9.2版本来编写Swagger文档。每次当我分发或部署给第三方或任何其他人时,我必须总是提到swagger url,以便用户通过RESTendpoint。我的问题是如何在Spring Boot的情况下创建一个默认的重定向url,以便它应该自动重定向到swagger-ui.html。这意味着如果用户在浏览器中

