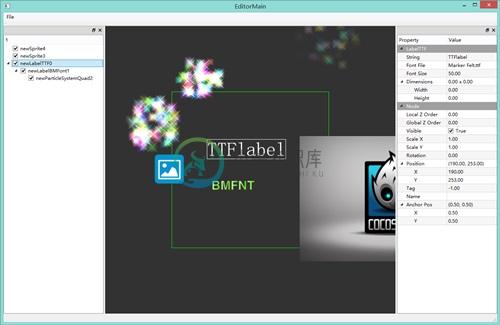
QCEditor是一个简单的cocos2d-x编辑器。 Qt和Cocos-x 都能跨平台,理论上是能够跨平台的。名字是 Qt 和 Cocos2d-x 的首字母缩写。写这个编辑器的目的是为了实现一个能摆放ui控件位置的功能,我们在游戏开发过程中通常也只会用到这个功能。
QCEditor的渲染使用的是cocos2d-x本身的渲染,所以说在编辑器里面编辑的效果和游戏中的效果会一模一样,在编辑器里面添加的控件代码、解析代码,不用再到项目里面实现一次,只需要拷贝过去就能用。

-
这是我使用的项目(引导表) http://bootstrap-table.wenzhixin.net.cn/documentation/ 我使用带有以下选项的表格: 一切运作良好。它从JSON中的API接收显示表的数据。 现在是问题: 我想添加一些可编辑字段。我包括了我在一个例子中看到的这些东西: 我在表中的一个字段中添加了测试“数据可编辑=”真实“属性。结果是它光学地改变了字段,但它不会写回我的
-
我想在页面上显示一个布尔值(实际上是表格中的单元格),并且它必须是可编辑的。此外,它不是一个复选框,但我拼写出“false”和“true”。我们使用Bootstrap3和最新的淘汰赛。我决定使用x-editable Bootstrap 3构建。我还使用了击出自定义绑定:https://github.com/brianchance/knockout-x-editable. 我想,要实现这一点,我需要
-
我试图找到解决办法,但没有成功。 我正在尝试使用“datetime”类型运行X-editable,以便为用户提供datetimepicker。引导DateTimePicker与同一页面上的其他元素配合良好,因此DTP不会出现问题。 尽管选择了“data-*”的方式,或者将所有内容都推送到JS,但我总是会得到一个错误 当我改变从min到正常JS我跟踪它到: 我不知道怎么解决它。我甚至从x-edita
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先

